Omawiałem audyt SEO. I gdy byłem już blisko ważnej pointy dotyczącej błędów w kodzie, klient – wpatrzony od jakiegoś czasu w jeden punkt komunikatora – zapytał: „Jacek, a po co ci są te wszystkie pluginy w przeglądarce?”.
Doceniłem ten głód wiedzy, poświęcając godzinę na demonstrację możliwości różnych płatnych i bezpłatnych wtyczek Chrome, których używam od dawna. I wiecie co? Miałem dużą satysfakcję, bo gdy wróciliśmy do błędów na stronie, mój rozmówca sam wiele rzeczy sprawdzał już za pomocą wtyczek internetowych – pozytywnie zaskoczony, że tak dużo można się o stronie dowiedzieć w mig i bez dodatkowych kosztów. Ba! Wystarczyło kliknięcie, żeby poznać potencjalny ruch na stronach konkurencji, odkryć szczegóły wyników wyszukiwania, stworzyć listę błędów krytycznych i znaleźć paczkę fraz powiązanych, a do tego zyskujących na popularności.
Czy wtyczki do przeglądarek wystarczą do szczęścia?
Wiadomo: same wtyczki internetowe nie zastąpią doświadczenia zdobywanego w dużych i małych projektach, wiedzy o kodzie strony i sprawdzonych technik pozycjonowania czy content marketingu. Nawet stado pluginów nie wyręczy też kombajnu SEO, jakim jest Screaming Frog czy inne niezbędne przy analizie technicznej strony narzędzie.
Mimo to wtyczki Chrome mogą bardzo ułatwić życie każdego content marketera, eksperta SEO, programisty i właściciela strony. Radzę jednak traktować te dodatki plug in jako narzędzia jedynie wspierające działania ad hoc w content marketingu i SEO.
Dla najlepszego efektu pozycjonowania niezbędna jest strategia i dbałość o każdy szczegół na stronie, a wtyczki Google – tak jak lubczyk w rosole – są świetnym uzupełnieniem przepisu na sukces.
Lista wtyczek Chrome nie jest przypadkowa – to przetestowane w boju i przydatne w pracy content marketera proste narzędzia. Zresztą: zainstaluj i sprawdź!
1 SEOInfo
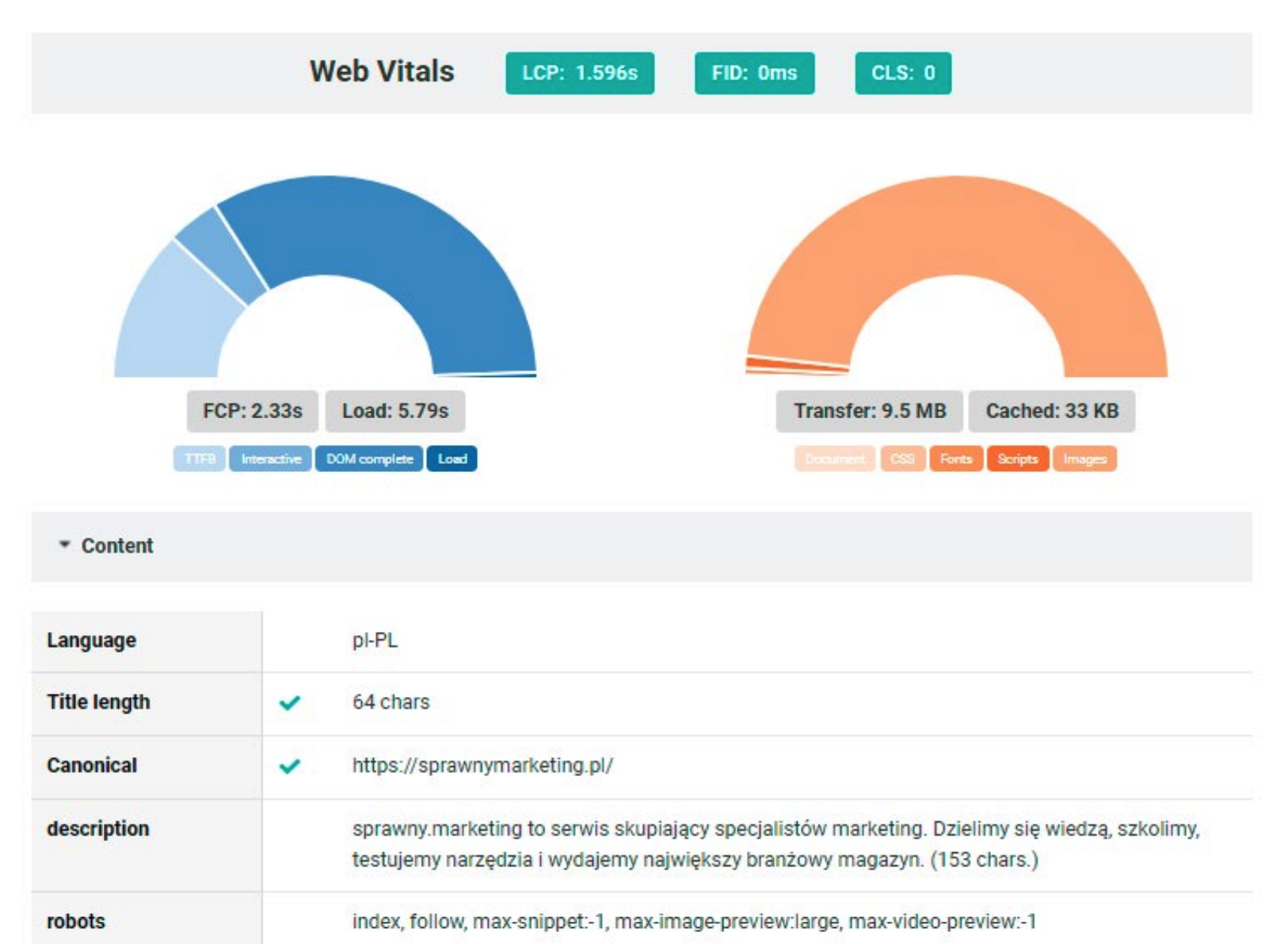
Wtyczka automatycznie wychwytuje błędy na stronie związane z SEO, a przy okazji wyświetla sporo danych o wydajności i konstrukcji strony. Po wejściu na wybraną stronę i kliknięciu w ikonę wtyczki wyświetla się okno główne narzędzia.
Przydatne funkcje na starcie to m.in. analiza Web Vitals dla każdej podstrony (to ważny czynnik rankingowy – przegląd wszystkich czynników rankingowych znajdziesz tutaj), analiza zaszytego w kodzie contentu (meta tagi: title, description, robots, OpenGraph, a więc podstawowe informacje dla robotów zawarte w kodzie HTML – z podpowiedziami i znacznikami błędów) i analiza wydajności.

To jednak nie wszystko – w kolejnych zakładkach możesz łatwo sprawdzić poprawność danych strukturalnych (czyli znaczników, dzięki którym możesz podpowiedzieć robotom np. gdzie na stronie zawarta jest cena produktu, gwiazdki recenzji, data artykułu itd.) i linki na danej podstronie (liczba, rodzaj, poprawność). Wszystkie te dane możesz zapisać w formie jednostronicowego raportu – z automatycznie wygenerowanym screenem analizowanej podstrony. Świetne!
Alternatywa: Seo Meta in 1 click
Tę alternatywną wtyczkę też warto mieć pod ręką, w przejrzysty sposób podaje sporo informacji zawartych w SEO-Info, a dodatkowo m.in. hierarchię nagłówków na stronie.
2 Keywords everywhere
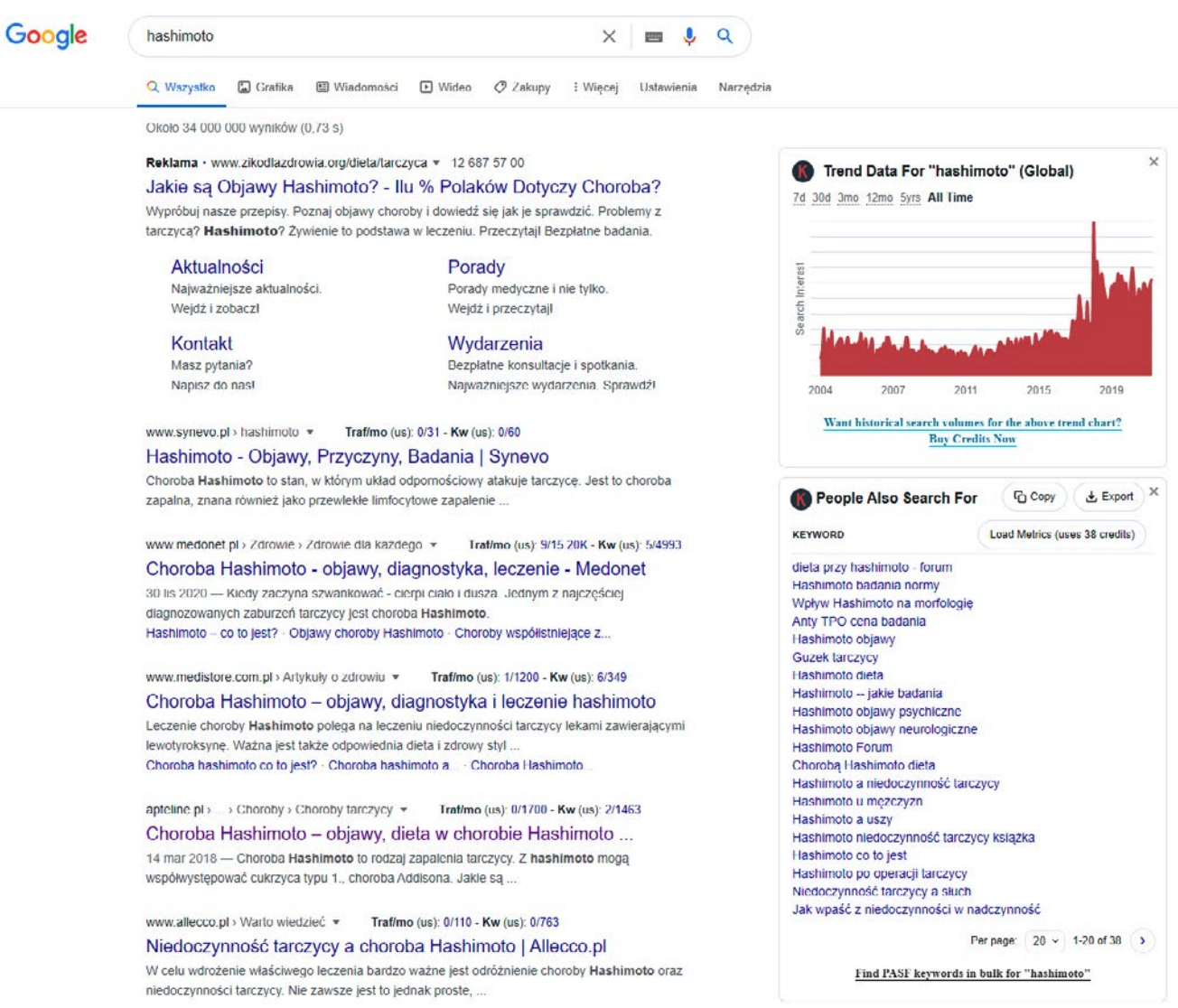
Po zainstalowaniu wtyczki internetowej efekt możesz od razu zauważyć w wynikach wyszukiwania. Po wpisaniu hasła w wyszukiwarce Google w prawej belce pojawi się trend wyszukiwania, frazy powiązane z wyszukiwanym hasłem, lista fraz zyskujących na popularności, podobne wyszukiwania w Google oraz frazy long-tail (czyli frazy długoogonowe – o mniejszym potencjale miesięcznego wyszukiwania, ale bardzo konkretnie precyzujące intencję użytkownika).

Przydatną funkcją jest możliwość wyeksportowania wszystkich danych do pliku XLS. Wystarczy jedno kliknięcie, żeby pobrać listę fraz, których warto użyć w artykule na wyszukiwany temat. Samo narzędzie jest jeszcze bardziej rozbudowane, ale dodatkowe funkcje wymagają wykupienia „kredytów”.
Alternatywa: Keyword Surfer
Darmowa wtyczka, dzięki której poza listą sugerowanych fraz powiązanych sprawdzisz stopień pokrewności frazy z wyszukiwanym tematem i CPC danej frazy w kampaniach Google Adwords).
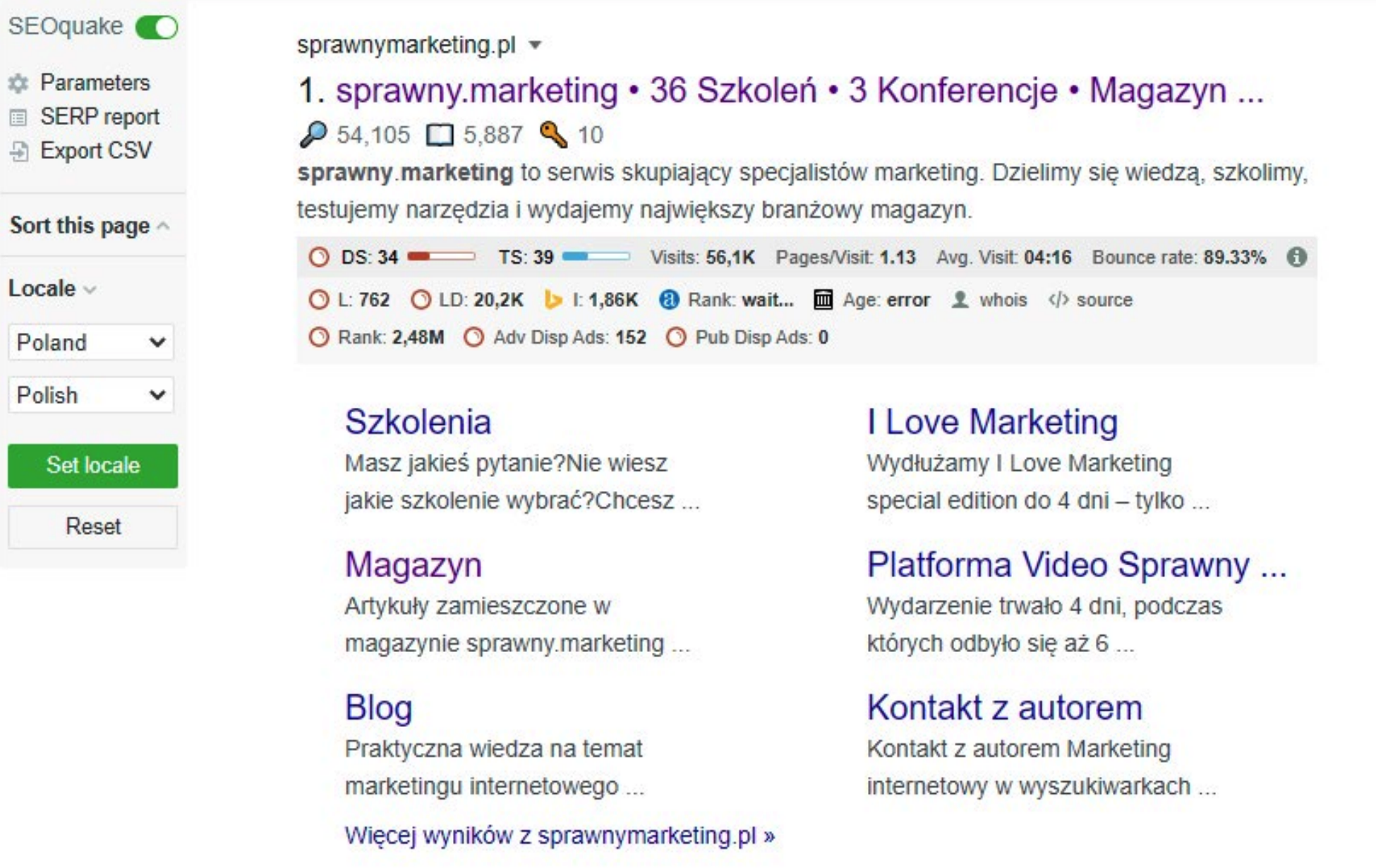
3 SEOquake
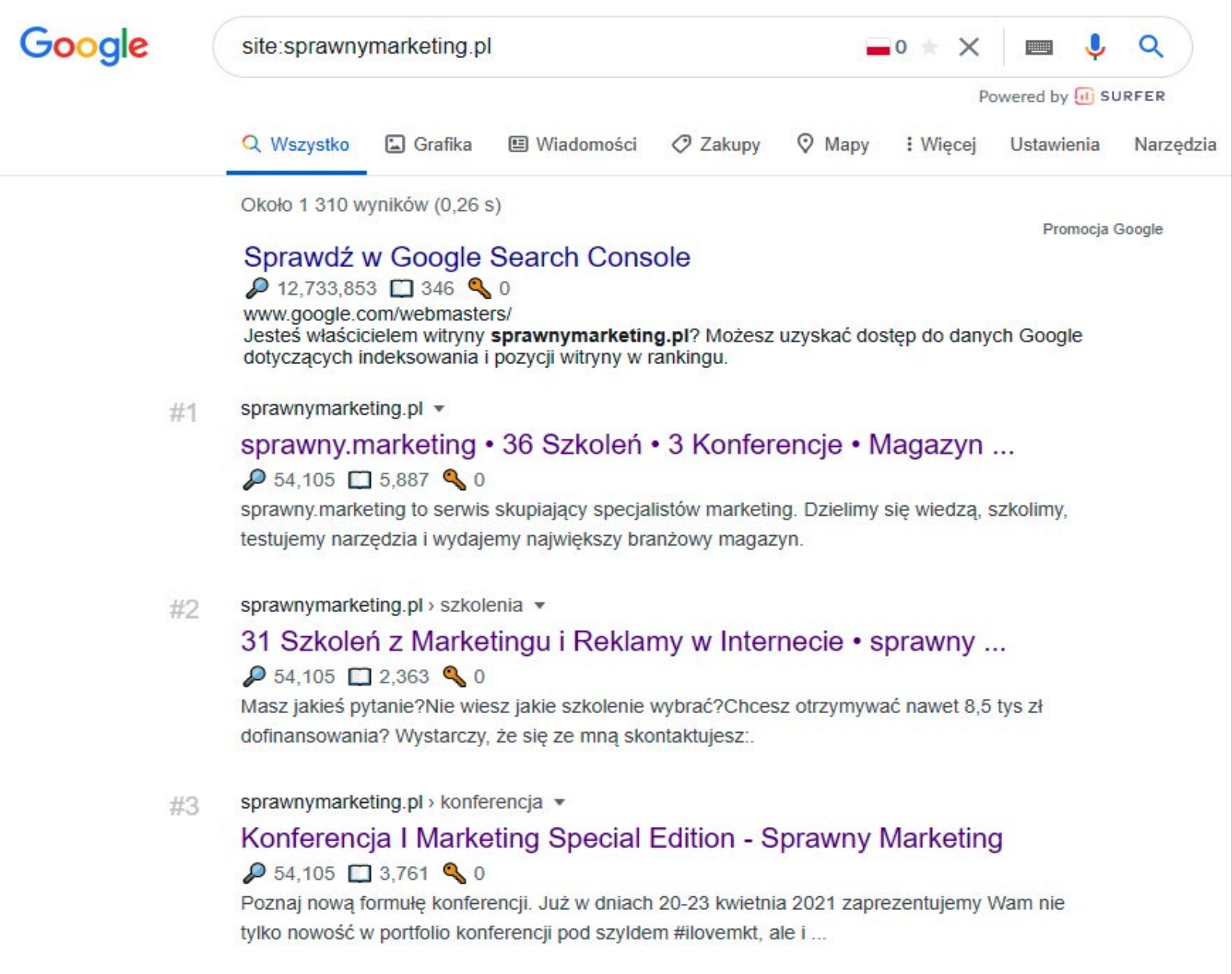
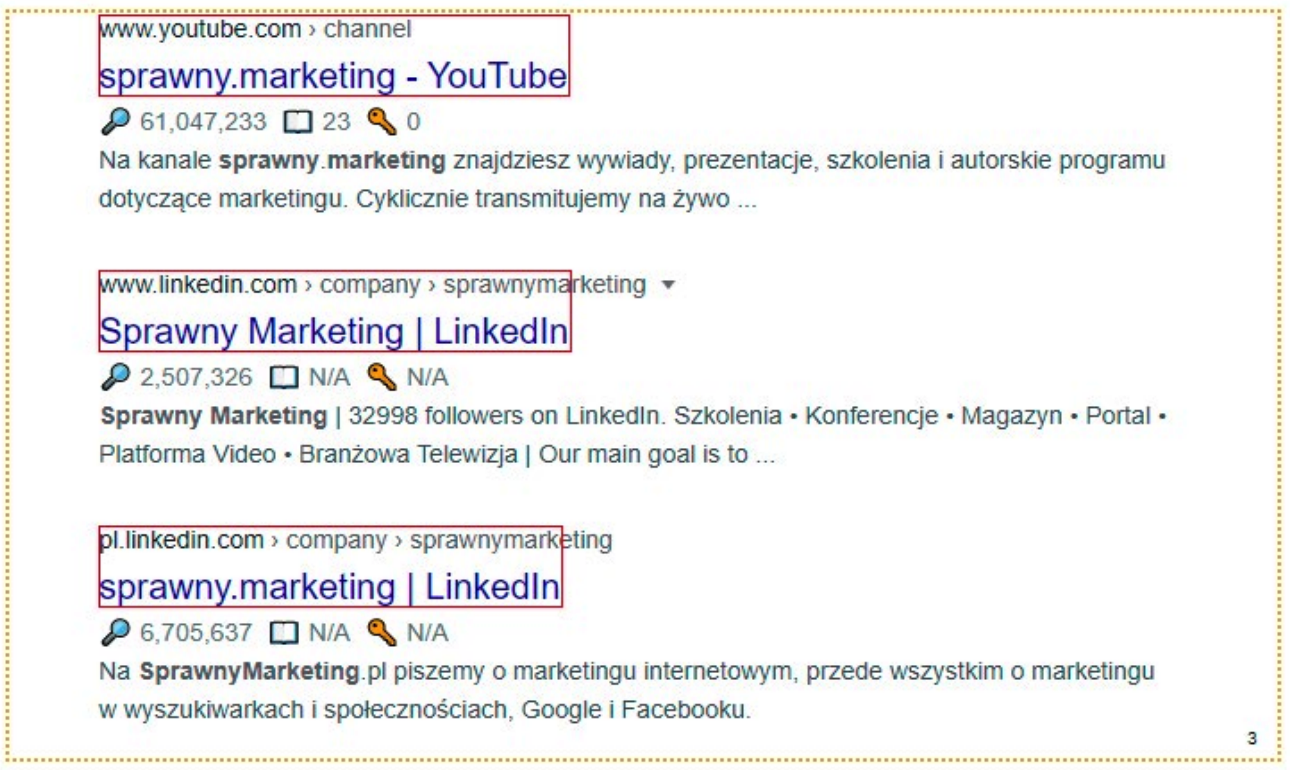
To tak naprawdę pakiet narzędzi – z dodatkowym paskiem w przeglądarce, nakładką na SERP i opcją integracji z narzędziami płatnymi (SemRush, Alexa). Nawet bez integracji SEOquake ma sporo do zaoferowania – jest tu opcja szczegółowej analizy wyników w Google’u, szacunkowe dane o wszystkich stronach (współczynnik odrzuceń, średni czas spędzony na stronie, średnia liczba odsłon na sesję i autorytet strony wyliczany na podstawie algorytmu Sermrush).

Wtyczkę można uzupełnić o SEO SERP 2. Co prawda SEOquake ma wbudowaną opcję analizy wyników wyszukiwania, ale wtyczka uzupełniająca podrzuca kilka dodatkowych danych (m.in. średnia, minimalna i maksymalna długość tytułów). Jeśli szukasz pogłębionej opcji analizy wyników wyszukiwania, to warto też sprawdzić moduł analizy SERP w Senuto.
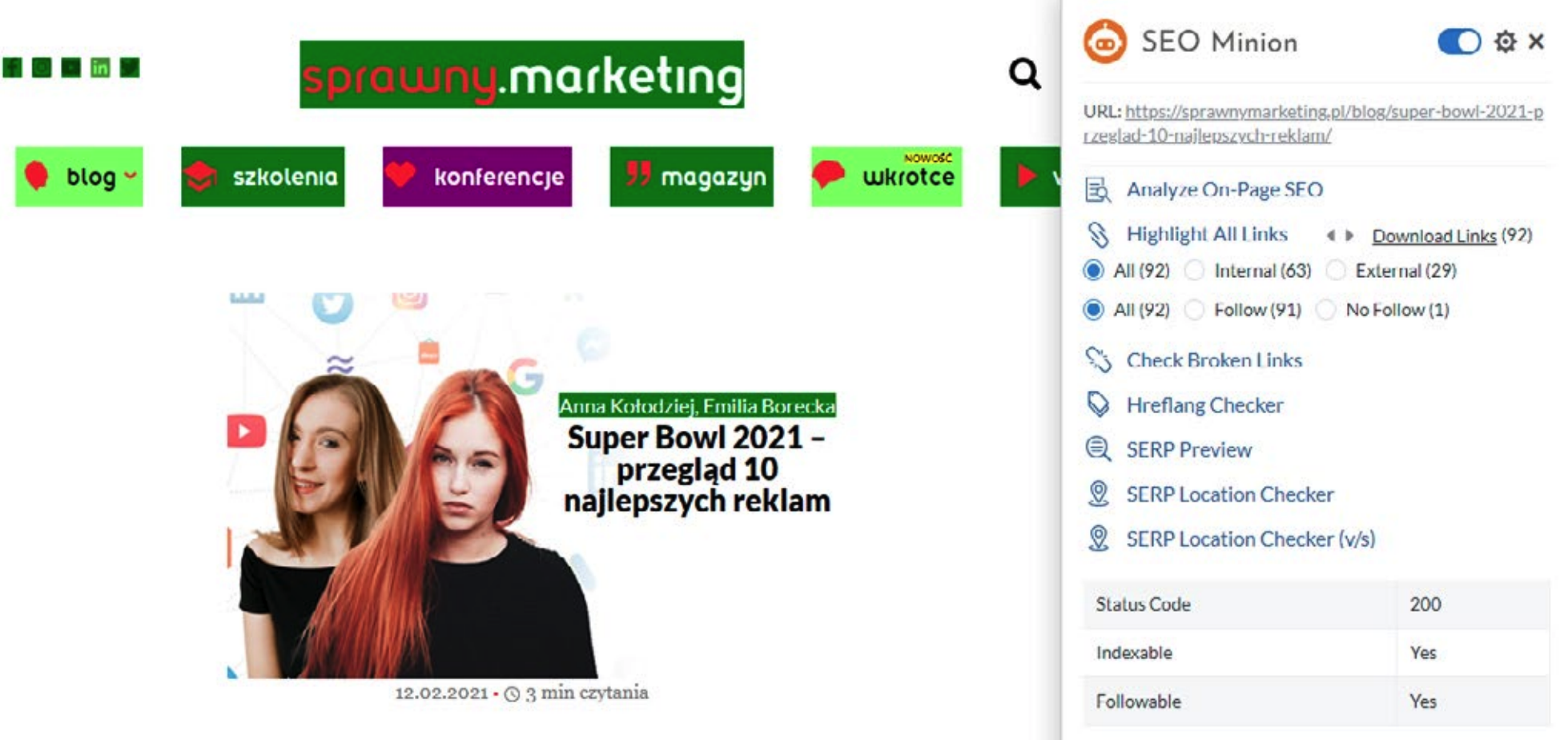
4 SEO minion
Po wejściu na wybraną stronę wystarczy kliknąć w ikonkę wtyczki i włączyć opcję analizy on-page. Przydatne funkcje to m.in.:
- opcja ściągnięcia wszystkich zdjęć z danej strony w postaci linków w pliku TXT (lub np. ściągnięcia linków zdjęć, które nie mają opisów alt),
- raport dotyczący tytułów i nagłówków (ich długości i poprawności),
- podświetlenie wszystkich linków na danej stronie (z podziałem na linki uszkodzone, wewnętrzne, zewnętrzne – z tagami follow, nofollow),
- symulator lokalizacji Google’a (dzięki któremu można sprawdzić, jak wyglądają wyniki wyszukiwania danej frazy w różnych krajach).

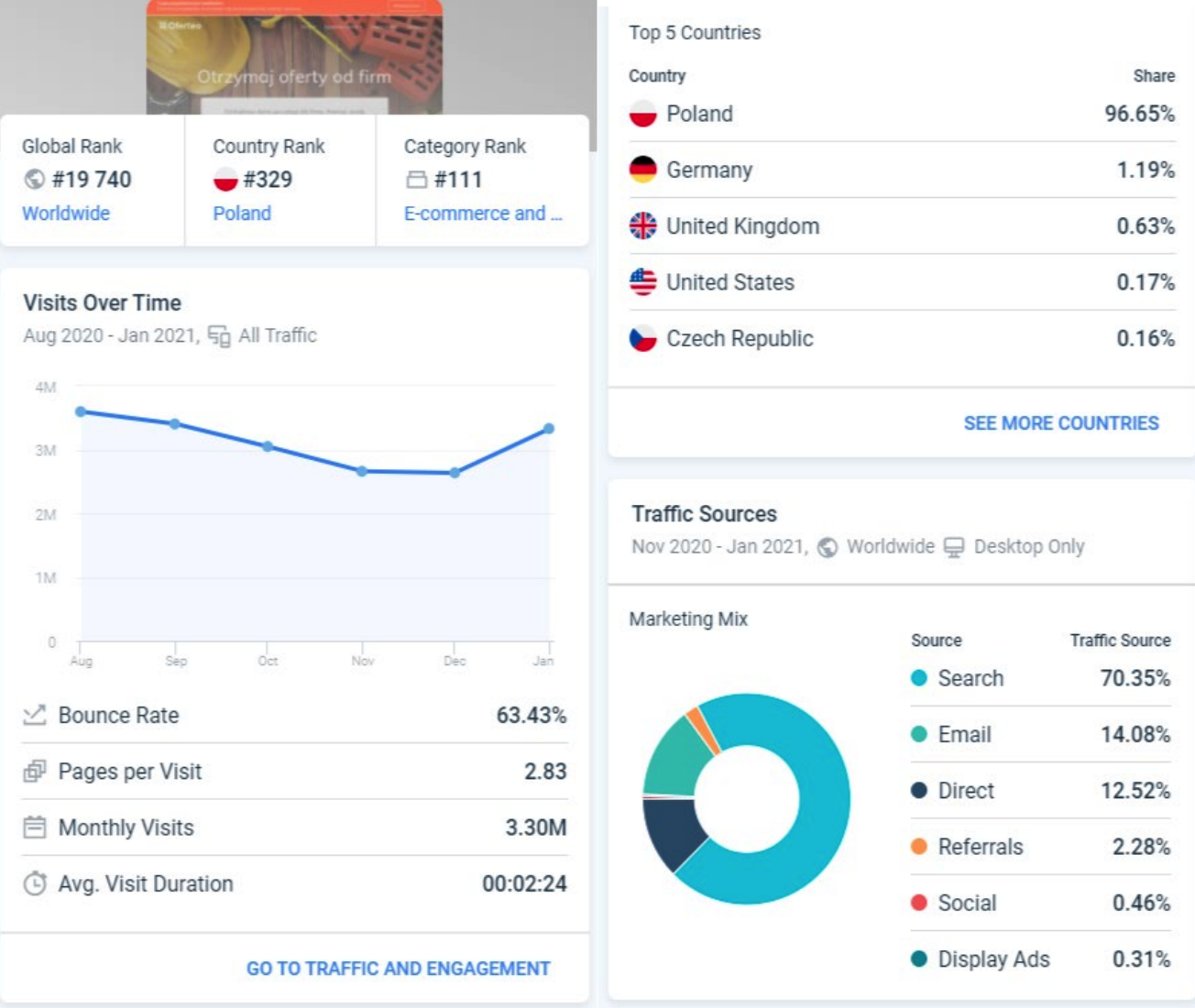
5 Similarweb
Pakiet informacji o ruchu na wybranej stronie. W rozszerzeniu znajdziesz informacje o spadkach i wzrostach w ciągu ostatnich 6 miesięcy (dane przedstawione są na wykresie), procentowym rozkładzie ruchu z poszczególnych krajów, dane o źródłach ruchu (procentowy rozkład na ruch organiczny, bezpośredni, z reklam lub z kanałów social media).

Wtyczka w bezpłatnej wersji dostarcza dużo danych o ruchu i jest zarazem zachętą do skorzystania z wersji Enterprise – rozbudowanego narzędzia przedstawiającego estymowane statystyki stron i aplikacji.
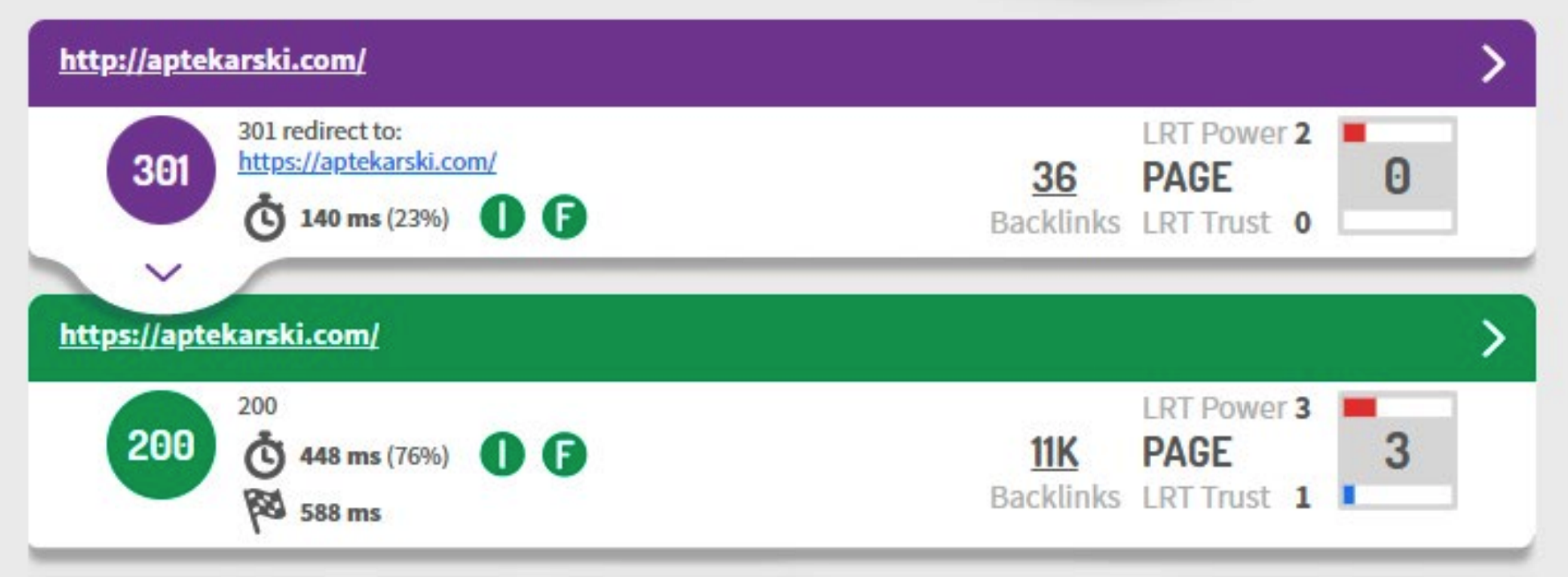
6 Link Redirect Trace
Proste rozszerzenie do analizy ścieżki przekierowań na stronie. Po kliknięciu w ikonkę wtyczki wyświetlą się podstawowe dane o ścieżce przekierowania. Dodatkową opcją jest licznik backlinków prowadzących do danej strony (w podstawowej wersji – tylko liczba linków, szczegółowy raport można pobrać dopiero po założeniu konta), a także status i poprawność indeksowania strony oraz konfiguracji pliku robots.txt.

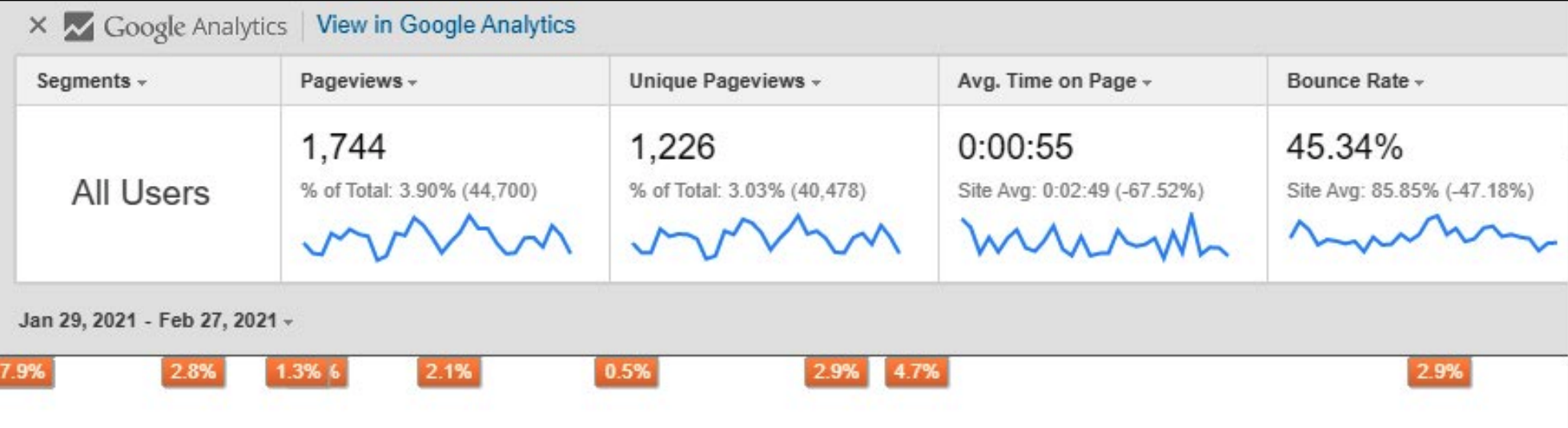
7 Page Analitics Google
Wtyczka Google, która do poprawnego działania wymaga konta Google Analitics. Rozszerzenie uruchamia się z paska narzędzi przeglądarki (przy ikonce powinien pojawić się status ON, a następnie skróty do najważniejszych danych z GA).

Page Analitics Google domyślnie na żywo pokazuje liczbę odwiedzających stronę, a dodatkowo (dla wybranego zakresu dat): współczynnik odrzuceń, liczbę odsłon, średni czas na stronie. Każdą z tych wartości można dowolnie edytować, podpinając dane z wybranego segmentu GA. Dodatkowo dzięki narzędziu możesz łatwo sprawdzić, jak odwiedzający stronę wchodzą w interakcję z poszczególnymi jej elementami (co klikają, a czego nie).
8 Tag Assistant Legacy
Dzięki tej wtyczce możesz sprawdzić, czy instalacja tagów Google (m.in. Google Analytics, Adwords Tracking, Google Tag Manager) na stronie jest prawidłowa. Po kliknięciu w ikonę tego rozszerzenia Chrome wybierz opcję „enable”, a następnie odśwież stronę. Wtyczka wyświetli listę wykrytych kodów, wszelkie nieprawidłowości związane z ich wdrożeniem i rekomendację poprawek. Dodatkowo istnieje opcja stworzenia recordu z zapisem uruchamiania poszczególnych kodów w czasie nawigacji po stronie.
Uzupełnienie: GTM/GA debug
Jeśli z jakichś przyczyn występuje problem z rejestracją działania kodów za pomocą Tag Assistant Legacy, do weryfikacji możesz użyć wtyczki GTM/GA debug. Działa na nieco innej zasadzie, a jej uruchomienie jest mniej intuicyjne, ale w czasie rzeczywistym możesz podglądać zachowanie skryptów. W tym celu po zainstalowaniu wtyczki uruchom Dev Tools Chrome, wejdź w zakładkę wtyczki i uruchom debugowanie. Przechodzenie między stronami będzie skutkować aktualizowaną na bieżąco listą uruchamianych skryptów (odsłon lub eventów skonfigurowanych np. w Google Analitics 4).
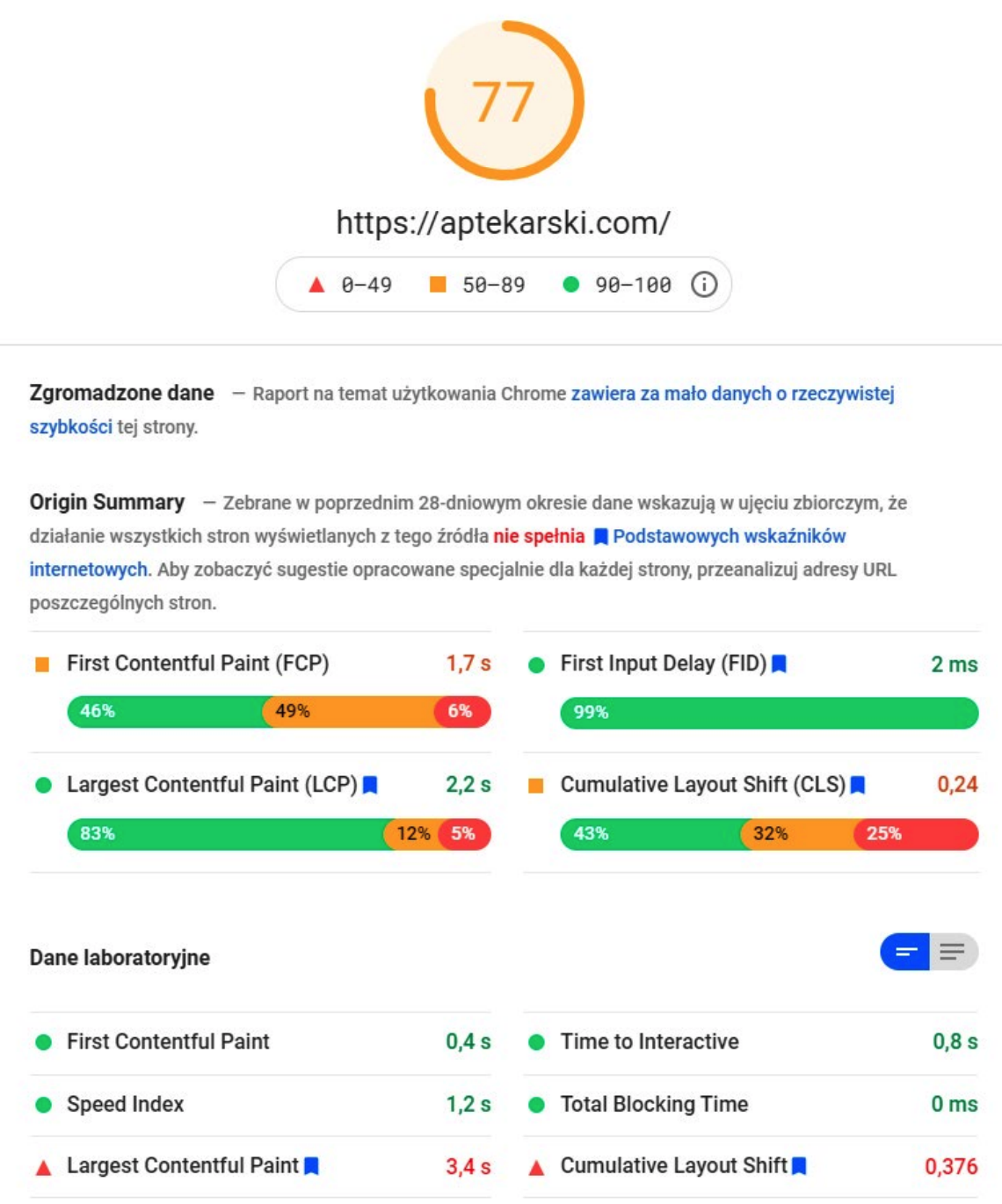
9 PageSpeed Insights for Chrome
Tego rozszerzenia do Chrome możesz używać na dwa sposoby. Pierwszym jest kliknięcie w ikonę na wybranej stronie i przejście do analizy wydajności w nowej karcie. Drugą opcją jest odpalenie rozszerzenia z poziomu Dev Tools Chrome. W obu przypadkach możesz otrzymać nie tylko dane o wydajności strony, ale też konkretne wskazówki dotyczące optymalizacji.

10 Lighthouse Google
Jeśli PageSpeed to za mało, to warto wypróbować Lighthouse – narzędzie typu open source do optymalizacji wydajności i poprawności wyświetlania stron i aplikacji. W tym przypadku również rozszerzenie można uruchomić z paska (generując raport w nowej karcie) lub z poziomu Dev Tools.
Lista rekomendacji podzielona jest na rozdziały:
- wydajność,
- dostępność,
- najlepsze praktyki,
- SEO.
Każda z tych wartości punktowana jest dla danej strony w skali od 0 do 100). Możesz też wybrać urządzenie, na którym strona będzie testowana (mobile lub deskotop).
Czy wtyczki do przeglądarek są bezpieczne?
No cóż, w internecie nic nie jest bezpieczne – każde narzędzie czy modyfikacja przeglądarki może się wiązać z potencjalnym zagrożeniem przechwycenia danych. Dlatego warto pobierać wtyczki od znanych deweloperów i z dużą liczbą pozytywnych opinii. Nie warto za to przyznawać wtyczkom uprawnień do danych analitycznych – integracja podejrzanej i niszowej wtyczki internetowej lub narzędzia np. z prywatnym kontem Google Analitics może się skończyć przejęciem konta. Od wielu lat korzystam z rozmaitych rozszerzeń i gdy stosuję te dwie proste zasady, żadna wtyczka jeszcze nie narobiła mi bałaganu.
Nie warto też uruchamiać wszystkich wtyczek do przeglądarek jednocześnie. W przeglądarkach w łatwy sposób można zarządzać rozszerzeniami, wyciągając do paska skrótów aktualnie potrzebne, a resztę wyłączając. Jeśli zachowasz porządek w rozszerzeniach, które będą na bieżąco aktualizowane, nic złego nie powinno się wydarzyć.
11 SERP Preview Tool
Na pierwszy rzut oka to proste narzędzie do sprawdzenia, jak strona będzie wyglądać w wynikach wyszukiwania. Twórcy dodali jednak przydatną opcję edycji danych w meta tagach (a nawet edycję odnośnika danej strony). Dzięki temu w czasie rzeczywistym można roboczo zmienić tag title, meta description i odnośnik, zmienić treść, a dodatkowo np. dodać emoji – testując różne warianty wyglądu strony. Sprytne!
12 What CMS
Wtyczka do przeglądarek spięta ściśle ze stroną WhatCMS.org. Rozszerzenie za pomocą algorytmów WhatCMS potrafi rozpoznać ponad 400 różnych systemów zarządzania treścią, podać ich wersję i odnośnik do bazy wiedzy o danym systemie. Jeśli sprawdzasz stronę postawioną na WordPressie, dodatkowo możesz skorzystać z wtyczki WordPress Theme Detector and Plugins Detector (poza wersją WP, poda również listę wykorzystanych pluginów na stronie).
13 WhatFont
Chcesz się dowiedzieć, z jakich fontów korzysta dana strona? Ta wtyczka Chrome załatwi sprawę. Po kliknięciu w ikonkę narzędzia automatycznie uruchamia się tryb wykrywania rodzaju czcionki. Wystarczy najechać kursorem na wybrany element strony (wyświetli się typ fontu), a następnie kliknąć w dany element (pojawi się okienko z danymi rozszerzonymi: rodzina fontu, zastosowane style, rozmiar w pikselach, kod koloru). Ponowne kliknięcie w ikonkę wyłącza wtyczkę.
14 Hreflang Tag Checker
Jeśli Twoja strona dostępna jest w kilku wersjach językowych, to podstawą jest weryfikacja poprawności atrybutu Hreflang – umieszczonego w sekcji head i wskazującemu robotom powiązania i zależności pomiędzy różnymi wersjami językowymi. Wdrożenie hreflanga można oczywiście weryfikować ręcznie – zaglądając do kodu strony, ale wtyczka może się przydać tym, którzy mają alergię na html.
15 GoFullPage
Wystarczy jeden klik i to niewielkie rozszerzenie Chrome zrobi zrzut ekranu całej strony internetowej – przewijając ją od góry do dołu i automatycznie przenosząc całość do jednego pliku obrazu lub PDF. W opcjach można znaleźć listę dotychczas pobranych w ten sposób stron. Przydatne w wielu sytuacjach (w tym np. przy pracy nad UX strony).
16 Web archives
To przydatne rozszerzenie Chrome, gdy szukasz zarchiwizowanych i zapisanych w pamięci podręcznej wersji stron internetowych. Wtyczka do przeglądarek przeszukuje zasoby w ponad dziesięciu wyszukiwarkach – w wielu przypadkach wybrane podstrony możesz oglądać nawet w kilkuset wersjach z poprzednich lat.

17 Google Serp Counter
Prosta wtyczka Chrome, która po zainstalowaniu, przy wynikach wyszukiwania dodaje pozycję witryny. Licznik działa również po przejściu na kolejne strony z wynikami. Podpowiedź: jeśli nie chcesz przy każdej „dziesiątce” wyników klikać w przycisk następnej karty, to wypróbuj rozszerzenie gInfinity (przewija wyniki w nieskończoność, niestety nie działa z licznikiem).

18 Linkclump
Plugin umożliwia otwieranie, kopiowanie lub dodawanie do podręcznych zakładek wielu łączy jednocześnie. Po zainstalowaniu wtyczki internetowej wystarczy wcisnąć przycisk „Z” na klawiaturze i przeciągnąć kursorem myszki wybrany obszar, w którym znajdują się linki do otwarcia. Może to być SERP (czyli: jednym kliknięciem można otworzyć kilka stron jednocześnie z TOP10, gdy planujesz analizę konkurencji) lub dowolny element serwisu (np. otwarcie w nowych zakładkach kilku produktów powiązanych z danym artykułem lub cały blok newsów sportowych w serwisie horyzontalnym).

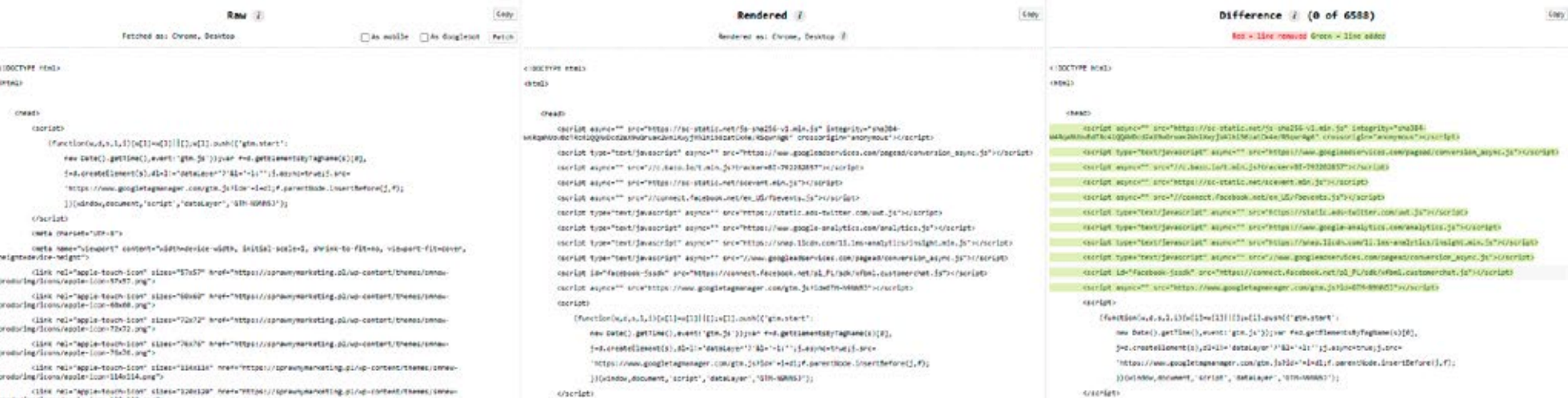
19 View Rendered Source
Piękna w swojej prostocie – i zarazem zastępująca dużo bardziej rozbudowane i płatne rozwiązania do weryfikacji renderowania. Wtyczka Chrome prezentuje porównanie oryginalnego kodu HTML strony do DOM (czyli modelu obiektowego dokumentu) z uwzględnieniem wszelkich modyfikacji JavaScript. Innymi słowy: dzięki rozszerzeniu sprawdzisz, jak wyszukiwarka widzi stronę i jakie są różnice między surowym kodem przesłanym z serwera a przetworzoną stroną.

Co z wtyczkami do innych przeglądarek?
Oczywiście, że są! Większość z wymienionych rozszerzeń dostępna jest też w wersji na inne przeglądarki, ale testy użyteczności wykonałem akurat na Chrome.
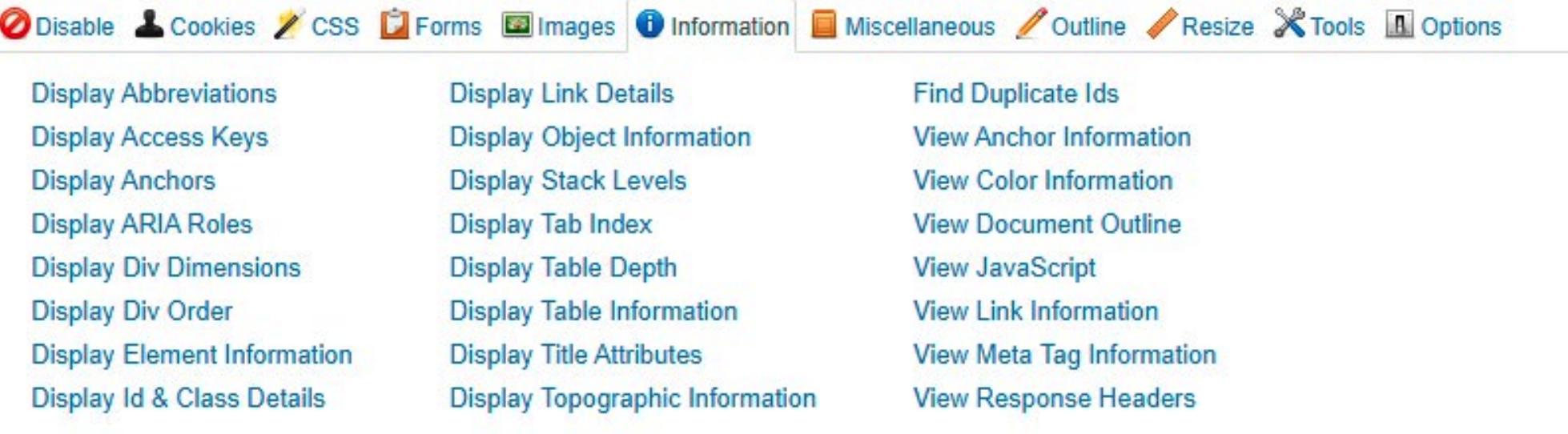
20 Web developer
Na tę wtyczkę internetową składa się pakiet niezbędnych narzędzi dla programistów i ekspertów SEO. Kod strony można weryfikować właściwie pod każdym kątem (użyteczności i dostępności serwisu) – z opcjami m.in.:
- czyszczenia ciasteczek (i wygenerowania ich listy),
- zmiany rozmiaru okna,
- wyłączania poszczególnych elementów (np. z opcją wyłączenia JavaScript lub ostylowania w CSS, dzięki czemu łatwo możesz stworzyć symulację tego, jak robot będzie widział stronę).

Dowiedz się więcej na temat SEO i content marketingu – zapoznaj się z tymi artykułami:
- Analiza fraz kluczowych z darmowymi narzędziami. Jak to robić? 8 dos i don’ts
- SEO w 2022 roku – 6 ważnych czynników, czyli jak Simba pokonał Skazę
- Kompletny przewodnik po link buildingu w 2022 roku
A może chcesz poznać praktyczne sposoby, jak prowadzić skuteczne działania content marketingowe oraz jak wypozycjonować swoją stronę i wdrożyć skuteczną strategię link buildingową? Zapisz się na dwudniowe szkolenie z SEO i contentu! ❤️

 10 min
10 min 

 Poznań
Poznań







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.