Gdy Twój sklep internetowy Ci się opatrzy, coś w ludzkiej naturze pcha Cię do zaprojektowania go zupełnie od nowa. Czy jest to dobre rozwiązanie? Jak inwestować i ulepszać sklep, by zyskiwać, a nie tracić? To bardzo ważne pytania. Motywacje do przeprowadzenia zmian w sklepie internetowym i źródła pomysłów dzielę na trzy grupy:
- Zewnętrzne – fachowe, np. inspirujące wystąpienie na konferencji, w której wziąłeś udział, artykuł w magazynie branżowym lub książka.
- Zewnętrzne – klienci, np. widzisz, że klienci o coś regularnie pytają lub mają z czymś problem. Pochodną tego będą obserwacje statystyk lub narzędzi monitorujących zachowanie klientów w sklepie, przeprowadzanie testów.
- Wewnętrzne, np. zmiany w ofercie, wyeksponowanie ważnej informacji, zmiany prawne itp.
Umieściłem je w kolejności od najczęstszych do najrzadszych. Z moich obserwacji wynika, że klienci, których obsługuję, częściej wprowadzają zmiany, „bo usłyszeli, że coś warto zrobić”, niż dlatego, że obserwują, czego poszukują klienci ich sklepu. Henry Ford powiedział: „Gdyby zapytać ludzi, czego potrzebują, powiedzieliby, że szybszych koni, a nie samochodów”. Gdyby pytać i obserwować jedynie klientów w sklepie, innowacyjność byłaby mocno ograniczona. Dlatego proponuję, by wiedzę z konferencji przeplatać obserwacjami zachowań klientów w sklepie internetowym, a efekt będzie optymalny.
W branży działam od 19 lat. Jeden z magazynów nadał mi tytuł „ojca chrzestnego polskiego e-commerce”, dlatego wypada mi napisać wprost, że wiele informacji, jakie właściciele sklepów internetowych czytają czy słyszą na konferencjach, jest zwyczajnie niesprawdzonych. Czy są niewłaściwie? Tego nie potrafię z góry powiedzieć, zanim nie zostaną rzetelnie sprawdzone. I właśnie do sprawdzania pomysłów chciałbym Cię przekonać i wyjaśnić, jak zrobić to najlepiej.
Moją ulubioną metodą, kwalifikowaną jako metoda naukowa, są testy A/B. Jest to ta sama metoda, przy pomocy której koncerny farmaceutyczne badają skuteczność lekarstw oraz dzięki której Booking.com stał się ulubionym agregatorem ofert noclegowych w Europie.
Jak prowadzić testy A/B?
Idea testów A/B bazuje na tzw. prawie wielkich liczb, zwanym też prawem Bernoulliego. W dużym skrócie chodzi o to, że jeżeli zrobisz wystarczająco liczebną obserwację losowych próbek, wtedy częstość zaobserwowanych zdarzeń będzie odpowiadała prawdopodobieństwu tych zdarzeń lub po prostu dowiesz się, jak w przybliżeniu wygląda rzeczywistość.
PORADA
Metody tej nie należy mylić z testowaniem w dwóch różnych okresach tylko jednej wersji sklepu, ponieważ – nawet jeśli wydaje się, że testy są porównywalne (np. obydwa prowadzone były przez tydzień, a sklep odwiedziła porównywalna liczba osób) – taki wynik będzie bezwartościowy.
Skąd bowiem wiesz, czy skłonność zakupowa klientów w danym tygodniu nie była większa? Jeżeli testujesz dwie wersje w tym samym czasie, to wiesz, że towarzyszyły im dokładnie te same, a nie potencjalnie zupełnie różne okoliczności.

Jak prawidłowo przeprowadzić test A/B?
1 Przygotuj dwie wersje sklepu lub dwie wersje szablonu (nazwijmy je A i B)
Najlepiej, abyś pomiędzy wersją A i wersją B wprowadził tylko jedną zmianę. Dziesięć zmian wprowadzonych na raz nie powie Ci, która ze zmian poprawia, a która pogarsza wyniki. Otrzymasz obserwację uśrednioną, pokazującą wynik skumulowanych wszystkich zmian. Jeżeli pierwsza zmiana pogarsza konwersję o 10%, a druga poprawia ją o 10%, sumarycznie zmiana nie poprawia nic. Dlatego należy osobno obserwować pojedyncze zmiany.
2 Zapewnij mechanizm, który losowo skieruje użytkowników do wersji A i wersji B
Losowość jest bardzo ważna, ponieważ – jeżeli będziesz się kierował innym kryterium – ukryte korelacje mogą sprawić, że uzyskasz błędne wyniki i wyciągniesz na ich podstawie złe wnioski. Ponieważ przydział będzie losowy, nie uzyskasz idealnie równych liczebnie grup. Tym się nie przejmuj. Nie jest to ważne dla uzyskanych wyników, gdy mierzysz np. wartość konwersji, która stanowi wynik dzielenia liczby zakupów przez liczbę użytkowników lub porównujesz średnią wartość koszyka czy średnią marżę.
3 Przeprowadź test wystarczająco długo, aby próbki były miarodajne, a próba losowa wystarczająco liczna
Jeżeli użyjesz zbyt małej liczby próbek lub będziesz zbierać je zbyt krótko, wnioski również mogą być zaburzone. Na przykład w poniedziałek ważne może być coś innego niż w piątek. Optymalna długość testu to taka, która zapewni minimum kilka tysięcy użytkowników dla wersji A i B lub która trwa minimum tydzień.
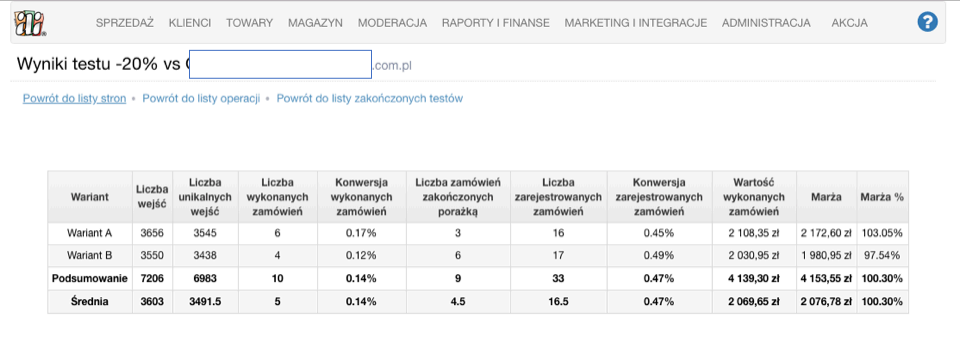
4 Porównaj wyniki i wyciągnij wnioski
Jeżeli jedna z wersji dała lepszy rezultat, np. konwersji, oznacza to, że zmiana poprawia konwersję. Uczyń tę wersję bazą do naniesienia kolejnej zmiany, a eksperyment powtarzaj w nieskończoność.

Tak prowadzone stałe obserwacje pozwolą Ci eliminować szkodliwe dla poprawy sprzedaży pomysły i zachowywać te, które są wartościowe.
Testy A/B – przykłady
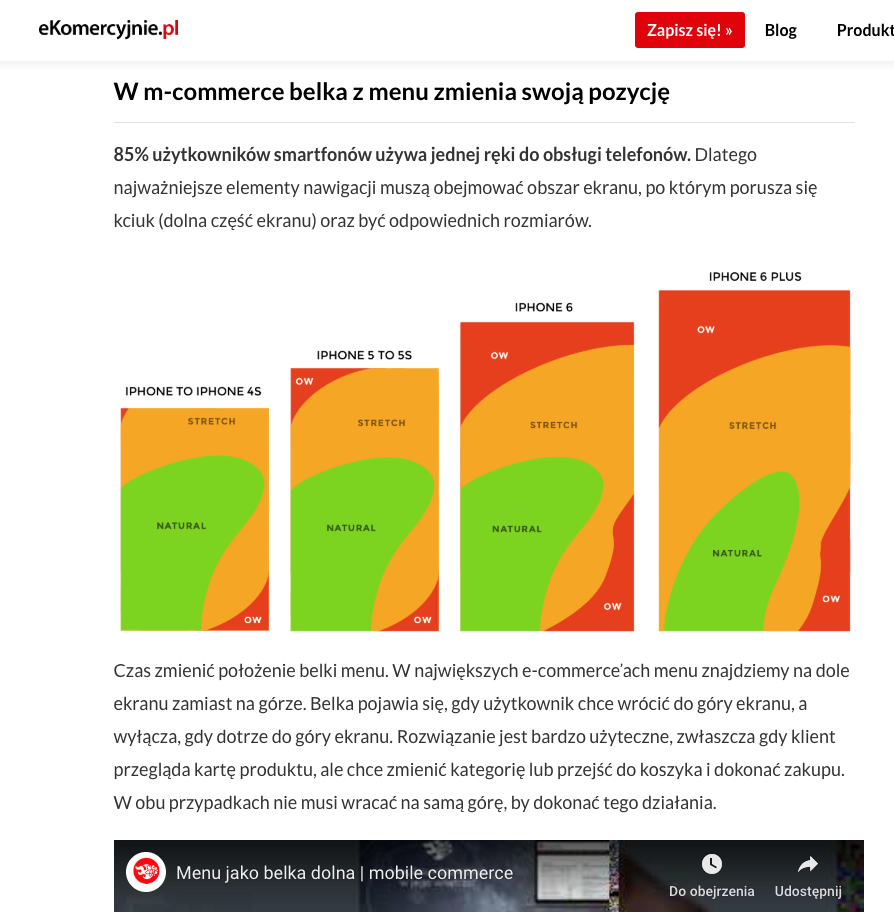
Ostatnio na stronie eKomercyjnie.pl oraz na konferencji podczas Targów e-Handlu jedna z osób, która podaje się za eksperta ds. budowy sklepów internetowych dla mobile, zaprezentowała rekomendacje, rzekomo niezbędne do wdrożenia w sklepach internetowych. Idea polega na umieszczeniu przycisków nawigacyjnych w mobile na dole ekranu, gdzie łatwiej byłoby dotrzeć do nich kciukiem.

Aby sprawdzić, czy takie działanie zwiększyłoby konwersję, przeprowadziliśmy w jednym ze sklepów odzieżowych, który w IdoSell Shop obsługujemy, eksperyment aplikujący taką zmianę. W IAI mamy do tego dedykowany zespół do eksperymentowania, który nazywamy Web Developers Conversion Lab.
Rezultat testu był jednoznaczny. Menu na dole ekranu zmniejszyło o 9,5% konwersję w sklepie internetowym. Wynik można tłumaczyć różnie, np. tak, że klienci przyzwyczajeni są do menu u góry albo że zakupów wcale nie robimy kciukiem, tylko palcem wskazującym. Uzasadnienie jest jednak wtórne, bo jeżeli jakaś zmiana pogarsza konwersję, po prostu należy ją cofnąć.

Eksperyment powtórzyliśmy w czterech innych sklepach internetowych i w każdym z nich wynik był jednoznaczny – zmiana pogarsza zamiast poprawiać konwersję.
Jest to doskonały przykład tego, że nie wszystko, co przeczytasz i zobaczysz, musi być prawdą – wielu tzw. „ekspertów” nie sprawdziło nigdy w praktyce informacji, którymi się dzielą. W efekcie sami nawet nie wiedzą, czy działa to na korzyść, czy wręcz przeciwnie.
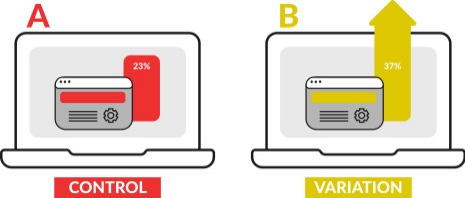
Czasami jest też tak, że ktoś pokazuje coś, co poprawiło u niego konwersję i testował to testem A/B. Jednak nie oznacza to od razu, że w Twoim sklepie internetowym to też zadziała na plus. Oto przykład takiej zmiany.


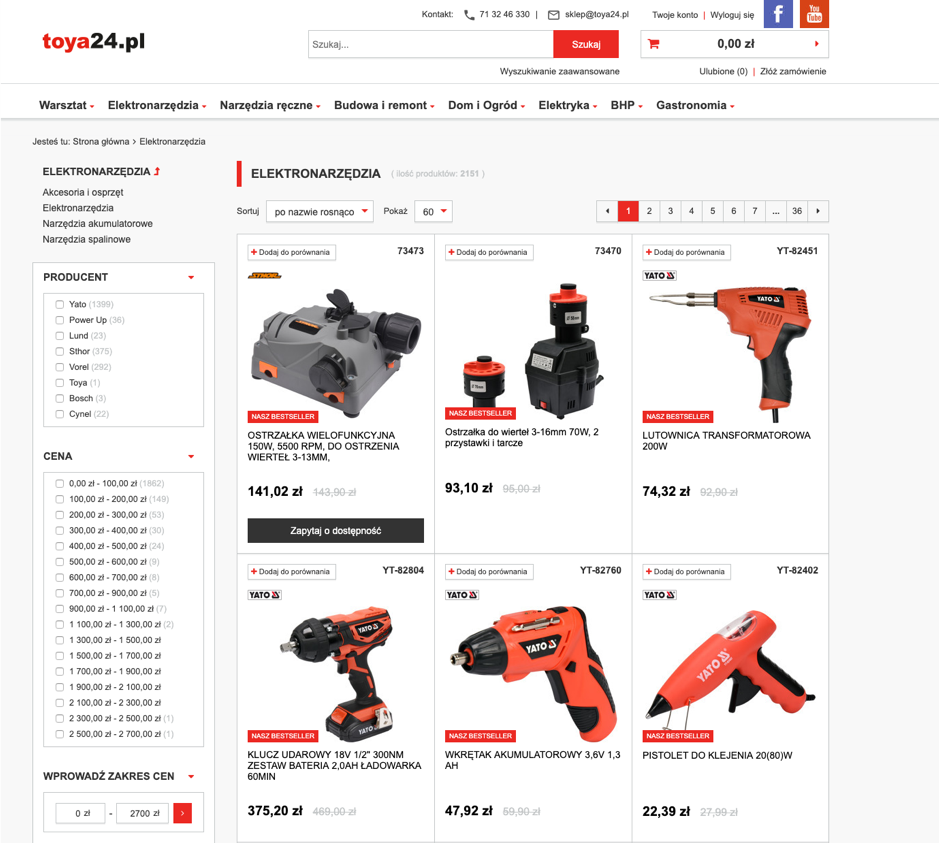
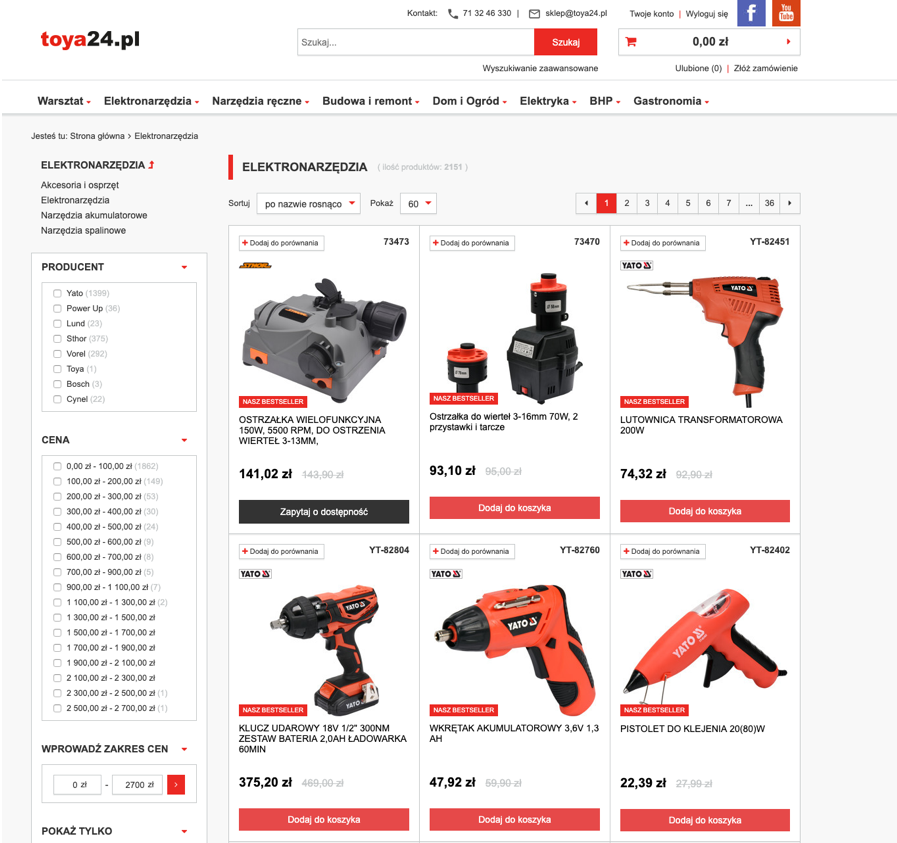
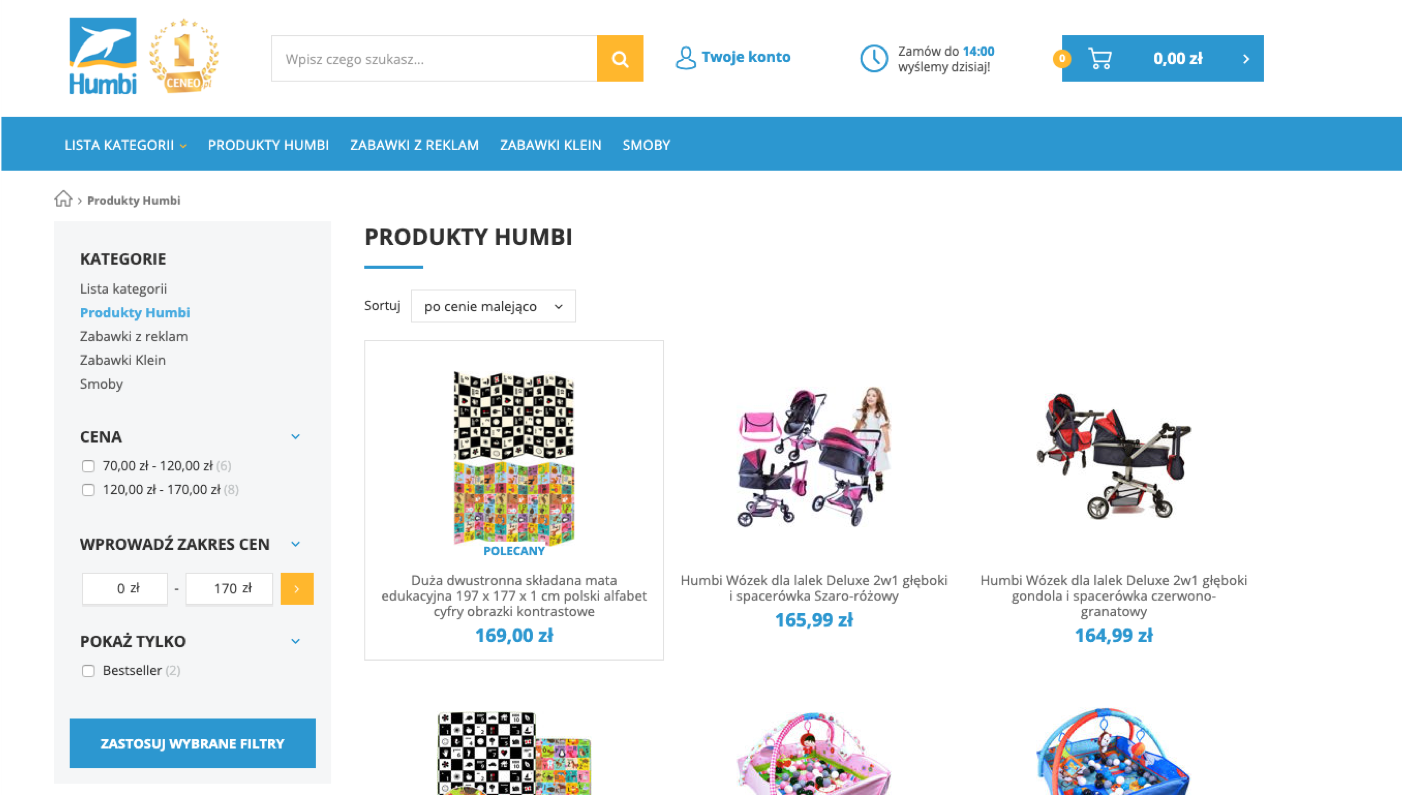
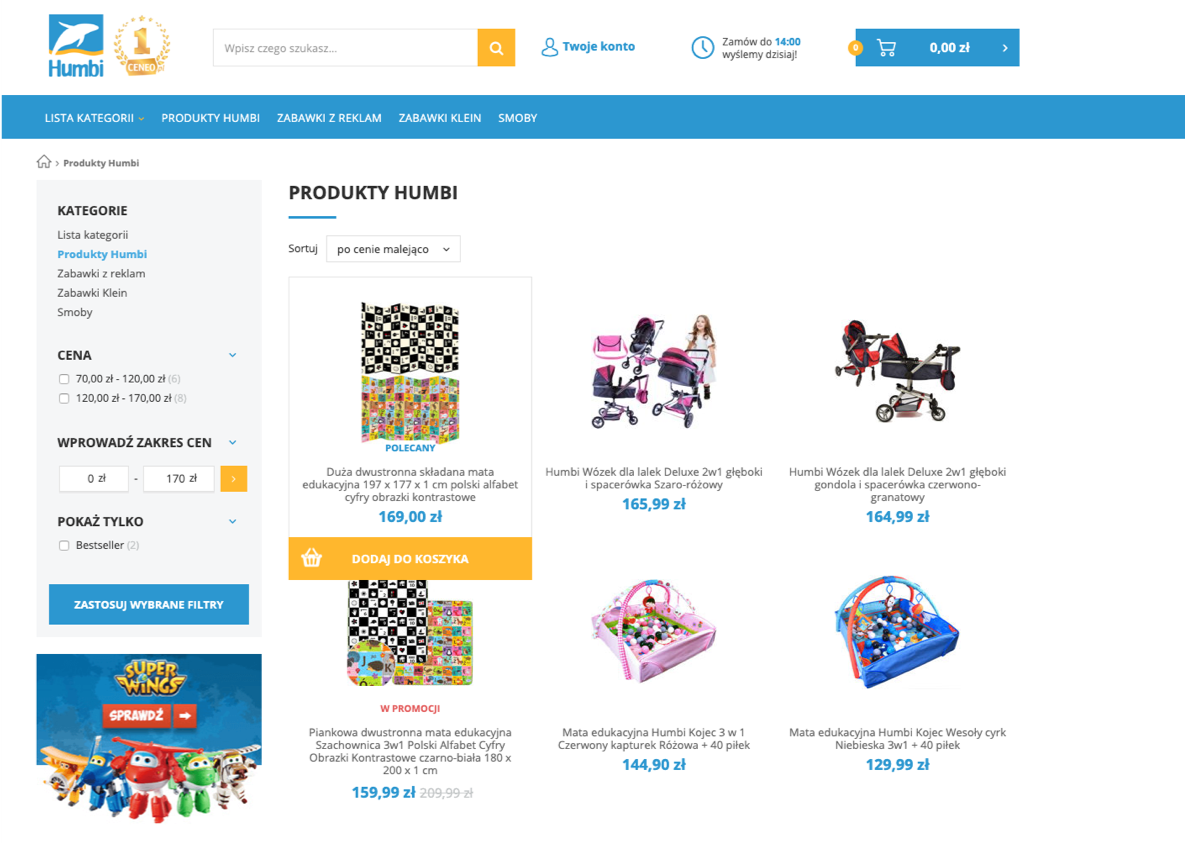
W teście A/B okazało się, że dodanie przycisków „Dodaj do koszyka na liście towarów”, poprawiło konwersję w sklepie aż o 27%. Analogiczny eksperyment w dużym sklepie z zabawkami Humbi.pl pogorszył konwersję o 10,7%! Jak zatem widać, nie zawsze to, co działa pozytywnie w jednym sklepie, automatycznie poprawi konwersję również w Twoim.


Dlaczego ta sama zmiana raz poprawia, a raz pogarsza konwersję? Na to pytanie test A/B również nie odpowiada. Wyniki możemy jedynie interpretować w taki sposób, że w sklepie narzędziowym klient przychodzi po konkretny produkt i skrócenie ścieżki zakupowej daje pozytywne rezultaty. W sklepie z zabawkami brak odwiedzin na karcie towaru, gdzie klient poznaje jego szczegółowe zalety, powoduje co prawda szybsze dodanie do koszyka, ale też jego późniejsze porzucenie.
Jedne wnioski są mniej, inne bardziej oczywiste. Wielokrotnie przekonywaliśmy się, testując tą metodą różne pomysły, że czasami to, co wydaje się gorsze, okazuje się znacznie lepsze. Rezultaty skłaniają do spojrzenia na problem na nowo, a wtedy przyczyny stają się zaskakująco oczywiste.
Testuj swoje hipotezy
W IAI prowadzimy co miesiąc nawet kilkadziesiąt różnych testów A/B, szukając drobnych ulepszeń do kolejnych generacji szablonów stron, jakie w procesie wdrożenia budujemy dla klientów. Ponieważ obsługujemy 5500 średnich i dużych sklepów internetowych, które miesięcznie odwiedza ponad 20 mln osób i które sprzedają towary za ponad 7 mld zł, możemy testować wszystko. W sytuacji, gdy masz pojedynczy sklep, często o niewielkim ruchu, pozostaje Ci mądre podejmowanie decyzji i wdrażanie przede wszystkim tego, co ktoś podaje, że jakoś przetestował. Prawdopodobnie możesz wtedy przeprowadzić w cyklach dwutygodniowych lub miesięcznych tylko kilkanaście zmian rocznie. Ale i to pozwoli Ci poprawiać, a nie pogarszać wyniki. Nie skala jest najważniejsza. Istotne jest to, czy ktoś podchodzi do swojej pracy jak fachowiec, czy jak hochsztapler. Fachowiec zawsze testuje swoje hipotezy.
Jakie narzędzie wykorzystać do testów A/B?
Częstym pytaniem jest to, czy testy wykonywane przez Google Analytics wystarczą. Do podstawowych testów – tak, chociaż należy pamiętać, że zasada działania tego mechanizmu jest inna. Ładuje on bowiem na stronę podstawową (A) wersję alternatywą (B), aż po JavaScript, wydłużając na starcie czas ładowania strony – czyli już zakłóca wyniki. Można tym sposobem również testować tylko proste zmiany, tj. ukrycie czy dodanie przycisku. Nie pozwoli Ci to już jednak przetestować hipotez związanych ze zmianami w e-mail marketingu, inną polityką cenową itp. Dlatego najlepiej jest korzystać z systemu, który umożliwia prowadzenie testów A/B – zarówno szablonów, jak i całych sklepów – i traktować tę funkcję dosłownie jako obowiązkową.
PORADA
Podczas podpisywania umowy na budowę sklepu internetowego zadbaj o to, aby współpraca nie zakończyła się tuż po odbiorze. Tak zbudowany sklep będzie bowiem dopiero wersją 1.0 sklepu.
Zawsze zalecam klientom, by zostawili minimum 50% budżetu na zmiany po udostępnieniu wersji 1.0, prowadzone już porównawczo z tą wersją. Trudno jest na starcie przewidzieć, czy funkcja dodawania do koszyka z listy towarów była dobrym wyborem, zanim się jej nie przetestuje.

Wybierając dostawcę, warto więc sprawdzić, czy będzie dla Ciebie dostępny za rok i za trzy lata, gdy będziesz wprowadzać kolejne zmiany. Każda bowiem zmiana – jak wykazałem powyżej – może poprawiać dotychczasową konwersję nawet o kilkadziesiąt procent, jej wzrost leży więc w Twoim żywotnym interesie. Poprawiając konwersję, osiągasz taki sam efekt, jak obniżając cenę CPC kampanii reklamowych. Jeżeli nie zadbasz o to, aby firma projektująca stronę stale Cię wspierała, zbudujesz sklep, którego z niczym nie porównasz.

 8 min
8 min 

 Gdańsk
Gdańsk







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.