Nie od dziś wiadomo, że odpowiednio zoptymalizowane strony internetowe są niezwykle ważne w osiąganiu widoczności i ruchu przy pozycjonowaniu. Użytkownicy internetu z czasem są coraz bardziej świadomi postępu technologicznego i szybko potrafią porzucić daną podstronę, jeśli ta nie spełnia podstawowych aspektów, takich jak chociażby szybkość ładowania strony czy poprawny odczyt strony w wersji mobilnej. Użytkownicy zbierają coraz więcej doświadczenia w internecie i mimo świetnej optymalizacji SEO wciąż mogą daną stronę porzucić… Dlaczego i jak temu zapobiec? O tym właśnie będzie ten wpis.
Co to UX i dlaczego warto znać to pojęcie?
W ostatnich czasach w internecie bardzo często słyszy się o UX (User Experience), czyli o szeroko pojętym doświadczeniu użytkownika, które nie tylko odnosi się bezpośrednio do samej strony, ale do całej formy tego, jak próbujemy przekazać potencjalnemu odbiorcy informacje na temat naszych usług czy produktów. Jakby nie patrzeć UX wcale nie jest jedynie tworem internetu, a otaczającą nas codziennością.
UX w kontekście SEO jest pojęciem na tyle szerokim, że często mylnie twierdzi się, że to jedynie „dobrze wyglądająca strona” pod kątem wizualnym – lecz taka forma użycia UX nie zawsze okazuje się być efektywnym rozwiązaniem.
Przede wszystkim chodzi tutaj o użyteczność strony przy jednoczesnym zachowaniu jej atrakcyjności – tak aby użytkownik miał jak najlepsze doświadczenia w związku z korzystaniem z danej witryny.
W tym wpisie poruszymy kwestie zarówno techniczne, jak i wizualne w kontekście efektywnego pozycjonowania SEO z wykorzystaniem UX.
Co łączy UX z SEO i dlaczego nazywana jest parą doskonałą?
W kontekście SEO UX dotyczy przede wszystkim interakcji odbiorcy z daną stroną internetową. Obecnie usilne wdrażanie wszelkich słów kluczowych nie jest najlepszą drogą do zwiększania zainteresowania potencjalnych użytkowników, a wartościowy content, który odbiorca uzyska na stronie. Niektórzy do UX podchodzą jak do czegoś nowego, odkrywczego w dziedzinie marketingu, a UX to teraźniejszość, o której niestety wciąż często zapomina się na etapie projektowania swojej witryny.
Czy SEO może być niewystarczające dla Twojej witryny?
Często bywa tak, że nawet dobrze zoptymalizowana pod kątem SEO strona może nie dawać świetnych, przekładających się na konwersję wyników, jeśli będzie zawierała elementy odstraszające użytkownika, takie jak np. niedostosowanie witryny do widoku mobilnego lub długie ładowanie strony.
Sam ruch na stronie nie jest najlepszym wyznacznikiem wartości strony. Czasem wystarczy, że jeden z elementów nie załaduje się odpowiednio szybko i już tracimy potencjalnego klienta. Wiadomo, że wszelkie czynniki wpływające na widoczność zależą od algorytmów wyszukiwarki. Doświadczenie użytkownika na stronie jest niezwykle ważne, dlatego warto pamiętać, że jeśli strona będzie przygotowana pod SEO i jednocześnie uwzględni się odpowiednie działania UX, to łatwiej będzie zatrzymać potencjalnego użytkownika na stronie i np. obniżyć wskaźnik odrzuceń, który to może przełożyć się na lepszą pozycję w wynikach wyszukiwania.
Na co warto zwrócić uwagę przy optymalizacji UX + SEO – 11 aspektów
Wiesz już, że SEO bez odpowiedniego przygotowania UX’a na stronie za wiele nie zdziała – i odwrotnie. Teraz pora na zapoznanie się z kilkoma podstawowymi działaniami związanymi z odpowiednim dostosowaniem witryny zarówno pod SEO, jak i UX.
1 Szybkość ładowania strony i Core Web Vitals
Czas ładowania strony jest niezwykle ważnym aspektem w kontekście zarówno SEO, jak i UX. W końcu chyba nikt nie lubi czekać w nieskończoność, aż dana witryna się załaduje lub aż załaduje pojedyncze elementy, które nas najbardziej interesują.
Czy to wyniki desktopowe, czy mobilne – bardzo istotne jest to, aby strona działała sprawnie na każdym etapie, gdzie znajduje się użytkownik. Czasem bywa tak, że strona główna załaduje się sprawnie, a strona produktowa już nie – i już tracimy potencjalnego klienta, ponieważ zabieramy mu czas – czas, który może poświęcić na analizę stron Twoich konkurentów.
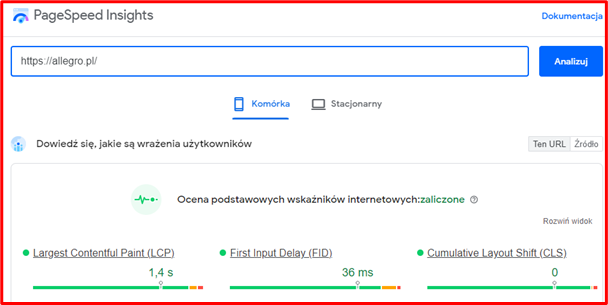
Co powoduje, że Twoja strona działa wolniej niż inne? Często są to niezoptymalizowane grafiki czy też za duża liczba wtyczek zainstalowanych na stronie – to zależy. Jest sposób, żeby sprawdzić niektóre z błędów i móc je naprawić. Jak zweryfikować, czy Twoja strona działa poprawnie i szybko? Jednym z bezpłatnych narzędzi do analizy czasu ładowania strony jest witryna Pagespeeds Insights:

Dzięki Pagespeeds Insights jesteśmy w stanie sprawdzić dane wskaźniki. Po przetestowaniu swojej strony otrzymujemy raport z listą ewentualnych błędów.
Na początku 2021 r. Google ogłosił wprowadzenie Core Web Vitals – zestawu wskaźników, które ukazują połączenie takich kwestii, jak szybkość ładowania, responsywności i stabilności graficznej witryny. Wskaźniki te powstały w celu mierzenia doświadczeń użytkowników.
2 Przystosowanie strony do wyglądu mobilnego
Pandemia, która wybuchła w 2020 r., bardzo szybko pokazała, że biznes w internecie może niejednokrotnie pomóc przy prowadzeniu standardowych działań. Po wprowadzeniu Mobile-first Index to wręcz konieczność, by przy projektowaniu strony pamiętać również o zoptymalizowaniu jej pod kątem mobilnego UX.
Jeśli chcesz sprawdzić, czy Twoja witryna jest dostosowana do urządzeń mobilnych, możesz skorzystać z darmowego narzędzia testującego optymalizację mobilną – https://search.google.com/test/mobile-friendly.

3 Metadane – jak ich optymalizacja wpływa na UX?
Metadane to elementy kodu strony odpowiedzialne za poprawne odczytywanie przez algorytmy treści i zawartości strony. Im lepiej je opiszemy, tym nasza witryna będzie lepiej widoczna dla robotów. Na metadane składają się m.in.:
- title (tytuł strony) – to, co użytkownik widzi jako wynik w wyszukiwarce,
- description – krótki opis zawartości strony widoczny pod tytułem,
- ALT – alternatywny opis obrazków, dzięki któremu roboty wiedzą, co znajduje się na ilustracji.
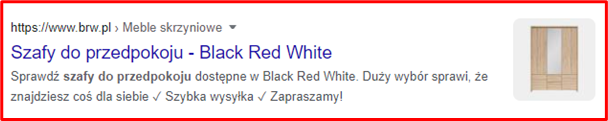
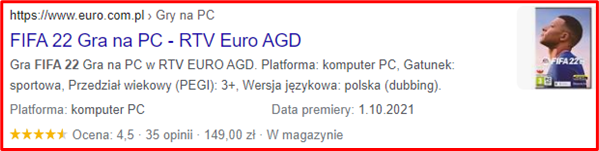
Dobrze zoptymalizowane metadane wpływają również na lepszy wizerunek podstrony w wynikach wyszukiwania – taki wynik może np. zawierać grafiki produktów, co przełoży się na atrakcyjny wygląd takiego wyniku na tle innych.

4 Elementy rozszerzone w kodzie strony
Zarówno w kontekście SEO, jak i w UXie, istotne jest zoptymalizowanie – w miarę możliwości – wyników rozszerzonych zwanych Featured snippets.
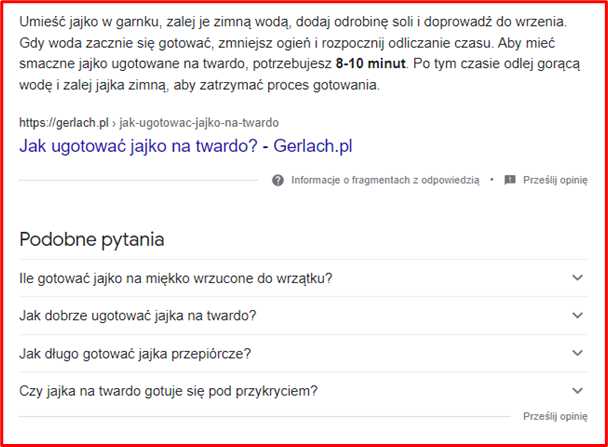
Featured snippets to fragmenty tekstu z odpowiedzią wybraną przez Google. Takie fragmenty odpowiedzi na dane zapytania w wyszukiwarce są wyświetlane w bloku „Answer Box”, często jako pierwszy z wyników wyszukiwania.

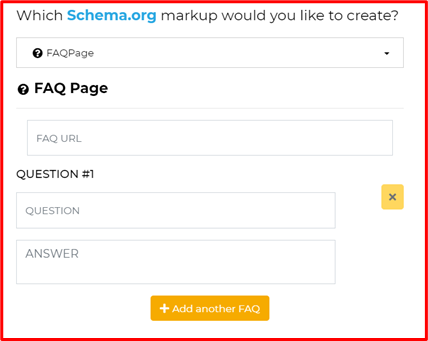
Aby pojawiać się w taki sposób w wynikach wyszukiwania, potrzebna jest przede wszystkim sekcja FaQ na stronie. Jeśli takiej nie masz, warto nadrobić zaległości, ponieważ niemal w każdej branży występują pytania od potencjalnych użytkowników strony, które wymagają szybkiej odpowiedzi. Do tego typu działania można użyć darmowej strony do generowania schem, Schearchbloom. Po wyborze opcji FAQPage i uzupełnieniu pytań z odpowiedziami wygeneruje się gotowy kod schem do dodania na stronie.

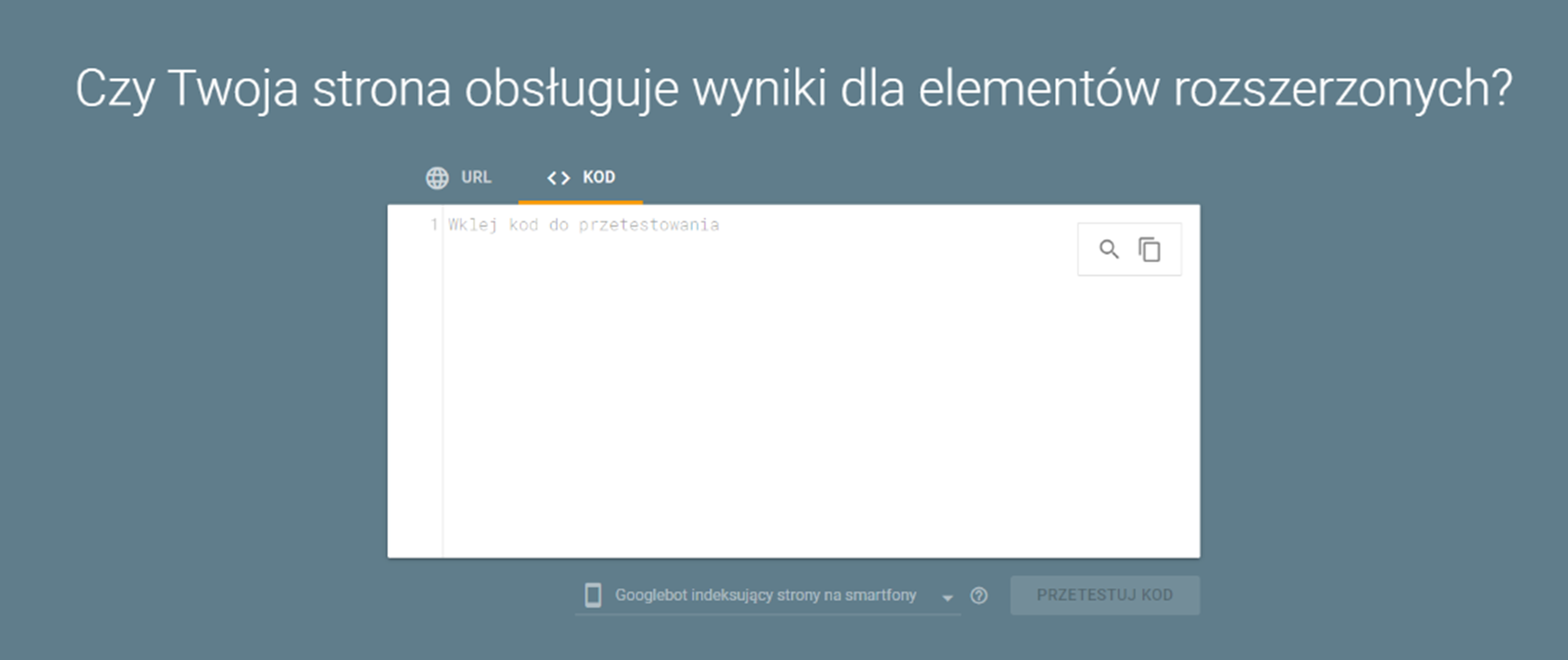
Aby upewnić się, że kod działa, najlepiej wkleić go do sprawdzenia na stronie analizującej wyniki rozszerzone Google w sekcji „Kod”. https://search.google.com/test/rich-results?hl=pl .

Jeśli kod jest poprawny, wdrażamy go odpowiednio w strukturę kodu naszej strony, do której chcemy prowadzić z pytań! Dzięki temu algorytmy jeszcze łatwiej dotrą do treści FaQ stronie, przez co odpowiedzi będą miały szansę na wyświetlanie się w sekcji w bloku „Answer Box”.
5 Przejrzyste i czytelne menu
Jednym z głównych elementów na stronie jest bez wątpienia menu główne. Warto zadbać, aby było ono zrozumiałe i łatwe w nawigacji. Dobrze zoptymalizowana struktura linkowania wewnętrznego w menu pozwala na dokładniejsze dopasowanie algorytmów do wyszukiwania.
PORADA
W celu zoptymalizowania swojego menu warto rozpisać poszczególne kategorie na klastry tematyczne, a następnie dodawać do nich odpowiednie podkategorie. Jeśli mamy podobne produkty lub usługi, trzeba zwrócić uwagę na nazewnictwo – w szczególności parametrów H1 i Title – na stronie. Odpowiednio przygotowana struktura (pamiętając o linkowaniu wewnętrznym między kategoriami w menu) może być wdrożona na stronie – oczywiście przy zachowaniu spójności graficznej z resztą strony. Takie działanie nie tylko wesprze linkowanie wewnętrzne między podstronami, ale też ułatwi potencjalnemu użytkownikowi dotarcie do odpowiedniej kategorii na stronie.
6 Linkowanie wewnętrzne a anchory
Poza odpowiednim linkowaniem wewnętrznym ważne są również anchory (czyli frazy, które odpowiadają za zakotwiczenie danego linku w tekście), z których wychodzi dany link. Najlepiej gdy anchor zawiera frazę kluczową, która może odpowiadać na zapytania, ale trzeba uważać również na kanibalizację nazewnictwa podobnych kategorii. Dobrze oznaczone linkowanie ułatwi użytkownikowi poruszanie się po stronie.
Warto zwrócić uwagę na powtarzalne nazwy w podkategoriach. Jeśli takie występują, w prosty sposób możemy uniknąć kanibalizacji, odpowiednio dobierając frazy pod Title, H1 oraz H2. Najlepiej żeby były one jak najbardziej zbliżone do nazwy danej podstrony.
7 Wyszukiwanie produktów na stronie
Po wdrożeniu odpowiedniej struktury linkowania menu powinniśmy zadbać również o zoptymalizowanie wyszukiwania produktów na stronie. W ten sposób nie tylko pomagamy użytkownikowi dotrzeć do pożądanej podstrony, ale także zwiększamy jego więź ze stroną poprzez konkretne interakcje. Pod uwagę warto tutaj wziąć przede wszystkim wspomniane wcześniej odpowiednie nazewnictwo – nazwanie produktów zgodnie z intencją użytkownika i potencjałem fraz kluczowych może bardzo pomóc w odnalezieniu pożądanego wyniku.
8 Ścieżka zakupowa i system płatności
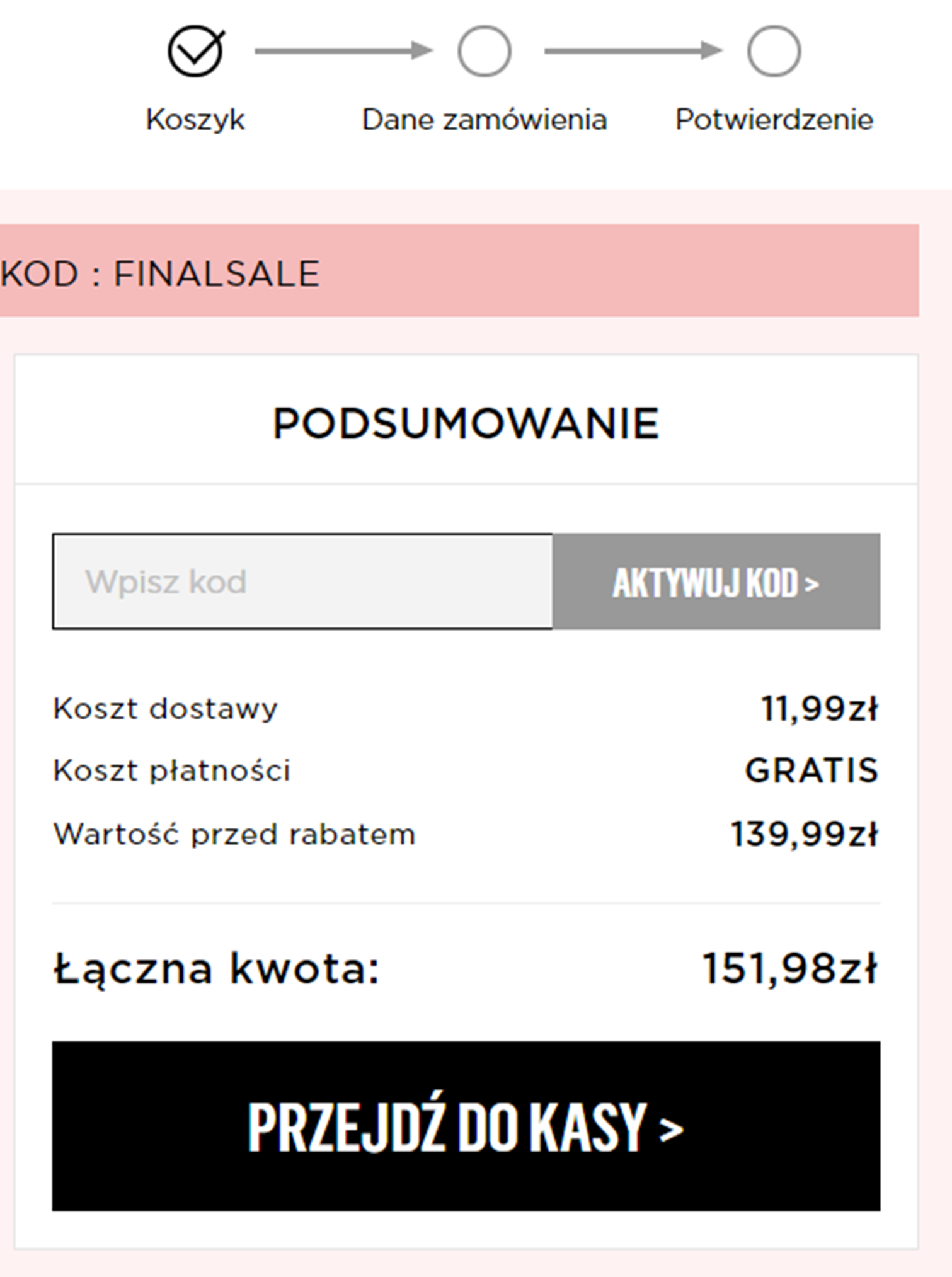
Przejrzyste menu e-commerce powinno przekładać się na czytelną drogę przez koszyk zakupowy. Świetnym rozwiązaniem jest pokazanie kroków przechodzenia przez zakup – dzięki temu użytkownik będzie wiedział, w którym miejscu transakcji znajduje się w danej chwili.

Jeśli Twoja witryna to e-commerce, jednym z ważniejszych czynników UX może być także zastosowanie zaufanego systemu płatności. Jeśli będzie to system znany i prosty w użyciu, znacznie szybciej doprowadzisz do konwersji.

9 Spójny i merytoryczny content a algorytmy
Poza technicznymi aspektami witryny najważniejsza jest przede wszystkim treść na danej stronie. Obecnie algorytmy Google’a bardzo zwracają uwagę na to, czy content jest zgodny z intencjami strony, czy nie powiela duplikatów, czy wartość jest merytoryczna. Roboty czytające stronę potrafią coraz lepiej odróżniać treści i podbijać je na lepsze pozycje w rankingu lub na odwrót.
10 Opinie klientów jako wsparcie UX
Contentem na takiej stronie są również opinie i recenzje użytkowników. Jeśli jesteśmy w stanie wprowadzić taki motyw na swoją witrynę, to zawsze (w przypadku oczywiście dobrych ocen) może to pozytywnie wpłynąć na potencjalnego klienta i przybliżyć go do konwersji. Dodatkowo, jeśli opinie zaakceptowane przez Google’a są bardziej wartościowe, można uatrakcyjnić swój wynik w SERPach poprzez dodanie przez algorytm skali oceny, np.:

11 Wykorzystanie potencjalnych błędów strony
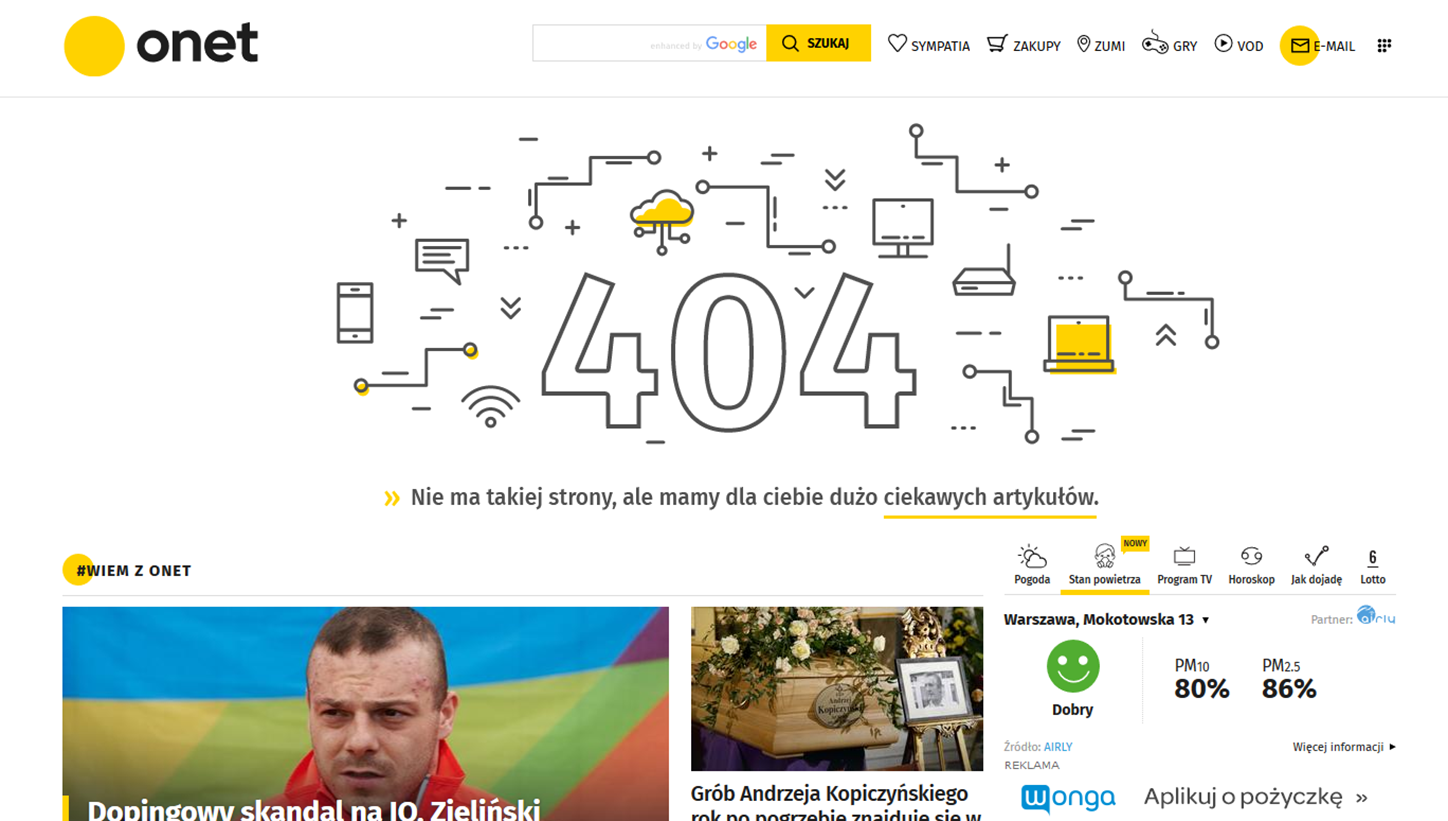
Nawet jeśli w swoim serwisie e-commerce mamy błędne podstrony, możemy wykorzystać to UX’owo. W momencie wystąpienia błędu 404 można pokazać np. najbardziej popularne wpisy lub produkty, dzięki czemu użytkownik będzie mógł przenieść się na inną podstronę.

Podsumowanie
To tylko część rozwiązań jakie oferuje optymalizacja SEO + UX. Wszystko zależy od tego, co masz już na swojej stronie. Warto zacząć od analizy poprawności wyżej wymienionych aspektów. Zastanów się też, kim są Twoi potencjalni odbiorcy oraz jaki cel chcesz osiągnąć dzięki swojej witrynie.
Jeśli jesteś dopiero na etapie projektowania strony, warto abyś pochylił się nad wspomnianymi zagadnieniami z dziedziny SEO i UXu – w końcu nie wystarczą wysokie pozycje w wynikach wyszukiwania, jeśli content i UX Twojej strony będzie na tyle odstraszający, że użytkownik odejdzie do… konkurencji. 😉
Chcesz wiedzieć więcej na temat skutecznego SEO? Zapisz się na szkolenie SEO: Pozycjonowanie i Link Building! ❤️

 8 min
8 min 

 Poznań
Poznań







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.