Taka sytuacja – przygotowujesz kolejny landing page, poświęcasz czas na stworzenie dobrego contentu, odpalasz kampanię, świeży traffic napływa na Twoją stronę. Z jakiegoś powodu strona nie konwertuje. Co robisz? Rzucasz się na testy A/B. Niestety, żaden z wariantów, który wymyślisz, nie poprawia znacząco sytuacji. Kończą Ci się pomysły, pieniądze wydane na sprowadzenie potencjalnego klienta przepadają. Gdyby tylko można było dowiedzieć się, jak nakłonić użytkownika do zmiany zachowania…
Twoje testy są nieskuteczne
Testy A/B są bardzo popularną techniką badania zmian wprowadzanych na stronie. Często przyczyniają się do znaczącego zwiększenia konwersji. Testów A/B nie należy jednak traktować jako remedium na sprawdzanie wszystkiego. Mają sens tylko wtedy, gdy dotyczą realnego problemu, z jakim borykają się użytkownicy. Wprowadzanie zmian na podstawie tego, co „nam się wydaje”, może być nieefektywne, w rezultacie może prowadzić do marnowania ruchu oraz cennego czasu– Twojego oraz Twojego zespołu. Warto sprawdzić, co jest przyczyną problemu. Możesz wspomóc się różnymi technikami, które pokażą najważniejsze punkty styku klienta z Twoim biznesem i pozwolą Ci je usprawnić.

Istnieją dwa typy informacji pozwalające na zrozumienie, jak internauci zachowują się na naszej stronie:
- Opinie – dzięki nim dowiesz się, jakie cele stawiają sobie użytkownicy, wchodząc na Twoją stronę, co spodziewają się na niej zastać, do jakiej formy komunikacji są przyzwyczajeni, co ich denerwuje. Czasami wystarczy zapytać wprost – „Co i jak mogę usprawnić?”.
- Zachowania – pozwalają wyciągać wnioski na podstawie obserwacji tego, co robią użytkownicy. Spojrzenie na stronę z ich perspektywy pozwala odkryć powtarzające się wzorce oraz miejsca, które należy zoptymalizować. Czasami ludzie popełniają błędy, nawet o tym nie wiedząc.
Badanie przeprowadzone przez Convert.com na podstawie analizy 700 testów A/B wykazało, że firmy, które nie zebrały informacji o użytkownikach, mają znacząco mniejsze szanse na zwiększenie konwersji.
Istnieje wiele metod zdobycia informacji o kliencie wykorzystywanych w działaniach optymalizujących konwersję. Część z nich wymaga bezpośredniego kontaktu z użytkownikiem – znaną i powszechnie stosowaną metodą są tutaj testy użyteczności. Przez wzgląd na ograniczone budżety i krótkie terminy, nie zawsze możemy pozwolić sobie na takie badania.
W takich sytuacjach, można wspomóc się przeglądarkowymi toolami do zbierania opinii i analizy zachowań osób odwiedzających naszą stronę.
Na Google Analytics świat się nie kończy
GA pozwala zbierać podstawowe dane o użytkownikach, niestety ich forma nie zawsze pomaga w podjęciu decyzji biznesowych (np. dowiemy się, na jakiej podstronie występuje problem, ale nie odkryjemy tego, co go powoduje). Co polskie serwisy wiedzą o swoich klientach? Jak wynika z raportu Conversion.pl – „dużo mniej, niż mogłyby wiedzieć”.
Istnieje wiele wartościowych narzędzi przeglądarkowych, które pomogą Ci zrozumieć Twoich użytkowników. Każde z nich oferuje unikalny zestaw ficzerów oraz typów zbieranych informacji. Zależnie od potrzeby, można je stosować oddzielnie lub w kombinacji. Poniżej kilka wybranych, najbardziej pomocnych narzędzi do testów A/B.

Qualaroo pozwala kierować szybkie pytania ankietowe do użytkowników w dowolnym miejscu na stronie internetowej, produkcie lub na wybranym etapie ścieżki konwersji. Pomaga zrozumieć intencje odwiedzających klientów oraz zdiagnozować problemy, które uniemożliwiają im osiągnięcie celów. Ankiety mogą pojawiać się po wykonaniu określonych akcji (np. opuszczenie koszyka zakupowego).

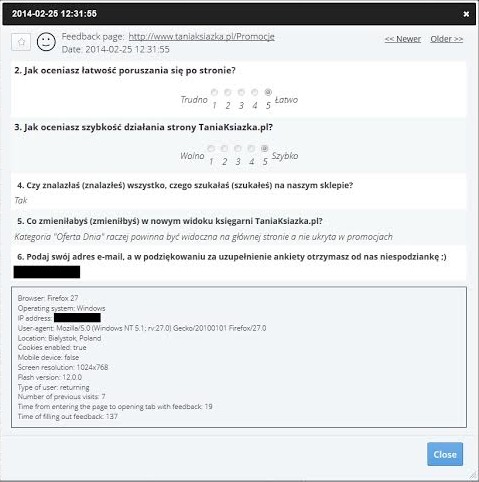
Prosty widget podpinany pod stronę, pozwalający na błyskawiczne zebranie feedbacku od klientów. Zbieranie opinii użytkowników o serwisie odbywa się poprzez krótkie ankiety, które zostają wyświetlone internaucie po kliknięciu w przyklejoną do rogu ekranu „zakładkę”. Użytkownikowi wyświetla się pop-up umożliwiający zostawienie informacji o jego stopniu satysfakcji podczas korzystania ze strony.

Narzędzie pokazuje dane o użytkownikach w czasie rzeczywistym – dostarcza szczegółowych informacji o tym, co robią użytkownicy w trakcie odwiedzin strony. Do skonfigurowania narzędzia potrzebne jest wcześniejsze „oskryptowanie” wybranych akcji użytkownika. Istnieje możliwość rozpoznania stałych odwiedzających oraz identyfikacja wzorców zachowania, które występują np. przed zakupem.

Narzędzie jest w stanie pokazać w postaci mapy ciepłych miejsc (heat maps) elementy na stronie, w które klikają użytkownicy. Można dowiedzieć się, jakie nieklikalne elementy na stronie – np. obiekty graficzne – zostały pomylone z linkami. Jest to częsty powód irytacji internatów skutkujący opuszczeniem przez nich strony. Niewiele analiz jest w stanie dostarczyć tak szczegółowych informacji.

Platforma dostarcza szczegółowe informacje o zachowaniu użytkownika pozwala poznać jego opinię. Możemy zobaczyć jak użytkownicy poruszają się po stronie (nagrania wizyt, heatmapy, analiza formularza) oraz testować prototypy stron, architekturę informacji, prowadzić benchmarking konkurencji. Istnieje możliwość błyskawicznego zrekrutowania osób do testów z panelu respondentów.
Jak to wygląda w praktyce?
Poniżej dwa case studies, opisujące jak podejmowanie decyzji biznesowych na podstawie informacji o użytkownikach pomaga w przygotowaniu skutecznych testów.
- Poprawa konwersji formularza zamówień o 9,2% w sklepie Unhuman.
Wrocławska agencja marketingowa Qantum postanowiła pomóc klientowi w zwiększeniu konwersji sklepu. W pierwszym kroku zostały zebrane dane dotyczące interakcji użytkowników z formularzem. Do pomiarów użyto wybranych narzędzi pakietu UsabilityTools:
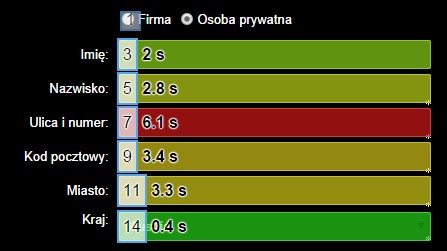
- Form Tester – do szczegółowej analizy pól formularzy, takich jak np. czas wypełniania pola
- Visitor Recording – do śledzenia zachowań użytkowników strony w formie nagrań
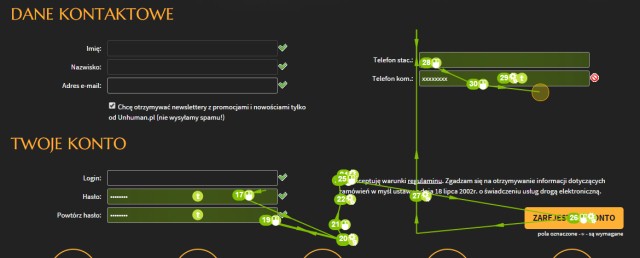
- Click Tracking – do rejestracji kliknięć i prezentacji w formie interaktywnych raportów
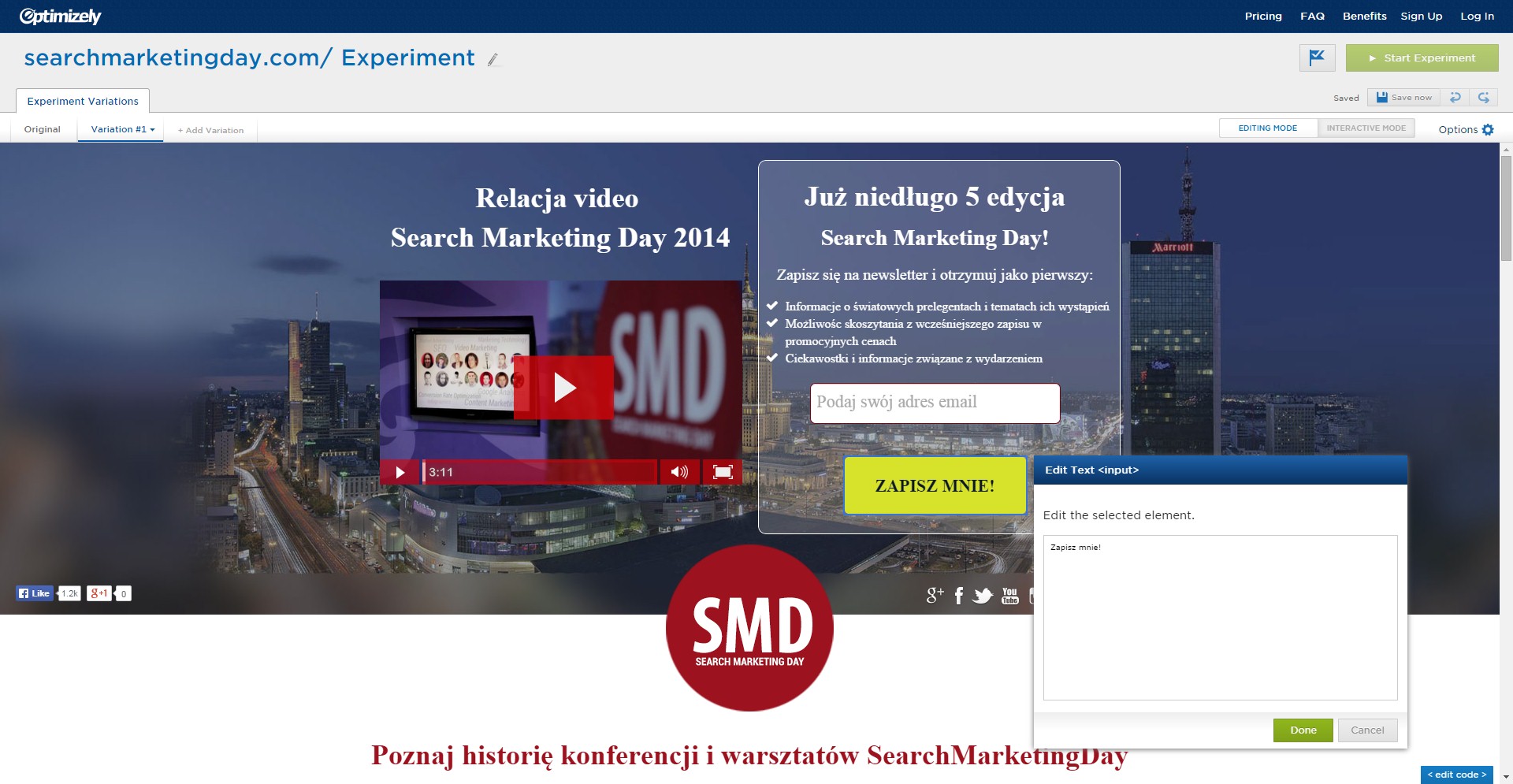
Na podstawie wiedzy o zachowaniach użytkowników, zostały zaproponowane zmiany – przygotowano nową wersję formularza i testy A/B (Optimizely). Szczegółowa analiza pozwoliła wykryć pain pointy, które nie zostały zauważone wcześniej. Odkryto, dlaczego użytkownicy nie kończą formularza i jak można to udoskonalić.

Kopalnią wiedzy o zachowaniach użytkowników okazała się analiza jakościowa, przeprowadzona w oparciu o narzędzie do nagrywania wizyt na stronie.

Rezultat? Nowa, uproszczona wersja formularza osiągnęła lepsze wyniki – o 9,2% wzrosła liczba klientów, którzy przeszli do ostatniego kroku zamówienia.
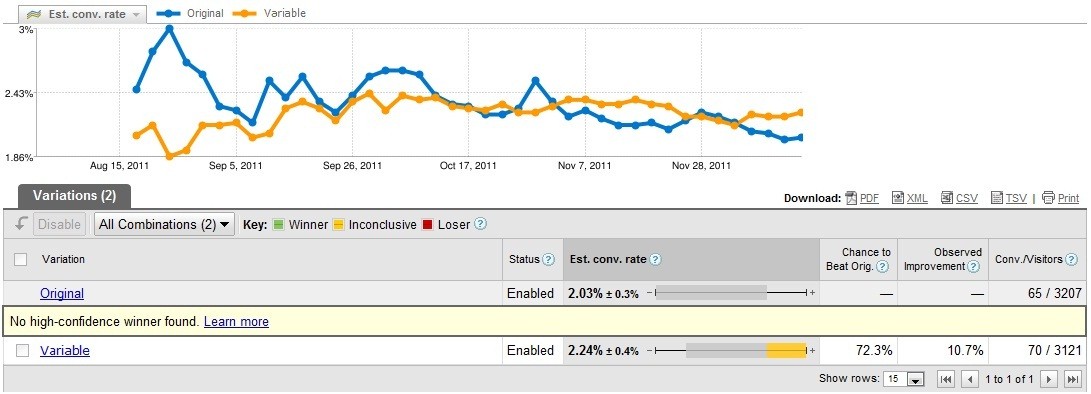
2. Zwiększenie konwersji o 24% w internetowej księgarni TaniaKsiazka.
Przed wprowadzeniem zmian wykorzystano kilka wybranych narzędzi z pakietu UsabilityTools, by sprawdzić użyteczność serwisu. Najciekawsze informacje uzyskano, zbierając opinie osób odwiedzających sklep.
Po zebraniu komentarzy od klientów pozyskanych przez narzędzie Feedback Form zmieniono konstrukcję wybranych sekcji na stronie. Było to np. inspiracją do wyróżnienia „Oferty Dnia”, czyli produktów, które danego dnia można kupić w księgarni z dużymi rabatami. Jedną ze zmian było dodanie zakładki „Oferty Dnia” do belki w menu, widocznej na niemal wszystkich podstronach.

W momencie, kiedy ktoś rozpoczął proces zakupowy, ale go nie skończył, wysyłano emaila z prośbą o podanie powodu przerwania zakupów („Co Twoim zdaniem ułatwiłoby składanie zamówienia w naszej księgarni?”). Uzyskane odpowiedzi z ankiety przyczyniły się do zmiany ułożenia elementów formularza oraz sposobu wyświetlania informacji o kosztach zamówienia.
Przydatną opcją przy analizie serwisu była również możliwość nagrywania wizyt klienta (visitor recording). Wyciągnięto wnioski dotyczące tego, jak użytkownik scrolluje stronę i do której strony wyników wyszukiwania dochodzi.

Rezultat? Redesign strony głównej, nawigacji oraz stron produktu skutkujący 24% wzrostem zamówień w sklepie.
Które narzędzie do testów A/B wybrać?
Istnieje kilka narzędzi, które pozwalają prowadzić testy A/B. Należałoby tutaj wyróżnić:
- Optimizely
- Visual Website Optimizer
- Convert
- Marketizator (niedawny debiut na rynku polskim – trzymam kciuki!)
Każde z nich ma swoje mocne i słabe strony. Na pytanie: „No dobra, a które jest najlepsze?” , odpowiadam pytaniem – „Czy robiłeś kiedyś testy A/B?”. W przypadku odpowiedzi „Nie”, moja odpowiedź jest prosta – to naprawdę nie ma znaczenia, które narzędzie wybierzesz. Podstawowe funkcje, takie jak:
- Edycja tekstu i grafiki
- Zmiana układu elementów
- Edycja HTML
są dostępne w każdym z wymienionych produktów. Osoby z nieco większym doświadczeniem szybko odkryją, czego im brakuje, i będą w stanie samodzielnie podjąć decyzję o zmianie narzędzia.

Obecnie dostęp do narzędzi testujących oraz wysoka cena nie są problemem. Wyzwaniem jest zdobycie informacji będących w stanie przekonać nas i zainspirować do wprowadzenia zmian.
Testuj ciągle
Kiedy zrozumiesz realne painpointy swoich klientów, stworzenie landing page’a, który będzie skuteczny, stanie się prostsze.
Proces optymalizacji strony nie kończy się jednak na przeprowadzeniu jednego testu czy badania. Nawet jeżeli dowiedziałeś się czegoś nowego i udało Ci się poprawić konwersję, jest to zapewne wierzchołek góry lodowej. Szczególnie, kiedy dopiero zacząłeś testować.
Mam nadzieję, że przytoczone w artykule przykłady pozwolą Ci ruszyć z procesem optymalizacji strony opartym o testy A/B.
Dodatkowe źródła:
- 100 Conversion Optimization Case Studies
- Visual Website Optimizer Case Studies Library
- Unconventional Places to Find Ideas for Your Next A/B Test
- Convert Academy (polecam!)
Chcesz wiedzieć więcej?
Zapisz się na szkolenie Optymalizacja i projektowanie UX, na którym dowiesz się, jak zwiększyć jakość doświadczeń użytkowników oraz konwersję metodami badawczymi.

 7 min
7 min 

 Warszawa
Warszawa










Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.
Aby test A/B miał jakikolwiek sens musi opierać się tylko na jednej zmiennej – tzn badamy wpływ tylko jednego czynnika. To powinno być napisane na samym początku tego artykułu. Inaczej można sobie gdybać co tak naprawdę wpłynęło na zmianę CTR.
Podczas tego typu zadań trzeba sobie zadać pytanie czy wspomoże ono nasz proces pracy i czy zaoszczędzi nam czas, a także przyniesie korzyści finansowe. Jeśli tak warto się takimi rzeczami interesować.
Niektóre narzędzi do budowania SP mają możliwość od razy sprawdzania testów A/B
Warto to robić i korzystać z niezawodnych narzędzi