O HTML5 pisze się ostatnio bardzo wiele, temat może wywoływać więc pewne znużenie. Niesłuszne. Do tej pory czytałeś raczej o samej idei standardu HTML5, o jego multimedialnym potencjale, o nowych i wycofywanych znacznikach itd. HTML5 to jednak nie teoretyczna ciekawostka, a coraz powszechniej wspierany przez przeglądarki standard, który zmienia internet. Zmienia także pozycjonowanie. Co musisz wiedzieć o HTML5, by nie stracić ciężko wywalczonych pozycji w SERP-ach, a nawet je poprawić?
Semantyczność kodu: pozwól maszynom zrozumieć twoje treści
Nowe znaczniki HTML
Jedną z najważniejszych nowości niesionych przez HTML5 są liczne nowe znaczniki, których głównym zadaniem jest ułatwienie precyzyjnego określenia rodzaju treści znajdującej się na stronie.
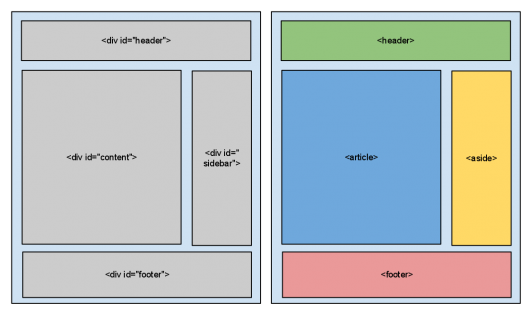
Aktualnie większość stron internetowych tworzona jest z wykorzystaniem wielokrotnie zagnieżdzonych tagów <div>, których funkcja określana jest przez odpowiednią wartość atrybutu id. Głównym problemem tego typu rozwiązań jest brak informacji o znaczeniu tak tworzonych sekcji strony – znacznik <div> nie niesie bowiem żadnych tego typu informacji. Sama specyfikacja mówi o tym nad wyraz jasno: „The div element has no special meaning at all”. Z tego powodu roboty indeksujące muszą niejako zgadywać znaczenie poszczególnych części strony, co najczęściej dokonywane jest na podstawie ich zawartości i położenia w drzewie dokumentu.

Problem ten został widocznie zauważony przez ludzi z W3C, bowiem HTML5 praktycznie w całości go rozwiązuje. Specyfikacja HTML5 przynosi nowe, semantyczne znaczniki HTML, których odpowiednie użycie daje możliwość pełnego określenia roli każdej części dokumentu. Wszystkie nowe znaczniki wraz z dokładnym opisem ich funkcji znaleźć można oczywiście w specyfikacji, jednak z punktu widzenia SEO kilka z nich jest szczególnie interesujących:
section, article, header, hgroup, footer, aside, nav:
Podstawową różnicą pomiędzy tymi tagami a uniwersalnym tagiem div jest fakt, iż sam znacznik niesie informację na temat treści w nim zawartej. Dane te powinny być dla Googlebota bardzo istotne: pozwalają bowiem na szybsze i bardziej jednoznaczne zrozumienie tego „co autor miał na myśli”.
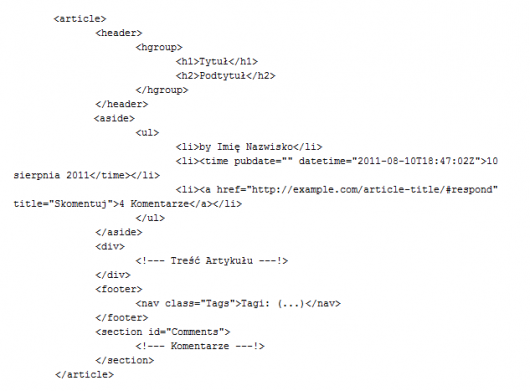
Rzeczą bardzo istotną i wartą podkreślenia jest także, że znaczenie tych tagów jest różne w zależności od ich pozycji w drzewie dokumentu. Nagłówek stworzony przy pomocy znacznika header jest czymś innym, gdy znajduje się bezpośrednio wewnątrz tagu body, a czym innym gdy jest umieszczony wewnątrz jednego z tagów article. Własność ta pozwala na tworzenie opisowej struktury kodu HTML, co przed wprowadzaniem nowych tagów nie było możliwe. Jako przykład dobrego wykorzystania wszystkich tych możliwości posłużyć może następujący fragment kodu, opisujący konkretny artykuł np. na blogu:

Pozostawiając z boku dyskusje na temat celowości tworzenia dublujących część zastosowań tagów section i article oraz tego, do czego naprawdę służyć ma tag aside, trzeba przyznać, że wprowadzone w HTML5 semantyczne znaczniki dają duże możliwości opisu zawartości stron internetowych. I nawet jeśli dziś ich stosowanie nie jest jeszcze bardzo rozpowszechnione, to na pewno wraz ze wzrostem praktycznego ich wykorzystania w nowo tworzonych witrynach również i roboty indeksujące będą musiały przewartościować swoje spojrzenie na poszczególne części stron opisywane przez te nowe znaczniki.
Opisując nowe znaczniki nie sposób pominąć także jeszcze jednej ważnej zmiany, która jest niejako efektem ubocznym wprowadzenia relatywności znacznika header względem całości dokumentu. Mowa tutaj o naturalnym wręcz używaniu wielu tagów h1 w kodzie pojedyńczych stron. To, co jeszcze niedawno było odradzane, zmienia się teraz w dobrą praktykę. Z pewnością zauważą to wyszukiwarki.
figcaption, figure
Te dwa nowe znaczniki ułatwią publikowanie i opisywanie treści, które choć nieobecne bezpośrednio w kodzie dokumentu, to jednak jednoznacznie się do niej odnoszą. Mowa tutaj głównie o wszelkiego rodzaju diagramach, obrazkach, zdjęciach, tabelach, fragmentach kodu itd. Tak stworzone struktury Element+Opis na pewno zostaną zauważone przez roboty indeksujące i już niedługo mogą stać się jednym z głównych źródeł danych na temat zawartości plików graficznych oraz innych materiałów umieszczanych w obrębie stron internetowych.
time
Tag ten może nie jest nadzwyczaj ciekawy sam w sobie, ale na pewno powinniśmy zwrócić uwagę na jeden z jego atrybutów – pubdate. Dodanie tego atrybutu do daty oznaczonej tagiem time jest zaznaczeniem, że data ta jest datą publikacji opisywanej treści. W zależności od struktury dokumentu odnosi się ona do sekcji article, w której jest zawarta lub do całej strony, jeśli takowej sekcji nie ma. Jest to więc kolejna bardzo przydatna dla wyszukiwarki informacja, której programiści Google na pewno nie omieszkają wykorzystać.
Różnicowanie linków
Poza nowymi znacznikami bardzo ważne z punktu widzenia optymalizacji stron pod kątem wyszukiwarek jest wprowadzenie do specyfikacji możliwości określania typów linków. Są one określane poprzez dodanie znanego już od dawna atrybutu rel, który teraz może przyjmować dużo szerszy zakres wartości. Wśród zawartych w niej możliwych typów na największą uwagę zasługują niewątliwie prev, next oraz search.
rel=”prev” oraz rel=”next”
Wykorzystając atrybuty rel=”prev” oraz rel=”next” możemy wskazać wyszukiwarce sekwencje stron, które, choć umieszczone osobno, tworzą pewną spójną całość. Zastosowania tej możliwości nasuwają się same, wymienię tylko listingi produktów w sklepach internetowych oraz wielostronicowe artykuły na blogach. Dodanie do ich linków paginacyjnych tych atrybutów daje jasny sygnał, że powinny one być traktowane jako treść ciągła, co powinno skutecznie zmniejszać ryzyko uznania treści tego typu stron za powieloną. Piszę „powinno”, bo na implementację tej właściwości w wyszukiwarkach trzeba będzie jednak trochę poczekać.
rel=”search”
Jak sama nazwa wskazuje, tak oznaczone linki powinny kierować do wewnętrznych stron z wynikami wyszukiwania. Po co wyszukiwarkom taka informacja? Odpowiedź jest prosta. Strony z wynikami wyszukiwania zawierają najczęściej miminalną ilość treści oraz dużą ilość linków, co powoduje, że są one najczęściej traktowane jako strony mało wartościowe. Wraz z implementacją opcji rel=”search” wyszukiwarka uzyska jasny sygnał, że strony te powinny być traktowane inaczej niż np. strony artykułów, kategorii czy produktów. Czas pokaże co owo „inaczej” faktycznie będzie oznaczać.
Microdata
Kolejną ciekawą częścią specyfikacji HTML5 są mikrodane zapisywane w formacie Microdata. Umożliwiają one oznaczenie poszczególnych elementów treści strony swoistego rodzaju znacznikami, które mogą być odczytywane przez roboty czy skrypty. Sama idea nie jest nowa, bo przecież już w 2009 roku Google zaprezentował system Rich Snippets, który umożliwiał oznaczenie np. recenzji wśród publikowanych na stronach tekstów. Informacje te były następnie w różny sposób dołączane do wyników wyszukiwania, w których pojawiały się zawierające je strony.
Mimo, że Microdata pojawiły się w dokumentach HTML5, ich wykorzystanie było dość niewielkie. Dopiero na początku bieżącego roku Google, Bing oraz Yahoo zaprezentowali inicjatywę o nazwie Schema.org. Nie jest to żaden język czy zestaw znaczników a jedynie zbiór słownictwa, które zgodnie z porozumieniem jest przez wyszukiwarki wspomnianych firm rozumiane i respektowane. Przy okazji na znaczeniu zyskał też sam format Microdata. Giganci ustalili bowiem, że zbiór słów kluczowych ze schema.org będzie przez nich odczytywany jedynie jeśli do jego implementarcji użyte zostanie Microdata.
Mimo że Google w dalszym ciągu akceptuje także stworzone przez siebie wcześniej formaty, jak wspomniane Rich Snippets, nic nie stoi na przeszkodzie aby używać ich równolegle z Microdata, co jest dziś przez wielu specjalistów praktyką mocno zalecaną. W przyszłości zaś Microdata najprawdopobniej całkowicie wyprze inne rozwiązania, co także przemawia za jego implementacją.
History API sposobem na optymalizacji AJAXowych witryn
HTML5 to nie tylko nowa specyfikacja języka znaczników, ale także wiele nowych API, które wraz z kolejnymi wersjami przeglądarek w coraz większym stopniu udostępniane są programistom. Jednym z nich jest History API, którego głównym celem jest umożliwienie stronom internetowym manipulowania historią przeglądania (oczywiście w pewnym zakresie).
Możliwości te będę miały swoje zastosowanie wszędzie tam, gdzie mechanizmy wbudowane w przeglądarki nie zdają egzaminu, a więc przede wszystkim na stronach, na których treść pobierana jest dynamicznie z wykorzystaniem technologii AJAX. History API daje bowiem możliwość zmiany URLa na pasku adresu bez przeładowania całej strony. Co więcej, zmiana ta jest normalnie rejestrowana w historii przeglądania, co eliminuje problem użycia przycisku Wstecz na tego typu witrynach. Dodatkowo rozwiązany zostaje także problem dzielenia się linkami do tak przeglądanych treści, bez konieczności implementowania systemów wykorzystujących znak #. Ten mało ważny z pozoru fakt nabiera znaczenia w czasach, kiedy linki, którymi dzielimy się w różnego rodzaju sieciach społecznościowych stają się nie tylko głównym źródłem ruchu, ale także ważnym czynnikiem rankingowym.
CSS3: Zaawansowane graficznie elementy bez straty rozumienia treści
Nie od dziś wiadomo, że roboty wyszukiwarek praktycznie całą wiedzę na temat indeksowanych stron czerpią z ich kodu źródłowego. Z tego też względu mocno odradzanym z punktu SEO podejściem do webmasteringu jest „pisanie grafikami”. Tak prezentowane informacje nie są bowiem czytane przez wyszukiwarki, co skutkuje po prostu uszczupleniem treści strony czy brakiem poprawnej identyfikacji poszczególnych jej elementów. Z tego też powodu wielu projektantów albo rezygnowało ze skomplikowanych elementów graficznych, albo pomijało aspekt optymalizacji tworzonych witryn.
Jednak i ten problem w dużym stopniu zdaje się być rozwiązany. Tym razem z pomocą przychodzi nowa wersja kaskadowych arkuszy stylów. Poszczególne moduły tworzonej aktualnie specyfikacji CSS3 umożliwiają uzyskanie niedostępnych wcześniej efektów graficznych, takich jak cienie, gradienty, płynne wielekolumnowe gradienty czy pełną obsługę przeźroczystości bez uszczerbku na samej treści witryny. Jako, że warstwa prezentacji w przypadku połączenia HTML+CSS jest w pełni oddzielona od warstwy informacji, nawet skomplikowane graficznie witryny stworzone z wykorzystaniem CSS3 są w pełni rozumiane przez wyszukiwarki, co umożliwia ich poprawną indeksację – oczywiście jeśli to tworzenie odbywa się zgodnie ze sztuką.
Implementować nowości, czy czekać na ruch Google?
Równolegle z dyskusjami na temat możliwości dostarczanych przez nowe technologie toczą się spory o to, czy ich użycie już dziś, kiedy wsparcie dla nich w sporej liczbie przeglądarek jeszcze kuleje, ma jakikolwiek sens. Dodatkowo patrząc na to wszystko przez pryzmat marketingu internetowego i pozycji w wynikach wyszukiwań naturalnym staje się pytanie: co na to wszystko Google oraz Bing? Jako że pozycja Google w polskim internecie jest na razie niezagrożona pozwolę sobie w odpowiedzi na to pytanie pominąć aspekt wyszukiwarki Microsoftu.
Tego typu pytania są tak oczywiste, że wielokrotnie pojawiały się już na forum Google dla Webmasterów. Z udzielonych tam przez pracowników Google odpowiedzi można wyciągnąć proste wnioski: Wyszukiwarka nie traktuje na razie znaczników HTML5 jako źródła informacji o treści strony, jednak inżynierowie z Mountain View bacznie przyglądają się rozwojowi tej technologii. To, czy algorytm zacznie uwzględniać wszystkie opisane wyżej dodatkowe źródła informacji o contencie jest praktycznie pewne. Niepewność dotyczy tylko i wyłącznie tego, kiedy się to stanie.
Według Johna Muellera, jednego z pracowników zespołu Webmaster Trends Analyst w Google zależy to od szybkości popularyzacji tych technologii wśród samych webmasterów. Jako odpowiedź na jedno z pytań dotyczących HTML5 napisał on pod koniec zeszłego roku: “If we find that more and more content uses HTML5 markup, that this markup can give us additional information, and that it doesn’t cause problems if webmasters incorrectly use it (which is always a problem in the beginning), then over time we’ll attempt to work that into our algorithms.”, co można podsumować jednym zdaniem: Jeśli stwierdzimy, że coraz więcej stron używa składni HTML5 oraz że może być ona źródłem informacji dla robota przystąpimy do zmiany naszych algorytmów. Czy ten czas już nadszedł? Trudno powiedzieć. Z całą pewnością jednak można stwierdzić, że strony tworzone z wykorzystaniem HTML5 są w pełni indeksowane przez roboty Google i użycie go nie ma żadnego negatywnego wpływu na pozycje w wynikach wyszukiwań. A więc skoro implementując opisane elementu nic nie tracimy a możemy tylko zyskać, moim zdaniem nie ma się nad czym zastanawiać. HTML5 to przyszłość i czym prędzej zaczniemy z nim żyć w przyjaźni tym lepiej dla prowadzonych przez nas stron.

 9 min
9 min 

 Poznań
Poznań




Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 22–24 października 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!
Bardzo ciekawy merytorycznie wpis. Z przeprowadzonego mini testu z dwoma witrynami o bardzo zbliżonej strukturze (XHTML 1.0 vs. HTML5) nie wynikły znaczące różnice w ich indeksowaniu i pozycjach. HTML5 na pewno pod tym względem nie działa na niekorzyść. Nie widać również efektów in plus, ale lepiej wcześniej być przygotowanym i zebrać przysłowiową śmietankę, kiedy algorytmy wyszukiwarek zaczną intensywniej wykorzystywać semantyczność kodu i mikrodane. Przy okazji zapraszam do poradnika schema.org: http://blog.performancemedia.pl/tag/schema-org
Jeśli 3 największe konkurencyjne wyszukiwarki internetowe podejmują wspólne działania, to na pewno trzeba na to zwrócić uwagę :-)
Rzeczywiście ciekawy wpis. Ciekaw jestem jak to wpłynie na WordPressa. Czy twórcy zmienią kod w kolejnej megaaktualizacji czy próbować samemu naprawiać?
Bartek a co Ty chcesz naprawiać? Jak twórcy WordPressa stwierdzą że czas na zmiany, to je wprowadzą.
Wszystko co potrzebne do wprowadzenia HTML5 w WordPressa mieści się tak naprawdę w kodzie szablonów, więc twórcy niekoniecznie muszą cokolwiek zmieniać. Wystarczy zmodyfikować swój szablon i HTML5 na WordPressie jest w pełni możliwe.
Przecież już nawet można spotkać szablony do WordPressa w HTML5.
ciekawy artykuł
ostatnio grzebałem w takim szablonie – są zajebiste :)