Co czas, pieniądze i nerwy mogą mieć wspólnego ze stroną internetową? Bardzo wiele. Pewna amerykańska firma podniosła obroty w swoim sklepie online aż o 300 milionów dolarów (Jared M. Spool „The $300 Million Button”) , tylko (i aż) dlatego, że zamiast formularza zbierającego dane klientów wstawiła przycisk „Kup bez rejestracji”. Dlaczego tak się stało? Ponieważ zatrudniła specjalistę UX, który wskazał im główny obszar witryny do poprawy.
Zastanawiasz się, jak stworzyć stronę internetową, która będzie naprawdę dobra? Zakładam, że również chcesz czerpać z niej jak najwięcej, zyskać czas, spokój i pieniądze. Zadbaj więc o trzy bardzo ważne obszary: UX, UI i SEO.
Zadowolony klient
Masz już stronę internetową, którą odwiedzają potencjalni klienci. Czy zadałeś sobie pytanie, w jakim celu na nią wchodzą?
Poza Twoim celem, jakim jest strona „która sprzedaje”, bardzo ważne jest zastanowienie się nad celem Twojego użytkownika. Dla potencjalnego klienta liczą się wszystkie walory korzystania z witryny: jej wartość merytoryczna, ogólne odczucie wynikające z przebywania na stronie, łatwość i intuicyjność obsługi. Zapewniając użytkownikowi wszystkie te elementy, jesteś w stanie zbudować zaufanie klienta do siebie w świecie online. A zaufanie to podstawa do nawiązania trwałej relacji z klientem, w obliczu rosnącej konkurencji i towarzyszącej jej ciągłej rywalizacji. Klient, któremu dobrze korzysta się z Twojej strony, to zadowolony klient.
Twoje drogowskazy: UI, UX i SEO
W tym kontekście warto przypomnieć sobie, czym jest UI, UX i SEO. Te pojęcia będą Ci towarzyszyć i przenikać się podczas całego procesu pracy nad stroną www, ponieważ:
- pomagają zrozumieć mechanizmy sprzedażowe,
- dają konkretne wytyczne, gdzie postawić akcenty,
- mówią, jak nie popełnić błędów czy na co zwrócić szczególną uwagę.
To bezcenne drogowskazy przy tworzeniu użytecznych stron. Dla przypomnienia: UI – co to takiego? User Interface to warstwa estetyczna projektu, czyli interfejs. Innymi słowy, to ogólny wygląd strony, na który składa się szablon graficzny i dostępne na stronie funkcjonalności. Jako część UX (User Experience), czyli doświadczeń użytkownika, interfejs (UI) musi być odpowiednio skonstruowany wizualnie i użytkowo. Dodatkowo użytkownik strony powinien mieć przeświadczenie, że wszystkie podejmowane interakcje są dobrowolne i nikt nie zmusza go do niczego (case 300 milionów baksów – zakupy bez wymaganej rejestracji).
Zadaniem UI jest skomunikowanie użytkownika z oprogramowaniem (np. sklepem) przez stronę internetową. Z kolei SEO (Search Engine Optimization), czyli optymalizacja strony pod wyszukiwarki, zapewnia łatwość jej odczytu przez robota wyszukiwarki internetowej. A to w perspektywie czasu ma duży wpływ na widoczność organiczną strony.
Aby lepiej zrozumieć, dlaczego należy działać według wspomnianych „drogowskazów”, warto uświadomić sobie, jaką ścieżkę przechodzi Twój klient, zanim kliknie przycisk „Kup”.
Lejek sprzedażowy, czyli jak działa Twój klient
Lejek sprzedażowy składa się z reguły z czterech faz przechodzenia klienta od zainteresowania produktem do kupna. Jeśli zależy Ci na tym, aby użytkownik Twojej strony dokonał zakupu właśnie u Ciebie, powinieneś zadbać o to, by na każdym etapie lejka dostarczyć mu najlepszych wrażeń.
Etap 1. Edukacja i budowanie świadomości
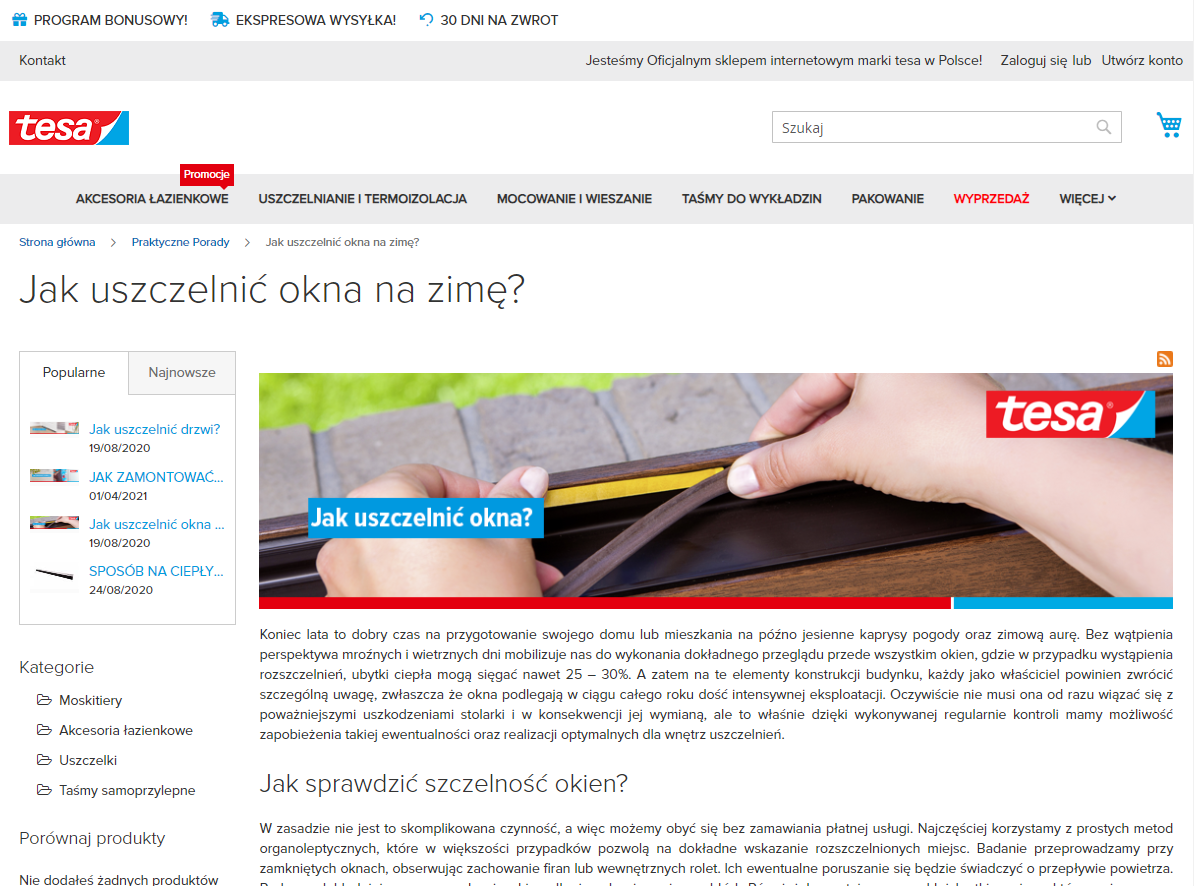
Na tym etapie punktem styku jest sekcja poradnikowa serwisu i wszelkie podstrony, które odwiedza użytkownik z intencją rozszerzenia wiedzy – np. listy TOP produktów czy nowości.

Etap 2. Zainteresowanie i zachęcenie do sprzedaży
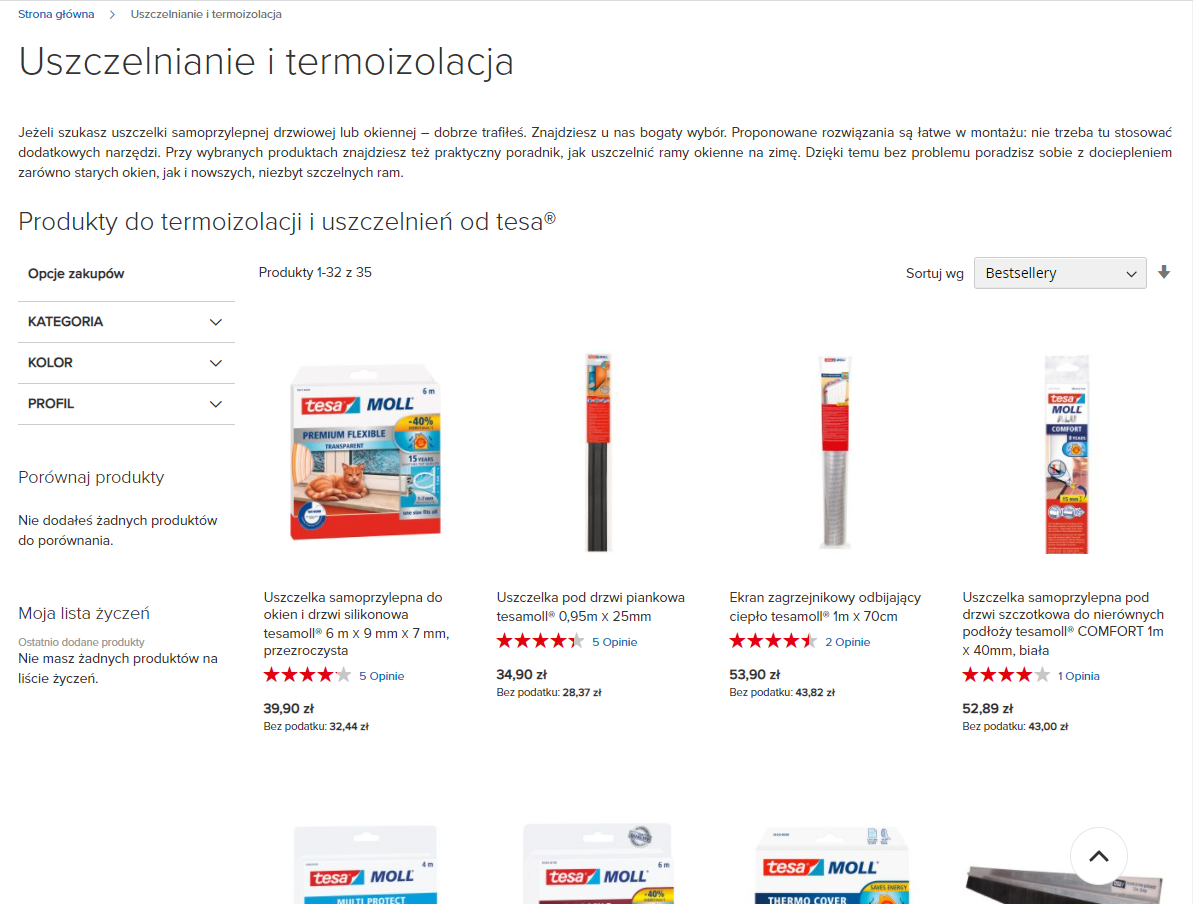
Na tym etapie użytkownik poznaje np. podstrony kategorii, wszelkie akcje promocyjne i rabatowe, zapoznaje się z ekspozycją produktów.

Etap 3. Decyzja, pożądanie
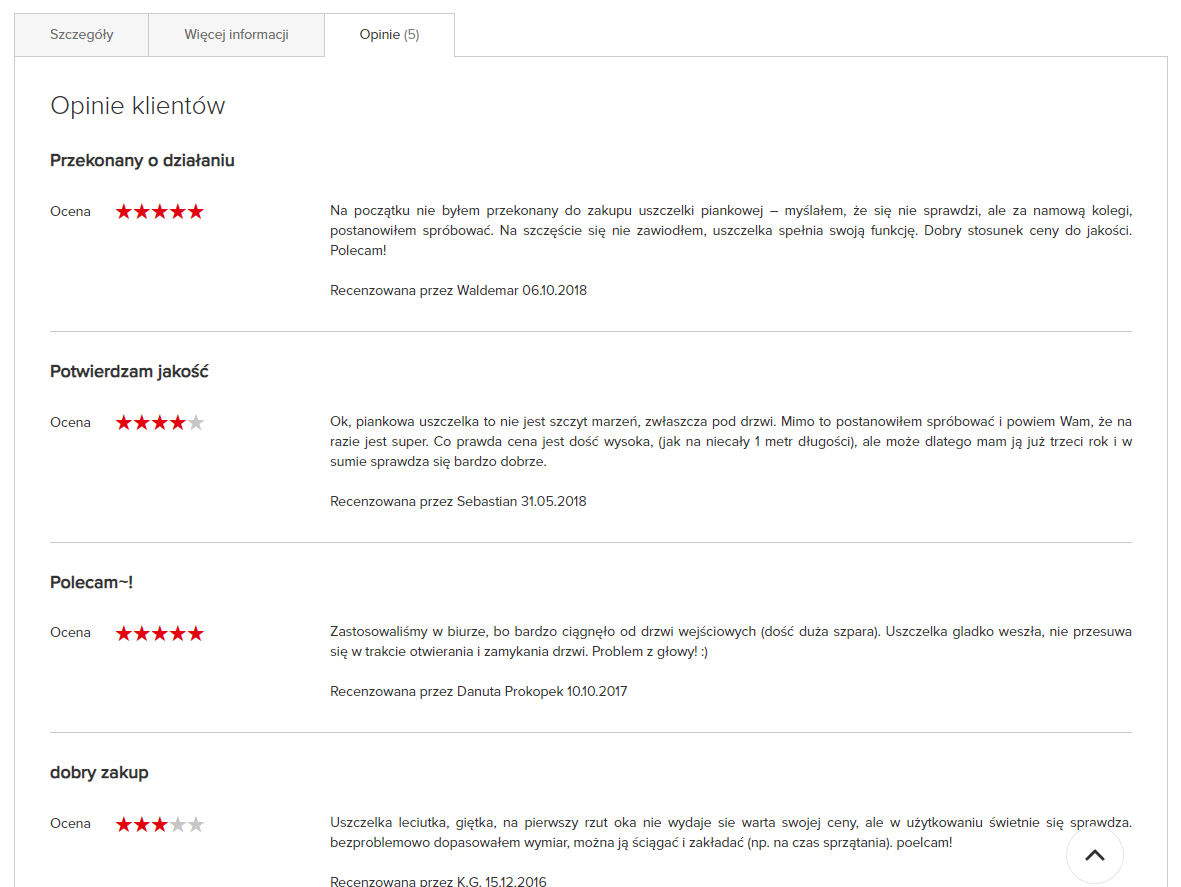
Produkty czy sekcja testów produktowych, na które składają się opinie użytkowników, recenzje i testy.

Etap 4. Sprzedaż
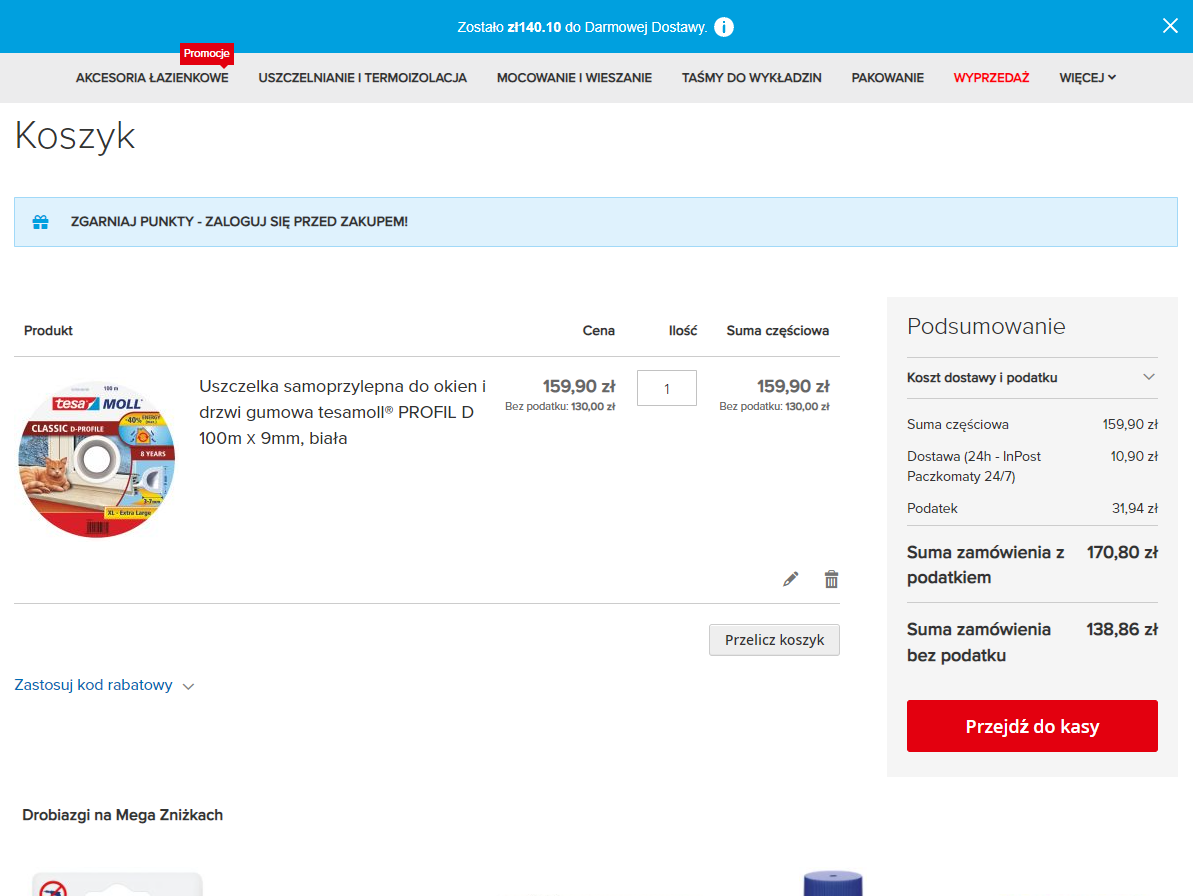
Najważniejsze w finalizacji sprzedaży są podstrony produktowe oraz cały proces realizacji zamówienia: od podania danych do wysyłki po realizację płatności.

Nie należy też zapominać o punktach styku z Twoją marką off site, takich jak np. opinie o sklepie, artykuły sponsorowane czy WoMM (Word of Mouth Marketing), czyli marketing szeptany.
Na początek – skuteczne badanie
Każdą zmianę na stronie zawsze warto poprzedzić badaniami. Jest ich kilka rodzajów i każde odpowiada na nieco inne pytania związane z witryną.
1 Audyt
Co to jest audyt? To dokładne przeanalizowanie wszystkich elementów strony i wyłapanie ewentualnych błędów i niedociągnięć. Największą wartość audytową mają testy przeprowadzone własnoręcznie w przeglądarce. Niektóre błędy techniczne pozwalają także szybko znaleźć crawlery, takie jak Xenu, Screaming Frog, SiteBulb.
Skorzystaj z darmowego audytu UI strony internetowej przeprowadzonego przez naszego specjalistę!
Zobacz też, jak przeprowadzić samodzielnie audyt Facebooka, audyt treści na swoim blogu oraz audyt Google Ads! ❤️
2 Wędrówka poznawcza
To przejście przez daną stronę w taki sposób, jak robi to użytkownik. Umożliwia to spojrzenie na daną witrynę z perspektywy korzystających z niej osób. Taką analizę przeprowadza się ręcznie, korzystając z przeglądarki bez dodatkowych narzędzi. Ta metoda pozwoli ocenić rzeczywistą użyteczność serwisu na poszczególnych etapach lejka sprzedażowego.
3 Card sorting oraz Tree testing
To dwie metody, które pozwalają przeanalizować czytelność treści i łatwość zrozumienia hierarchii serwisu. Pierwsza jest pomocna przy tworzeniu struktury serwisu od zera, druga zaś pozwoli przetestować strukturę przygotowaną wcześniej (np. istniejące menu). Przydatnym w obu metodykach narzędziem jest optimalworkshop.com. Pozwala on na przeprowadzenie szeregu testów z uczestnikami. Narzędzie to pozwala podjąć decyzję na podstawie statystyk, np. czasu koniecznego na znalezienie rozwiązania czy najczęściej wybieranego przycisku pierwszej interakcji. Uwaga! W tym badaniu nie mogą brać udziału pracownicy agencji ani właściciel sklepu, ze względu na swoją stronniczość.
Dobry UX & UI w harmonii z SEO, czyli optymalizacja strony internetowej
W swojej pracy często spotykam się z bardzo elementarnymi błędami UI, które utrudniają korzystanie z danego serwisu. W takim przypadku analiza UX nie ma sensu. Kluczowe jest poprawienie wszystkich podstawowych błędów, aby przejść dalej. Co warto zatem sprawdzić, aby przeprowadzić optymalizację strony internetowej?
Poprawność działania
Poprawność działania wszystkich mechanizmów: formularzy kontaktowych, linków czy procesu składania zamówienia to najważniejszy element na drodze do sukcesu biznesu w internecie. Choć ten etap ma marginalny wpływ na SEO, bez niego nie ma sensu przechodzić dalej.
Dla przykładu: strona, która cały czas miewa przerwy w działaniu (np. za sprawą zbyt długiego czasu odpowiedzi czy błędów serwera), będzie indeksować się z dużym utrudnieniem. Podobnie błędne linki wewnętrzne np. prowadzące do pętli przekierowań lub stron takich jak „404 – nie znaleziono”, szybko zniechęcą GoogleBota do dalszych odwiedzin serwisu.
Gdy strona działa poprawnie, należy zastanowić się, czy każdy użytkownik może używać jej bez problemów. Warto zadać sobie kilka podstawowych pytań:
- Czy mój serwis jest kompatybilny z każdym urządzeniem?
- Czy jest czytelny zarówno na komputerze, jak i na smartfonie?
- Czy przetestowałem cały proces składania zamówienia i każda funkcja działa?
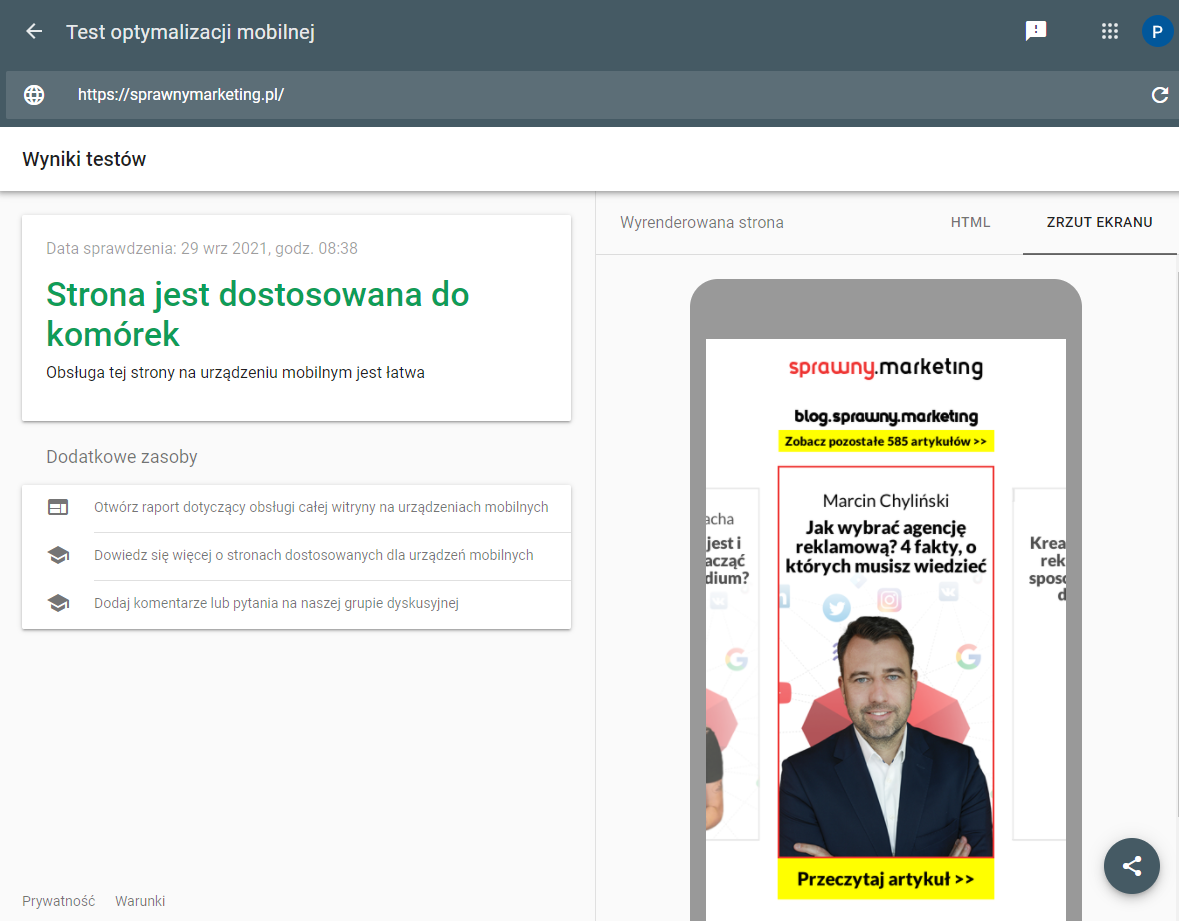
Responsywność strony przede wszystkim
Według aktualnych statystyk statcounter, udział urządzeń mobilnych wynosi w Polsce 58,38%. Idąc za tym trendem, Google chętnie faworyzuje strony w pełni kompatybilne z każdym urządzeniem. Dowodem na to jest chociażby wdrożenie zmian w sposobie indeksacji stron. Od czasu wprowadzenia tzw. Mobile First Index w 2020 roku, punktem wyjścia dla ratingu strony jest właśnie wersja mobilna serwisu.
Jak sprawdzić responsywność strony internetowej? Aby samodzielnie przekonać się, jak Google ją postrzega, wykorzystaj tester.

Najczęściej spotykane błędy to:
- treść wychodząca po za ekran
- zbyt małe czcionki
- elementy klikalne umieszczone zbyt blisko siebie.
To te błędy najbardziej utrudniają korzystanie ze strony z użyciem urządzenia mobilnego.
Najlepszą kontrolę nad przebiegiem procesu indeksacji i optymalizacji strony internetowej daje utworzenie responsywnej strony, która dopasowuje swój layout automatycznie do każdej wielkości ekranu.
Gdy zdecydujesz się na odrębną wersję mobilną Twojej strony www (która z perspektywy Google’a jest kompletnie nową, drugą stroną internetową), koniecznym okaże się wdrożenie dodatkowych drogowskazów kierujących dla Google. Wskażą one wersję główną strony (linki: canonical i alternate). To pozwoli uniknąć zjawiska duplikacji i związanego z nim obniżenia reputacji strony. Co ważne – responsywność strony internetowej to nie tylko dopasowanie do ekranu, ale też intuicyjność w obsłudze na każdym urządzeniu.
SXO na talerzu, czyli menu idealne
Kluczowe dla obsługi każdej strony jest górne menu, które pozwala przenieść użytkownika do interesującej go sekcji. Dlatego projektując ten najważniejszy element stron www, trzeba pamiętać o poprawności działania na różnego typu urządzeniach.
Menu musi być zrealizowane z głową. Podczas planowania kategorii na Twojej stronie, oprócz analizy konkurencji, polecam analizę Card Sorting. Nadmiar kategorii, nawet jeśli utworzony celowo przez specjalistę SEO, powinien zostać podlinkowany w innych miejscach na stronie: logicznie dla użytkownika, ale też zrozumiale dla robota wyszukiwarki.
Pamiętaj, że odpowiednie menu jest wizytówką Twojej strony. I wszelkie analogie menu strony z menu restauracji są jak najbardziej na miejscu. Warto zawalczyć o swoje gwiazdki Michelin!
Zachęcić GoogleBota
Dobrym pomysłem jest także menu boczne strony. To w nim należy zalinkować bardzo precyzyjne podkategorie. Ważne dla użytkownika są także filtry produktowe. Zalecaną praktyką jest odpowiednie zarządzanie sposobem poruszania się GoogleBota po serwisie, przy wykorzystaniu prostych drogowskazów:
- Meta robots noindex, który mówi, że konkretna podstrona nie ma znajdować się w wyszukiwarce.
- Atrybut rel nofollow na linkach, których nie powinien odwiedzać robot.
Oprócz głównego menu, dużym ułatwieniem dla użytkowników jest nawigacja okruszkowa, tzw. breadcrumbs. Co to jest? To ona pozwala wyszukiwarce zrozumieć hierarchię serwisu, szczególnie gdy nie wynika ona z konstrukcji linków. Użytkownik natomiast wykorzysta ją, aby przejść „poziom wyżej”, np. z poziomu produktu do kategorii.
Wszystkie wskazówki dotyczące linkowania są nie bez znaczenia dla SEO. To dzięki nim możesz uzyskać wysoki Crawl Budget, czyli zachęcić GoogleBota do indeksowania jak największej liczby podstron w twoim serwisie. Szczególnie, gdy wskażesz mu drogę do podstron o najwyższej wartości.
Obustronne zwycięstwo – jak je osiągnąć?
W myśl tezy „Content is king”, dla Google jakościowe podstrony to takie, które przedstawiają wysoki stopień wartości merytorycznej. Często to właśnie treści stanowią główną kość niezgody między specjalistami SEO a UX. O czym pamiętać, aby odnieść obustronne zwycięstwo?
Z praktyki – case nr 1
Wymagane jest przez SEO umieszczenie długiej treści na stronie kategorii z produktami. Jej nadmiar jednak zniechęca użytkowników, których intencją są zakupy, a nie pozyskanie wiedzy. Jak sobie poradzić?
W tej sytuacji świat SEO i UX może pogodzić kreatywny UI Designer wspierany przez webdevelopera. Dobrą praktyką jest umieszczenie krótkiej treści w górnej części tuż pod nagłówkiem H1, a reszty pod produktami. Google doceni taką zawartość, a użytkownik nie wystraszy się ściany tekstu. Ważne, aby pole tekstowe odpowiednio skalowało się na każdym urządzeniu – tak, by każdy użytkownik widział produkty. To one stanowią obiekt jego zainteresowania.
Czytelność to podstawa. Treści muszą użytkownika zachęcić, a niedbałe wdrożenie wywoła odwrotny skutek. Sekretem sukcesu jest dopasowanie treści do czytania wzrokowego po najbardziej wyeksponowanych wizualnie elementach.
Z tego powodu należy zadbać o odpowiednią strukturę śródtytułów. Sto procent zgodności z SEO zachowasz, utrzymując hierarchię odpowiedniego otagowania w kodzie HTML i stosując nagłówki od H1 do H3.
Bezpiecznie = skutecznie
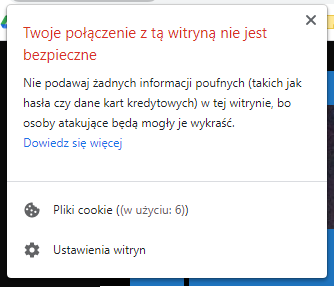
Google kładzie też spory nacisk na bezpieczeństwo użytkowników. W branży SEO to właśnie za sprawą Google rozpowszechniły się certyfikaty SSL i wtyczki zabezpieczające popularne CMS’y. Dlaczego to takie ważne? Gdy serwis korzysta z technologii do przesyłania danych osobowych (np. realizuje płatności lub został wyposażony w formularz kontaktowy), ale połączenie nie zostało zaszyfrowane certyfikatem SSL, użytkownik zostanie o tym powiadomiony w przeglądarce.

Nie można zapominać o bezpieczeństwie oprogramowania. Nieaktualizowany lub słabo zabezpieczony system CMS może zostać zainfekowany. Strona taka zostanie oznaczona jako niebezpieczna i każdy użytkownik otrzyma w przeglądarce pełnoekranowe powiadomienie. Sytuacja jest wtedy skrajnie niebezpieczna, ponieważ w jednej chwili strona traci całą swą widoczność. Ta baza może być również wykorzystywana przez programy antywirusowe, co dodatkowo utrudni dostęp do strony.
PORADA
Jak możesz szybko zweryfikować status bezpieczeństwa strony? Za pomocą tego narzędzia.
Need for speed
W całym gąszczu dobrych praktyk nie wolno zapomnieć o tym, że ważny jest czas ładowania strony. Żyjemy w biegu i nie po drodze nam czekać kilka czy kilkanaście sekund na załadowanie się kolejnej podstrony sklepu internetowego. Taki serwis będzie generować wysoki współczynnik odrzuceń, a zamówienia dokonają jedynie najwytrwalsi i najbardziej zdeterminowani klienci.
Jak sprawdzić czas ładowania strony? Żeby sprawdzić, jak Google postrzega naszą stronę pod kątem prędkości, możesz wykorzystać to narzędzie.
Dobrą praktyką jest weryfikacja prędkości kilku podstron każdego typu: np. strony głównej, kilka produktów, kilka wpisów blogowych. Z reguły Google nie ma nawyku obniżania ratingu pojedynczego adresu i podchodzi do oceny raczej domenowo. Dlatego tak ważne jest, żeby zadbać o każdą sekcję serwisu.
PageSpeed Insights wskazuje nie tylko wynik prędkości strony, ale również ocenę samego interfejsu na podstawie metryk Core Web Vitals. Czym są i jak one działają?
Core Web Vitals to nowe czynniki w algorytmie Google. Ich zadaniem jest określenie w sposób matematyczny jakości odbioru strony internetowej przez użytkowników. Strony z dobrym wynikiem będą uznane za przyjazne w interakcji i tym samym najprawdopodobniej zyskają na widoczności.
Z praktyki – case nr 2
Przeprowadziliśmy masową analizę kilku tysięcy domen pod kątem ww. metryk. Ocenie poddane zostały podstrony rankingujące w zakresie TOP10 na losowe frazy (łącznie ok. 10 tys. adresów). Niestety, często strony dobrze optymalizowane pod kątem ogólnej prędkości nadal miewają problemy z metrykami CVW. Nasze badanie ujawniło, że aż 47,7% domen z przebadanej listy odnotowało złą ocenę.
Więcej o Core Web Vitals przeczytasz w najnowszym, 17. numerze magazynu sprawny.marketing! 😊
Złe praktyki obniżające reputację strony
Za zdecydowanie złe praktyki uznawane są takie zjawiska, jak:
- reklamy osadzone na stronie lub uciążliwe wyskakujące okienka, utrudniające dostęp do właściwej treści na stronie,
- brak certyfikatu SSL – dotyczy to głównie sklepów internetowych i stron wykorzystujących różne mechanizmy przesyłania danych osobowych,
- niska ocena wersji mobilnej strony, która może wynikać z braku strony responsywnej lub wydzielonej wersji dla urządzeń mobilnych. O niskiej ocenie stanowić mogą np. zbyt małe odległości elementów klikalnych czy treść nie mieszcząca się w oknie,
- ukrywanie kluczowych elementów, ze szczególnym naciskiem na treści i nagłówki.
Sytuacja z życia
Google zabrania używania wyskakujących okienek pełnoekranowych, jednak przy katalogu alkoholi lub sklepu w branży erotycznej prawo wymaga potwierdzenia wieku przed dostępem do treści. Czy widoczność będzie ograniczona?
Reputacja strony może zostać obniżona przez blokowanie dostępu do treści. Ale gdy taką praktykę wykorzystują również strony konkurencji, każda z nich utraci podobną cząstkę reputacji i nikt ani nie przegra, ani nie wygra. W tej sytuacji kluczem do sukcesu jest wdrożenie okienka w sposób przyjazny GoogleBotowi. Treść nie powinna doładowywać się po potwierdzeniu wieku, a okienko powinno zakrywać treść do momentu jego zniknięcia.
Podsumowanie
Budując stronę internetową musisz zwrócić uwagę na wszystkie aspekty UI/UX i SEO. Powinieneś tak tworzyć stronę, aby była ona zarówno atrakcyjna z perspektywy klienta, jak i posiadała wszystkie najważniejsze elementy, jakie są brane pod uwagę przez GoogleBota.
Przede wszystkim pamiętaj o kilku niezwykle istotnych elementach:
- Do postawienia odpowiedniej diagnozy trzeba zawsze wykonać wszelkie konieczne badania. Audyt, wędrówka poznawcza i card sorting to absolutne miniumum.
- Poprawność działania wszystkich mechanizmów to podstawa. Mam tu na myśli: formularze kontaktowe, linki, procesy składania zamówienia itd.
- Responsywność strony to w obecnych czasach must have dla wszystkich domen www.
- Menu główne i linkowanie wewnętrzne to bardzo ważne aspekty, które musisz dobrze przemyśleć.
- Content – treści muszą użytkownika zachęcać, a ich hierarchia musi być zgodna z SEO.
- Bezpieczeństwo strony – tego nigdy nie za wiele.
- Szybkość ładowania się serwisu to element kluczowy w obecnych czasach.
Najważniejszym elementem rankingowym każdej strony www jest jej realna wartość dla użytkowników, połączona z dobrymi praktykami optymalizacji SEO. Budując stronę na bazie UI/UX i SEO i pamiętając o błędach, jakie mogą wyniknąć ze stosowania złych praktyk, jesteś w stanie stworzyć witrynę, która spełni wszystkie Twoje oczekiwania.
Artykuł powstał przy współpracy z Grupą TENSE.

 12 min
12 min 

 Poznań
Poznań







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.