Ponad 3 miesiące temu Google oficjalnie ogłosiło, że szybkość ładowania się strony ma wpływ na jej pozycje w wynikach wyszukiwania. Zmiana ta miała dotyczyć jedynie części witryn, które można odnaleźć przez google.com. Do tej pory Google nie potwierdziło, że ta zmiana dotyczy wszystkich witryn. Jednak jeśli nawet nie dotyczy, to zapewne w niedalekiej przyszłości zmiana ta pojawi się również w Google.pl Z tego powodu warto zoptymalizować stronę pod kątem wydajności.
Postaram się przekonać Cię, Drogi Czytelniku, że nawet bez wiedzy ściśle technicznej jesteś w stanie skrócić czas ładowania się Twojej strony! Po cichu jednak liczę, że nie skręca Cię na sam widok skrótów: HTML, CSS, JS czy AJAX.
Czas ładowania witryny: SEO i inne powody do optymalizacji
W związku ze zmianą w algorytmie Google nasuwa się szereg pytań: jak duży wpływ na pozycje ma szybkość ładowania? Czy szybkość ładowania jest ważniejsza od słowa kluczowego w tytule strony? Jest mniej ważna od wieku domeny? W kwietniu, na kanale GoogleWebmasterHelp pojawiła się „odpowiedź” Matta Cuttsa. Cudzysłów nie jest tu przypadkowy, ponieważ jego odpowiedzi są często bardzo wymijające, nie inaczej było w tym przypadku:
[youtube]http://www.youtube.com/watch?v=muSIzHurn4U[/youtube]
W powyższym videokaście Cutts mówi, że czas ładowania się strony nie jest decydujący przy ustalaniu pozycji, jednak nie zdradza jak duża jest jego rola. Podaje przykład dwóch identycznych stron, z których jedna ładuje się szybciej. Oczywiście jest ona bardziej wartościowa.
Szybkość ładowania się strony, a SEO
Choć zmianę ogłoszono w kwietniu, to wydaje się, że szybkość ładowania się strony miała wpływ na SEO już o wiele wcześniej. Google potwierdziło już dawno, że łatwość oraz szybkość poruszania się po stronie przez Googlebota jest ważne. Optymalizacja strony ułatwia robotowi Google’a dotarcie do każdej treści zawartej w witrynie.
Po co optymalizować stronę?
Powodów do optymalizacji strony pod kątem wydajności oprócz SEO jest wiele. W swoich badaniach firma Nielsen Norman Group sprawdziła, że jeśli użytkownik nie zobaczy w ciągu 10 sekund widocznych efektów ładowania się strony to jest prawie pewne, że ją opuści. W kolejnych badaniach okazało się, że ocena wystawiona stronie przez użytkownika po 0,5 sekundy jest niemal identyczna z tą wystawioną po 10 sekundach przeglądania serwisu. Wniosek jest oczywisty, mamy jedynie 0,5 sekundy na to, aby wywrzeć pozytywne wrażenie na użytkowniku.
Ostatnim z powodów, dla których warto optymalizować stronę jest współczynnik konwersji. Warto skorzystać z doświadczeń Google’a i Amazona. Eksperymenty dotyczyły:
- google.com,
- maps.google.com,
- amazon.com.
W google.com przez pewien czas testowano rozwiązanie z 30 wynikami wyszukiwania na stronę. Efektem tych testów było wydłużenie się czasu ładowania (w stosunku do 10 wyników na stronę) o pół sekundy. Skutkowało to zmniejszeniem się ruchu na stronie i spadkiem przychodów o 20%. Kolejny dość ciekawy przypadek dotyczy Google Maps. Zmniejszenie wagi strony głównej ze 100 kB do 70-80 kB spowodowało zwiększenie ruchu na stronie o 10% w pierwszym tygodniu i o 25% w kolejnych trzech tygodniach. Nie inaczej niż w dwóch poprzednich przypadkach było przy eksperymentach związanych z czasem ładowania się amazon.com. Wydłużenie się tego czasu o 100 ms spowodowało obniżenie się sprzedaży o 1%.
Podsumowanie
Jeśli doczytałeś do tego momentu to myślę, że udało mi się Ciebie przekonać, że warto optymalizować stronę. Poniżej opiszę, co należy zrobić, ale przede wszystkim jak to zrobić. Znajomość HTML, CSS i JavaScript mile widziana, aczkolwiek niekonieczna.
Sposoby skrócenia czasu ładowania się strony
Zaczniemy od poprawek na stronie, które można wprowadzić małym nakładem pracy, a jednocześnie nie wymagają dużej wiedzy z zakresu technik sieciowych. Czy to oznacza, że zysk z ich wprowadzenia jest mniejszy od tych, które wymagają zaawansowanej wiedzy? Oczywiście, że nie!
Minimalizacja liczby żądań dzięki zmniejszeniu liczby plików CSS
Sprawdź źródło swojej strony. Odszukaj łącza do plików CSS. Prawdopodobnie znajdują się gdzieś na początku. Jeśli znalazłeś to masz mniej więcej coś takiego:
W miejscu kodu powyższego wstaw:
W pliku styles.css powinna znaleźć się zawartość plików global.css, top_index.css, bottom_index.css i index.css. Dla bezpieczeństwa lepiej jest zachować kolejność, czyli wklejamy kod do pliku styles.css w takiej kolejności w jakiej wystąpił w źródle strony.
Kompresja kodu CSS
Teraz mamy już tylko jeden plik CSS. Dzięki temu zmniejszyliśmy liczbę żądań zewnętrznych o n-1, gdzie n jest liczbą łączy do plików CSS. Kolejnym etapem jest kompresja kodu CSS, jej wynikiem może być zmniejszenie się rozmiaru pliku styles.css o nawet kilkadziesiąt KB. W tym artykule nie będę się rozwodził nad zaawansowanymi metodami kompresji kodu CSS i sprowadzę ją jedynie do tego, co oferują narzędzia kompresujące – dostępne w sieci. Usuwają one spacje, przecinki,znaki nowej linii, komentarze i skracają zapisy np. koloru w notacji heksadecymalnej. Przed skorzystaniem z kompresora CSS warto zachować na wszelki wypadek kopię pliku. Skompresowany kod CSS może wyglądać tak:
Łącze do pliku CSS umieszczamy przed zamknięciem znacznika head, czyli musimy w kodzie strony odszukać linijki z „</head>”.
Minimalizacja liczby żądań dzięki zmniejszeniu liczby plików JS
W przypadku plików z kodem JavaScript postępujemy podobnie. Najpierw odszukujemy w kodzie strony odwołań do tych plików:
Z tych plików tworzymy jeden – nazwijmy go scripts.js. Kolejność wklejania kodu do tego pliku jest istotna. W przypadku kodu JavaScript, także można korzystać z kompresorów dostępnych w sieci. Wcześniej lepiej jest zapisać sobie kopię kompresowanego kodu. Czasem zdarza się, że kod po kompresji może nie działać poprawnie, dzieje się tak na przykład wtedy, gdy w kodzie przed kompresją brakowało średników w niektórych miejscach. Znacznik „scripts” umieszczamy na końcu strony przed „</body>”.
Miejsce plików CSS i JS w kodzie strony
Pisałem już wcześniej, że odwołanie do pliku CSS musi być umiejscowione na końcu sekcji head strony, a odwołanie do pliku JS na końcu znacznika body. To nie jest przypadek. Style CSS powinny zostać wczytane jeszcze przed przetworzeniem zawartości sekcji body. Skrypt JS blokuje ładowanie się innych komponentów na stronie, dlatego jego wczytywanie powinno odbyć się tak późno, jak to tylko możliwe. Dobrym rozwiązaniem jest umieszczenie skryptu JS przed końcem znacznika „body”, wtedy nie wpłynie on znacząco na czas ładowania witryny i będziemy mieć pewność, że obrazki i inne komponenty załadują się bez opóźnień.
Korzystaj z CDN
Zadaniem CDN (ang. content delivery network) jest szybsze dostarczanie treści użytkownikowi końcowemu. Treści na stronie mogą być pobierane z jednego serwera tylko w sposób sekwencyjny, czyli po kolei. Do przyspieszenia wczytywania się strony konieczna jest asynchroniczność, czyli ładowanie się treści z kilku serwerów jednocześnie. Z pomocą przychodzi właśnie sieć dostarczania treści. CDN Microsoftu i Google oferują szereg bibliotek, m.in. JQuery, MooTools czy Dojo. Pomimo tego, że CDN Microsoftu jest szybsza to jednak jeśli używasz na stronie, np. JQuery radzę korzystać z CDN Google’a. Na stronach częściej można spotkać bibliotekę JQuery ładowaną z serwerów Google niż Microsoftu. Jeśli użytkownik Twojej witryny odwiedził już jakąś stronę korzystającą z CDN Google’a, to biblioteka nie zostanie ponownie pobrana z serwera tylko zostanie załadowana z pamięci podręcznej (po stronie użytkownika), czyli dużo szybciej.
Podsumowanie
W tej lekcji pokrótce omówiłem kilka metod, które mimo swej prostoty mają duży wpływ na czas ładowania się strony. Jeśli Twoja strona ładuje się wolno to poprawę powinieneś dostrzec nawet bez korzystania z narzędzi do mierzenia czasu wczytywania się strony. Po wprowadzeniu zmian obserwuj wykres w „Narzędziach dla webmasterów”, w zakładce „Laboratorium” -> „Wydajność witryny”. Warto poświęcić trochę czasu, by móc cieszyć się ładnym wykresem.
Lekcja 2
Kolejne sposoby na skrócenie czasu ładowania witryny bazują na umiejętnym wykorzystaniu technik CSS. Poniżej opiszę metodę CSS Sprites. Technika ta jest już dość znana i szeroko stosowana na stronach WWW. Na koniec będzie kilka słów o skróceniu czasu ładowania witryny wykorzystując CSS3. Technika ta nie jest jeszcze szeroko stosowana ze względu na brak wsparcia przez starsze przeglądarki, które jednak mają niewielki udział w rynku, a w przyszłości będą miały jeszcze mniejszy.
Maksymalne wykorzystanie CSS
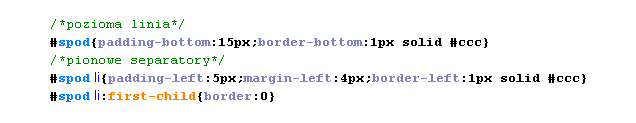
Do umieszczania na stronie drobnych elementów graficznych lepiej nie wykorzystywać obrazków. Często można je zastąpić przez odpowiednie właściwości CSS oraz encje HTML. Mam tutaj na myśli wszelkiego rodzaju kolorowe prostokąty, poziome linie, pionowe linie itd. Poniżej praktyczny przykład:
Struktura html:
Style CSS:
CSS Sprites
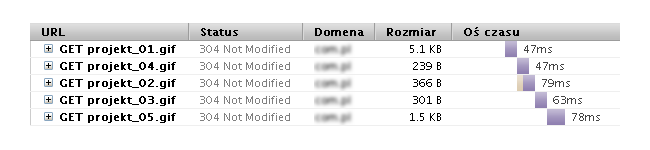
Umieszczenie obrazka na stronie wiąże się z wysłaniem żądania do serwera.
Zamiast wysyłania kilku żądań można wysłać jedno (w powyższym przykładzie jedno zamiast 5). Warunek jest prosty. Trzeba połączyć kilka obrazków w jeden. Odnosząc się do powyższego przykładu należy skonstruować plik np. o nazwie sprite.png, który będzie zawierał projekt_01.gif, projekt_02.gif itd. Po wgraniu takiego pliku na serwer trzeba zamieścić odpowiedni zapis w pliku CSS. Elementom strony, które mają tło przedstawione w pliku sprite.png należy przypisać odpowiednią wartość dla właściwości background-image.
Załóżmy, że mamy na stronie ikonki: blip, facebook i rss.
Struktura HTML:
Plik sprite.png:
Style CSS:
Zatem jak widać powyżej każda z ikonek jest „oknem” o ściśle określonych wymiarach, w tym wypadku 28 pikseli szerokości i 28 pikseli wysokości. Każde z tych okien ma tło. Tło jest odpowiednio przesuwane dla każdego okna, dla ikonki RSS tło nie jest przesunięte, dla ikonki blipa jest przesunięte o 28 pikseli w lewo i dla ikonki facebooke’a jest przesunięte o 56 pikseli w lewo. Zero we właściwości „background-position” oznacza, że nie ma żadnego przesunięcia w pionie.
CSS3
Technika CSS3 nie jest wspierana przez wszystkie przeglądarki. Wśród tych przeglądarek szczególnie istotny jest brak wsparcia w Internet Explorerze w wersjach 6, 7 i 8, ponieważ używa ich łącznie prawie 30% użytkowników. Na szczęście są rozwiązania zapewniające kompatybilność tych przeglądarek z CSS3 (np. CSS3 PIE). Kolejna wersja przeglądarki Internet Explorer, czyli wersja 9 obsługuje CSS3.
Na stronach WWW często spotyka się różnego rodzaju cienie, gradienty czy też zaokrąglenia. Realizacja tych elementów przez tła obrazkowe wiąże się z wydłużeniem czasu ładowania strony. Tymczasem to samo można uzyskać wykorzystując technikę CSS3. Spośród wszystkich właściwości CSS3 warto szczególną uwagę zwrócić na:
- border-radius (zaokrąglanie rogów),
- box-shadow (cień boksu),
- text-shadow (cień tekstu)
oraz na właściwości związane z gradientem.
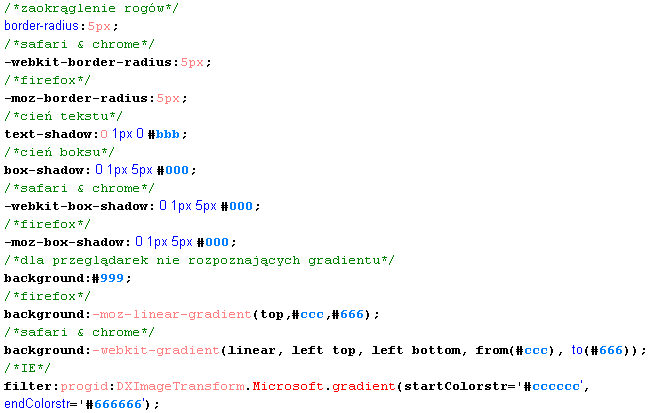
Przykład:
Style CSS:

 8 min
8 min 











 Poznań
Poznań




Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 22–24 października 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!
Jak ten wykres mógł spaść ? Przecież bot googla nie zwraca uwagi na CSS'y i JS…
Dobry art. Warto wspomnieć w kontynuacji tematu o rzeczy bardzo ważnej, aczkolwiek wymagającej dosyć znacznej wiedzy, czyli cache'wanie PHP-owych podstron.
Rzeczą chyba najbardziej opłacalną w stosunku do łatwości zastosowania jest sprawdzenie, czy dane z serwera są kompresowane. Wielu właścicieli stron może nie wiedzieć, czy dane są kompresowane na wyjściu, a taka operacja dosyć znacznie odciąża transfer.
Googlebot pobiera zarówno pliki CSS jak i pliki JS – temat wałkowany już setki razy…
Liczę, że pojawi się kilka kolejnych lekcji. Przy okazji zmniejszania liczby odwołań warto byłoby wspomnieć o liczbie obrazków oraz odpowiednim ustawieniu informacji o cache'owaniu zasobów dla przeglądarek.
Dlaczego odwołanie do pliku CSS powinno być na końcu sekcji head (dlaczego akurat na końcu)? Nie wymusza tego standard html. Co więcej, przeglądarki "wolą" dostać CSSy jak najszybciej, bo mogą się wtedy szybciej zabrać za ich przetwarzanie.
Ludzie, wstrzymajcie sie z pisaniem o cacheowaniu i gzipem, przeciez napisane jak wół, ze lekcja pierwsza, wiec na zaawansowane metody przyjdzie czas ;)
Świetny artykuł, właśnie wykorzystuję podane przez Ciebie metody do optymalizacji mojej strony. Mam nadzieję, że niebawem zobaczę efekty na wykresach :).
Świetny artykuł, dodałbym że można umieszczać w plikach css słowa kluczowe;)
Fajny artykuł dla początkujących, mam nadzieję, że następne części będą równie dobre.
Do malkontentów – pewnie że większość tego i sporo więcej jest opisane przez Yahoo! i Google, ale w języku polskim trudno coś ciekawego znaleźć.