Przez kilkanaście ostatnich miesięcy jesteśmy dosłownie bombardowani nowościami, które mają zmienić oblicze internetu na urządzeniach mobilnych. Co tak naprawdę kryje się za tajemniczymi skrótami AMP i PWA? Które technologie to nadal mobilna awangarda, a bez których możemy pozostać w tyle za konkurencją? I przede wszystkim: co może nam przynieść ich implementacja?
AMP, czyli strony szybkie jak błyskawica
Jedną z najgłośniejszych nowości są AMP, czyli przyspieszone strony mobilne (accelerated mobile pages). Choć projekt, za którym stoi Google, powstał zaledwie 1,5 roku temu, nie ma chyba osoby, która nie widziała w mobilnych wynikach wyszukiwania (lub na Facebooku) charakterystycznej ikonki z błyskawicą. AMP jest też niekwestionowanym tematem numer jeden na wielu branżowych konferencjach, jednak wiele osób wciąż zachodzi w głowę: o co w tym wszystkim chodzi?
AMP tak naprawdę jest standardem budowania stron internetowych, dzięki którym mają się błyskawicznie ładować na urządzeniach mobilnych. Google swego czasu trafnie zauważyło, że wiele serwisów wciąż działa na komórkach irytująco wolno, i postanowiło coś z tym zrobić.
Strony zgodne ze standardem AMP są więc nieco prostszymi, ale przede wszystkim zauważalnie szybszymi wersjami stron mobilnych.
Dzieje się tak dzięki zastosowaniu 3 elementów:
- AMP HTML, który de facto jest „zwykłym” HTML-em z pewnymi ograniczeniami, mającymi poprawić szybkość działania stron, oraz dodatkowymi elementami (tzw. komponentami AMP HTML);
- AMP JS, czyli biblioteki JavaScript, która implementuje „najlepsze praktyki” AMP związane z wydajnością, zarządza ładowaniem zasobów oraz udostępnia komponenty AMP, co ma nam zapewnić szybkie renderowanie stron;
- AMP Cache (pamięci podręcznej), czyli sieci dystrybucji treści opartej na serwerach proxy, która pobiera strony AMP HTML, buforuje je i automatycznie poprawia ich wydajność. Dodatkowo AMP Cache jest wyposażona w system sprawdzania poprawności, który weryfikuje, czy dana strona będzie poprawnie działać, czy nie jest zależna od zasobów zewnętrznych i czy znaczniki są zgodne ze standardem AMP HTML. Wykorzystanie AMP Cache nie jest jednak obowiązkowe.
Sympatyczne wprowadzenie do tematu przedstawia w filmie wideo na oficjalnej stronie projektu, która sama jest zbudowana w technologii AMP.
Rys. 1. Oficjalna strona projektu AMP.
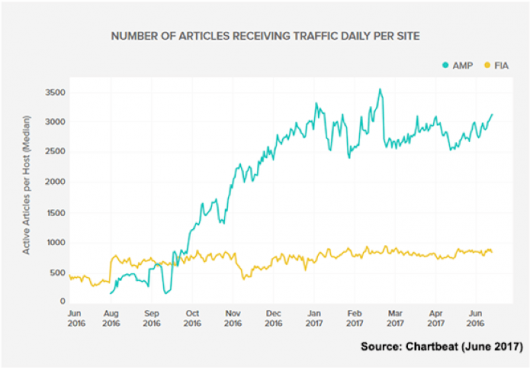
AMP mocno przypomina inne mobilne rozwiązanie – Instant Articles od Facebooka. I choć statystyki zebrane przez Chartbeat z czerwca 2017 mówią o znacznie lepszych wynikach FIA, jeśli chodzi o średnią prędkość ładowania, to AMP wydaje się stawać powszechniejszym rozwiązaniem. Z czego to wynika? Na Instant Articles można trafić tylko na dwa sposoby – za pośrednictwem Facebooka lub Apple Search. Treści AMP nie są ekskluzywne i można je znaleźć chociażby za pośrednictwem Google’a. A to argument nie do przebicia ;

Źródło: Search Engine Watch.
Rys. 2. Strony AMP zyskują przeciętnie znacznie więcej ruchu niż Facebook Instant Articles.
Czy AMP jest dla wszystkich?
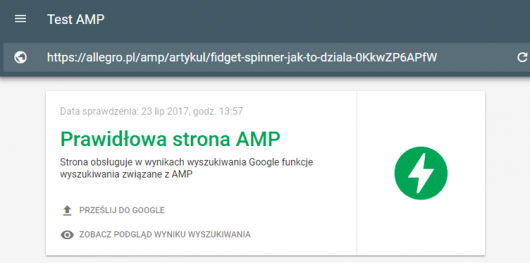
Teoretycznie tak, powstało nawet wiele dość prostych w użyciu wtyczek (np. dla WordPressa), które mają pozwolić na błyskawiczne stworzenie stron AMP osobom, które nie mają dużej wiedzy w zakresie HTML i JavaScript. Można je też łatwo przetestować za pomocą aż dwóch dedykowanych narzędzi (https://search.google.com/test/amp dla gotowych stron oraz https://validator.ampproject.org/ do testowania kodu przed wdrożeniem).
Przykłady wdrożeń AMP można zobaczyć chociażby:
- w artykułach poradnikowych na Allegro: ,
- na eBayu: https://goo.gl/q97ERZ,
- na portalu BBC News: https://goo.gl/4RZwRw.
Rys. 3. Wynik testu gotowej strony AMP.
Niestety, w praktyce nie wszystko wygląda tak różowo. Po pierwsze projekt jest wciąż w fazie rozwojowej i wciąż nie wszystkie funkcje wielu serwisów internetowych są możliwe do zachowania w wersji AMP. Niemniej Ebay zdecydował się przenieść na AMP ponad 8 milionów stron i opisać całe (niemałe) przedsięwzięcie w formie case study (znajdziesz je tutaj: http://bit.ly/29i1J0M). I podczas wszelakich wystąpień mówi raczej o sukcesie.
Po drugie wspomniane wtyczki nie są cyklicznie uaktualniane i rozwijane, a jako projekt open source nie mają regularnego wsparcia technicznego. Dlatego ewentualne problemy trzeba rozwiązywać na własną rękę lub z pomocą społeczności ekspertów.
Czy warto?
Z pewnością w dalszym ciągu AMP (choć zyskujące na popularności) nie jest jeszcze powszechnie używane, a więc wciąż daje nam szansę bycia o krok przed konkurencją. Z pewnością praca nad wdrożeniem AMP może być też świetnym ćwiczeniem, dzięki któremu można wypracować najlepsze praktyki budowania szybkich stron do zastosowania także w wersji desktopowej.
A jak AMP wpływa na inne aspekty? Rezultaty potrafią się bardzo różnić, o czym świadczą wyniki przedstawiane na majowej konferencji SMX w Londynie. Zasadnicza zgoda panowała wśród gości w kwestii wpływu na rozmiar mobilnego ruchu organicznego, który – jak to dość ostrożnie ujął John Cole, CCO Ezoic – „zdaje się” być pozytywny. Inni prelegenci nieco odważniej przytaczali wyniki m.in. Guardiana (+2% CTR i 60% mobilnego ruchu organicznego na stronach AMP), Vodafone (+27% ruchu mobilnego) czy Wego (+12% ruchu organicznego).
Z moich testów również wynika, że AMP-y radzą sobie nieco lepiej w mobilnych wyszukiwaniach niż klasyczne strony RWD. Strony AMP całkiem szybko się też indeksują dzięki tagom link rel=”amphtml” na wersjach kanonicznych (można je również ręcznie zgłosić do indeksacji), choć nie zobaczymy ich w Google’u, korzystając z komendy site.
Z kolei konwersyjność, współczynnik odrzuceń czy średnia liczba odsłon w sesji potrafiły dla różnych projektów omawianych na SMX zarówno się poprawiać (czasem symbolicznie, innym razem spektakularnie), jak i nieco pogarszać.
Kolejna wątpliwość może łączyć się z brakiem cookies, a co za tym idzie – mniejszymi możliwościami wykorzystania danych do remarketingu, programmatic buyingu czy personalizacji. Sama analityka też jest nieco utrudniona, choć dla wielu najpopularniejszych systemów analitycznych (z Google Analytics na czele) powstały już dedykowane rozwiązania.
A więc: czy warto? Na to pytanie nie ma jednoznacznej odpowiedzi, jednak wydaje się, że wypróbowanie AMP na wybranych typach treści (np. artykułach) może przynieść niezłe rezultaty.
PWA, czyli witryna jak aplikacja
Drugim modnym, choć jeszcze mniej rozpowszechnionym trendem są PWA, czyli progresywne aplikacje internetowe (progressive web apps).
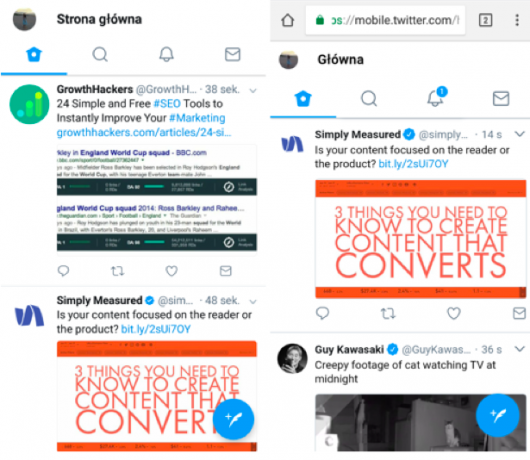
Są to witryny internetowe wykorzystujące pliki webAPK, które swoim działaniem mają do złudzenia przypominać aplikacje. Dotyczy to zarówno doświadczenia użytkownika (porównaj na przykład aplikację Twittera i jego wersję PWA, Twitter Lite – to niczym gra w „znajdź 3 różnice…”), jak i innych szczegółów, takich jak: wysyłanie powiadomień typu push, możliwość uruchamiania z poziomu ikony na pulpicie, a nawet… obecność na liście zainstalowanych programów na smartfonie.
Tak, tak, aplikacje PWA można „zainstalować”, dzięki czemu mają działać zdecydowanie szybciej niż standardowe witryny uruchamiane w przeglądarce i być częściowo dostępne także offline. Mechanizmem, który to umożliwia, jest tzw. service worker, który rozpoznaje, kiedy użytkownik nie ma dostępu do internetu, i zamiast sympatycznego „downosaura” serwuje offline’ową zawartość aplikacji. Service Worker umożliwia też przesyłanie danych analitycznych z PWA (po prostu „zapamiętuje” je i przekazuje do Google Analytics, kiedy użytkownik ma już połączenie z siecią).

Rys. 4. Porównanie aplikacji Twittera (po lewej) i PWA Twitter Lite (po prawej).
PWA mają być:
- niezawodne – błyskawicznie się wyświetlać we wszystkich sytuacjach,
- szybkie – nie zacinać się i nie „zamulać” przy scrollowaniu, odtwarzaniu animacji i innych interakcjach,
- angażujące – dzięki przyjemnemu doświadczeniu użytkownika i wspomnianych notyfikacjach push – to szczególnie łakomy kąsek, ponieważ badania Localytics już w 2014 wskazywały na znacznie większe zaangażowanie i mniejszą retencję dla aplikacji, które z nich korzystają,
- bezpieczne – serwowane zawsze przez HTTPS.
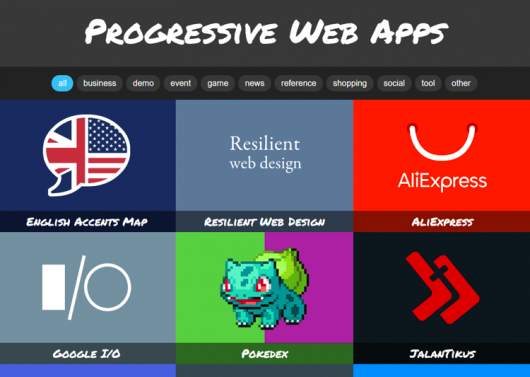
Jak to wygląda w praktyce? Listę kilkunastu ciekawych PWA można znaleźć tutaj:

Rys. 5. Strona PWA.rocks z przykładami PWA.
A co z analityką? Spokojnie, PWA można mierzyć chociażby za pomocą Google Analytics – bardzo dobry post na ten temat udostępniła firma Tatvic: http://bit.ly/2truRZL.
Instant Apps, czyli aplikacje w kawałkach
W świecie aplikacji też nie brakuje nowości.
Najgłośniej mówi się o Instant Apps (aplikacjach błyskawicznych) – rozwiązaniu, które pozwala na uruchomienie aplikacji bez jej instalowania.
Zgodnie z zamysłem deweloperzy mają mieć możliwość podzielenia aplikacji na kilka osobnych części, a użytkownik – zamiast przechodzić do sklepu z aplikacjami Google Play – będzie pobierał tylko moduł odpowiedzialny za dany fragment aplikacji. Plusem ma być tutaj szybkość – pobranie takiego modułu ma się odbywać w mgnieniu oka. W miarę poruszania się po aplikacji, Android będzie w tle pobierał dane potrzebne do prawidłowego odpalenia kolejnych części. Przykładem takiej implementacji może być m.in. aplikacja Wish – Shopping Made Fun.
Jak to działa?
Po kliknięciu linku Google Play sprawdza, czy istnieje aplikacja, która może go otworzyć. Link otworzy się w aplikacji błyskawicznej (jeśli jest dostępna) – o ile dana aplikacja nie została jeszcze zainstalowana na urządzeniu.
Aplikacja ładuje na urządzenie tylko te elementy, które są niezbędne, żeby wykonać bieżące działanie – to dzięki temu działa szybciej i zużywa mniej transferu :) Odpowiednie części aplikacji i wszelkie zapisywane przez nie dane są tymczasowo dodawane do urządzenia (użytkownik może je usunąć). Instants Apps wspierają smartfony z Androidem w wersji Jelly Bean lub nowszej – czyli większość urządzeń obecnych teraz na rynku.
Od 17 maja br. aplikacje błyskawiczne są dostępne dla wszystkich androidowych developerów. Według Google’a typowe zaadaptowanie appki powinno zająć developerom około miesiąca. Co ważne, Instant Apps nie powinna być alternatywną aplikacją, tylko niejako „zastąpić” dotychczasową. Ma też korzystać z tych samych deep linków (linków umożliwiających indeksację aplikacji i odsyłających do odpowiedniego ekranu), co dotychczasowe wersje apki. Wszystkie dane analityczne (w Google Analytics czy w Search Console) powinny zbierać się bez zakłóceń.
Instant Apps a SEO
Aplikacje błyskawiczne mają być widoczne (tak samo jak „zwykłe”) w wynikach Google’a i oznaczone etykietą „Instant”. Co ważne, Instant Apps nie zapyta o to, czy chcemy dany link odpalić w apce, czy webowo. Zawsze uruchomi go w aplikacji. Czyli każdy, kto włączy obsługę Instant Apps i nie ma jeszcze zainstalowanej danej aplikacji, po kliknięciu na link w mobilnych wyszukiwaniach na urządzeniu androidowym zostanie przekierowany do Instant Apps. Stąd można spodziewać się stopniowego przejścia części organicznego ruchu mobilnego z wersji RWD na aplikację. Biorąc pod uwagę, że temat dotyczy tylko Androida i wymaga przez użytkownika obsługi aplikacji błyskawicznych, będzie to jednak powolny przepływ.
Niestety, Instant Apps nie zachęcają użytkowników do instalacji apki – nadal trzeba ją wyszukać w Google Play i ściągnąć na swoje urządzenie, stąd nie wolno nam zapominać o ASO (app store optimization) :)
Entuzjastka marketingu internetowego, analityki i UX. Z nieskrywaną fascynacją przygląda się tabelkom i wykresom w Google Analytics. Autorka książek „Google Analytics dla marketingowców” i „Google Analytics w biznesie”, a także wielu artykułów z dziedziny analityki, e-marketingu i podstaw użyteczności. Zawodowo starsza specjalistka ds. SEO, a także trenerka i wykładowczyni. Prywatnie miłośniczka dobrej herbaty i mocnego brzmienia (i odwrotnie J), a także wszystkiego, co fińskie i islandzkie.

 8 min
8 min 



 Warszawa
Warszawa



Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 22–24 października 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!