Zarówno w biznesie, jak i działaniach marketingowych dane są niezbędne, aby prawidłowo optymalizować działania. Bez danych nie da się analizować, działania prowadzone są na oślep, przez co budżety niejednokrotnie są przepalane. Dotyczy to również reklam publikowanych na platformach Meta. Na szczęście istnieją sposoby na kolekcjonowanie danych i śledzenie działań użytkowników.
Do takich narzędzi należą piksel Meta i API konwersji. To one są odpowiedzialne za przesyłanie do Facebooka danych o zdarzeniach dziejących się na naszej stronie. Czym dokładnie się różnią? Czym właściwie jest Piksel Facebooka, a czym API konwersji? Dlaczego warto korzystać z obu rozwiązań oraz jak wygląda wdrożenie każdego z nich? Odpowiedzi na te i inne pytania znajdziesz w tym artykule.
Piksel – czym jest?
Piksel Meta (piksel Facebooka) to krótki kod javascript umieszczany w kodzie naszej witryny, a dokładnie w sekcji <head>. Pozwala mierzyć skuteczność reklam na podstawie analizy działań podejmowanych przez użytkowników w witrynie. Proste? Proste. 😉
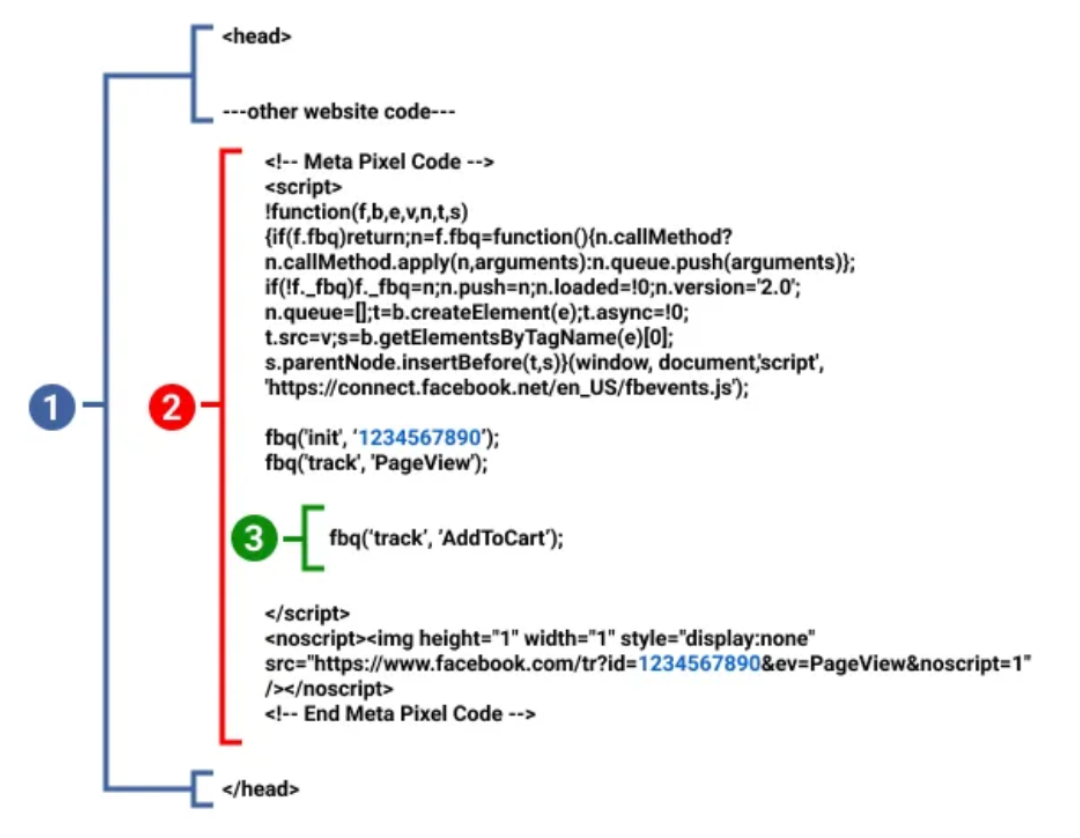
Jak wygląda taki piksel? Oto przykładowy kod piksela zaimplementowany w sekcji <head> witryny:

1 to obszar sekcji <head>, w którym powinien znaleźć się kod piksela Meta.
2 to podstawowy kod piksela Meta. Kody pikseli różnią się jedynie numerem ID (w tym przypadku numer ID piksela to 12345679890).
3 to miejsce, w którym znajduje się kod zdarzenia. W załączonym przykładzie mamy do czynienia ze zdarzeniem standardowym „AddToCart” (dodaj do koszyka).
Uwaga! Należy pamiętać, że TYLKO zdarzenie wyświetlenia strony (PageView) zawarte jest w kodzie podstawowym piksela i jest rejestrowane, gdy użytkownik odwiedza stronę właśnie z zainstalowanym kodem podstawowym. Aby analiza była bardziej efektywna, niezbędne jest dodanie dodatkowych zdarzeń do monitorowania.
Jeśli chodzi o zdarzenia, mamy trzy typy zdarzeń:
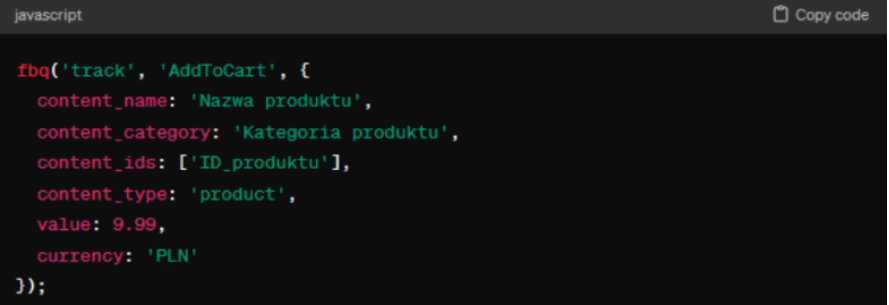
- Zdarzenia standardowe – są to zdarzenia, które zostały już zdefiniowane przez Metę. Na ich podstawie można rejestrować dane zdarzenia, optymalizować pod te zdarzenia kampanie oraz na ich podstawie budować grupy docelowe. Aby zdarzenia działały, należy najpierw wdrożyć je w kod witryny. Można to zrobić przez Google Tag Managera jak i różnego rodzaju wtyczki. Oto przykład kodu dla zdarzenia standardowego „Dodaj do koszyka” wraz z parametrami (o nich wspomnę trochę niżej):

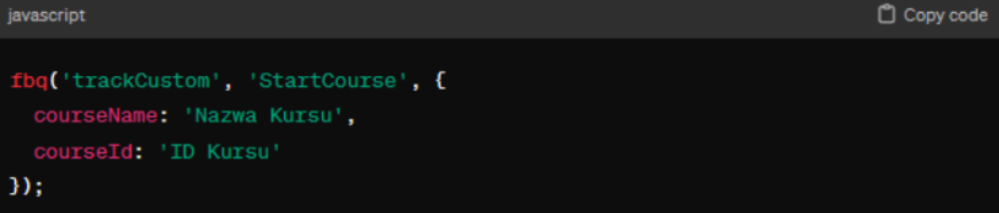
- Zdarzenia niestandardowe – są to zdarzenia, które chcemy dodatkowo mierzyć i sami je definiujemy na potrzeby zbierania dodatkowych, ważnych dla nas informacji (zdarzenia te nie są zdefiniowane przez Metę). Podobnie jak w zdarzeniach standardowych możemy rejestrować konkretne akcje i budować grupy odbiorców na ich podstawie. PAMIĘTAJ, że po ich utworzeniu należy je potwierdzić w Menadżerze zdarzeń,aby móc je wykorzystywać w celach reklamowych. Przykład kodu dla niestandardowego zdarzenia „Rozpoczęcie kursu”:

- Konwersje niestandardowe – mogą być tworzone dla standardowych i niestandardowych zdarzeń. Niestandardowe konwersje polegają na tworzeniu reguł dla zdarzeń piksela lub URL-i, dzięki czemu można mierzyć bardziej specyficzne działania klientów. Przykładowo można stworzyć regułę, aby raportować i mierzyć wszystkie zakupy, które przekroczyły 40 zł, używając zdarzeń piksela i parametrów.
Jeśli te informacje to dla Ciebie wciąż za mało, to więcej o typach zdarzeń dowiesz się tutaj.
Parametry
Warto również wiedzieć, że do każdego zdarzenia (szczególnie w e-commerce) powinny być przypisane parametry, które pozwolą na jeszcze dokładniejszą analizę wybranego zdarzenia.
PORADA
PS. Jeśli chcesz korzystać z opcji reklam z katalogu Advantage + (a jeśli prowadzisz sklep internetowy, to zapewniam Cię, że chcesz 😉), to musisz mieć skonfigurowane trzy zdarzenia standardowe, a każde z nich musi być określone parametrami. Jakie to zdarzenia i parametry dowiesz się tutaj.
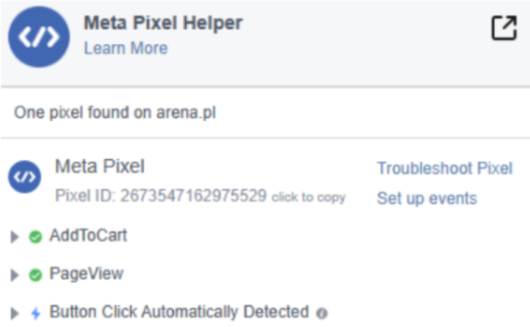
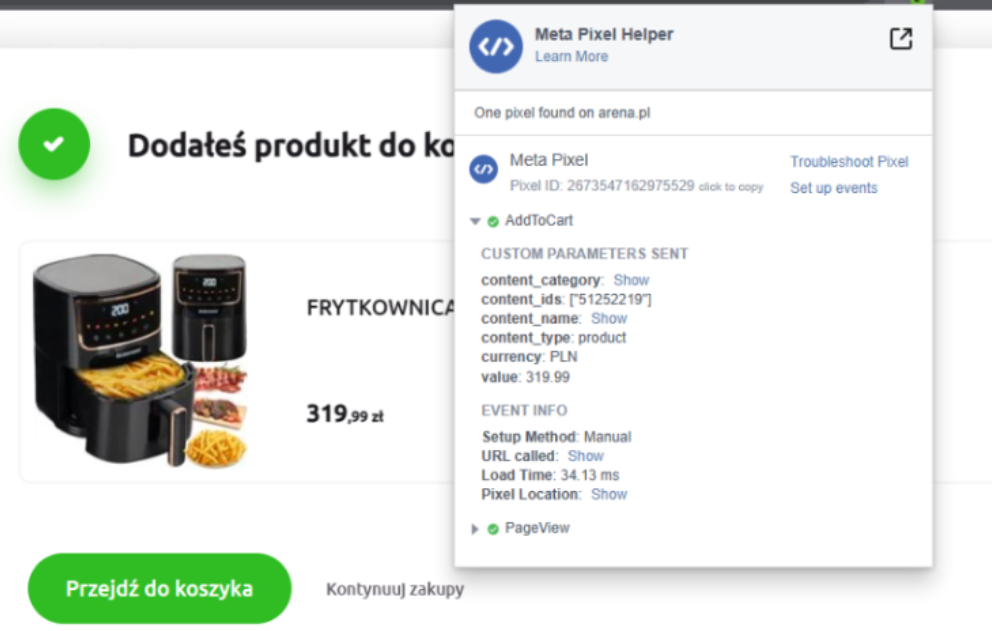
Poprawność wdrożonego piksela oraz prawidłowość rejestrowanych zdarzeń możemy mierzyć za pomocą wtyczki Meta Pixel Helper. Przykładowo jeśli wybrany przez nas sklep e-commerce ma wdrożonego piksela oraz zdarzenie „Dodaj do koszyka”, wtyczka pokaże nam następującą informację:

Widzimy, że uruchomiły się dwa zdarzenia PageView oraz AddToCart. Po rozwinięciu zdarzenia AddToCart (dodaj do koszyka) widzimy parametry tego zdarzenia – a dokładniej informacje o tym, jaki produkt został dodany do koszyka.

Jak działa piksel Meta?
Tak jak już wspomniałam, piksel Meta to krótki kod (skrypt) umieszczany na naszej stronie internetowej. Kolekcjonuje on informacje o użytkownikach odwiedzających naszą stronę i wykonywanych przez nich zdarzeniach, umieszczając w ich przeglądarkach ciasteczka (kody śledzące). To dzięki nim Facebook dowiaduje się, kim jesteśmy, łącząc nasze ID z kontem na Facebooku.
Piksel bazuje na third-party cookies, które będą powoli odchodziły w niepamięć. Czy po ich wycofaniu piksel będzie w ogóle potrzebny? Tak, ponieważ korzysta on (domyślnie) również z first-party cookies – są to własne pliki cookies wybranej witryny internetowej i to z nich może pobierać dodatkowe informacje.
Na ograniczenie third-party cookies zdecydowało się już Safari, Firefox czy Edge. A wkrótce do tego grona dołączy sam Google, który informuje o tym już od 2019 roku. Wkrótce, czyli kiedy? Dan Taylor, wiceprezes Google ds. reklamy globalnej, zapowiada, że zadzieje się to pod koniec 2024 roku.
Narzędzia analityczne opierające się na śledzeniu opartym na przeglądarce (browser-based tracking), w tym piksel Meta, potrzebują mieć dostęp do przeglądarek użytkowników, aby umieścić w nich wspomniane ciasteczka.
Adblocki, zła jakość połączenia internetowego czy zbyt długi czas ładowania się strony blokują poprawne działanie Piksela, a co za tym idzie – nie zbieramy wszystkich możliwych danych. Co w takiej sytuacji? Pozostaje nam API konwersji.
API konwersji – czym jest i jak działa?
Samo słowo API (z ang. application programming interface) to interfejs programowania aplikacji. Jest to zestaw reguł umożliwiających przesyłanie danych między aplikacjami. A teraz bardziej po polsku. 😉
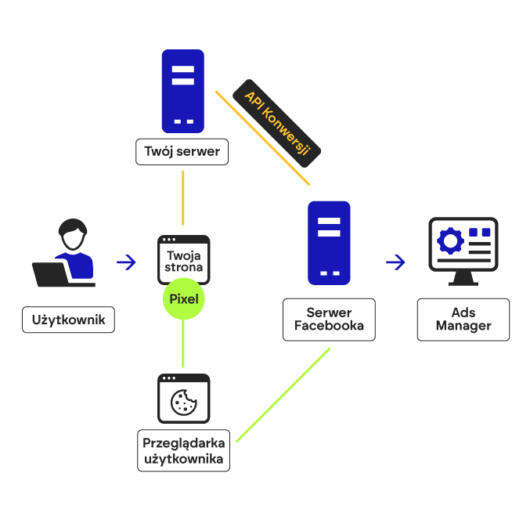
Wykorzystując API konwersji, dane o użytkownikach będących na stronie zbierane są bezpośrednio na serwerze. Następnie wspomniane API konwersji przesyła te dane na serwer Facebooka i widzimy je w panelu reklamowym.
API konwersji bazuje na śledzeniu po stronie serwera (server-side tracking), więc nie korzysta ono z ciasteczek. Wygląda to tak:

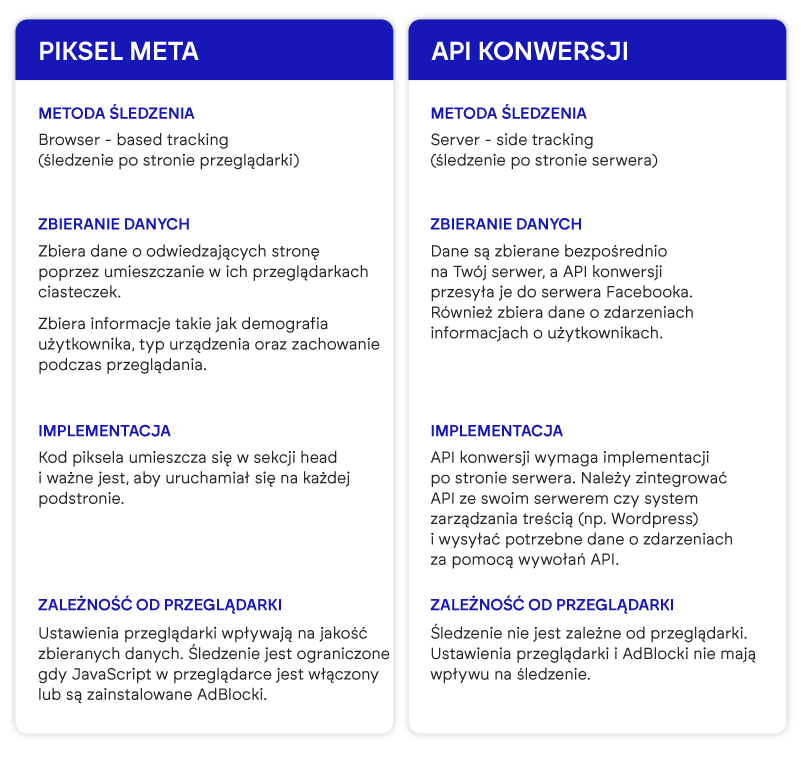
Porównanie piksel Meta i API konwersji
W skrócie: z użyciem API konwersji Twoja strona internetowa zbiera dane, które są przechowywane na Twoim serwerze i wysyłane do Facebooka za pomocą API.
Z użyciem piksela Twoja strona zbiera dane (używając ciasteczek), które są przechowywane w przeglądarce użytkownika i wysyłane do Facebooka za pomocą piksela.

Implementacja – piksel Meta
Piksel możemy zaimplementować na trzy sposoby:
- Za pomocą integracji partnerskiej (m.in. WordPress, Woocommerce, Wix),
- Wklejając kod bezpośrednio w skrypt w kodzie strony,
- Za pomocą Google Tag Managera.
W tym artykule pokażę krok po kroku sposób trzeci. Zapewnia on wysoką dokładność zbierania danych i jest paradoksalnie proste do wdrożenia.
Instrukcja implementacji piksela przez GTM:
Aby rozpocząć, najpierw należy utworzyć piksel Meta:
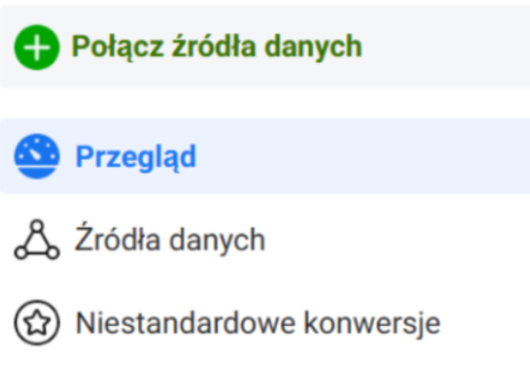
- Wchodzimy w Menadżera zdarzeń na naszym koncie i klikamy „Połącz źródła danych”.

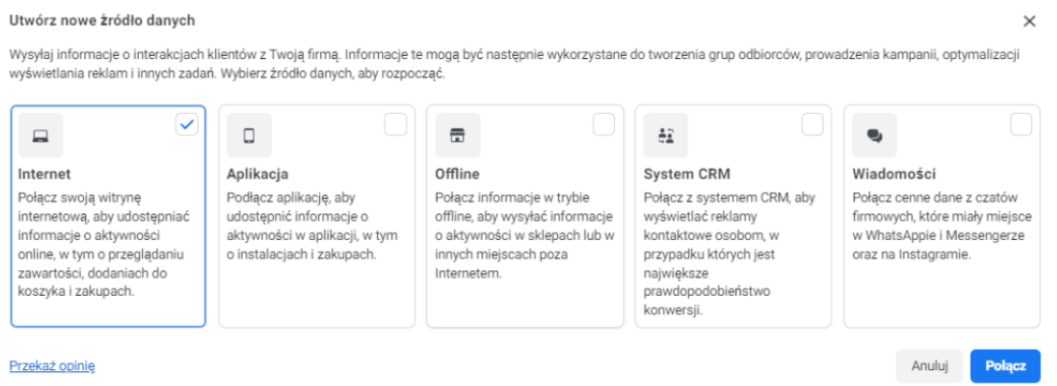
- Następnie ,,Utwórz nowe źródło danych”.
- Kolejno nazywamy nasz zestaw danych. W moim przypadku jest to „Piksel test”.
- Następnie podajemy adres naszej witryny internetowej, na której chcemy zaimplementować piksel.

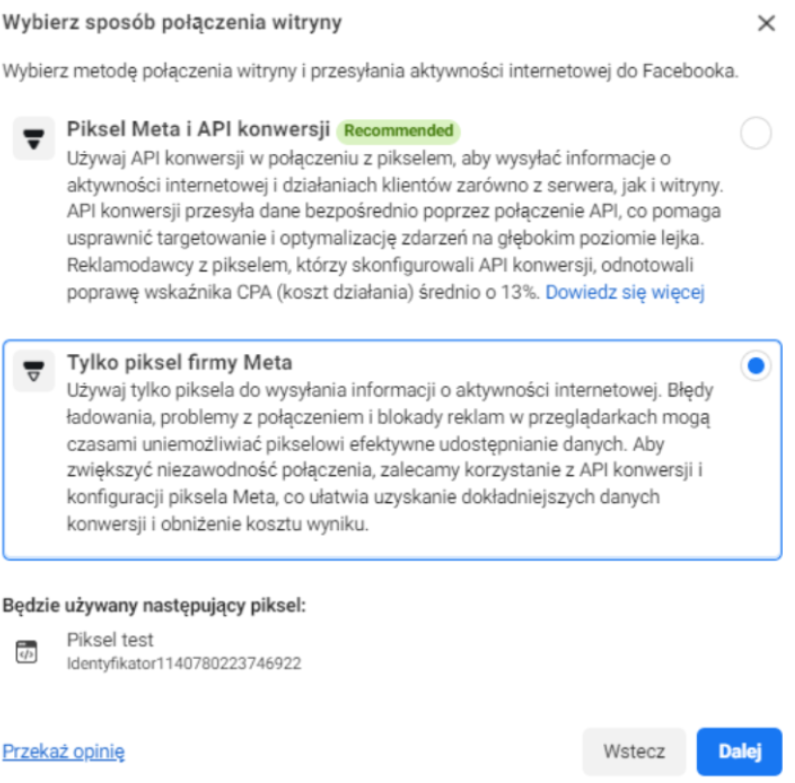
- Aktualnie interesuje nas jedynie piksel, dlatego wybieramy opcję „Tylko piksel firmy Meta”.

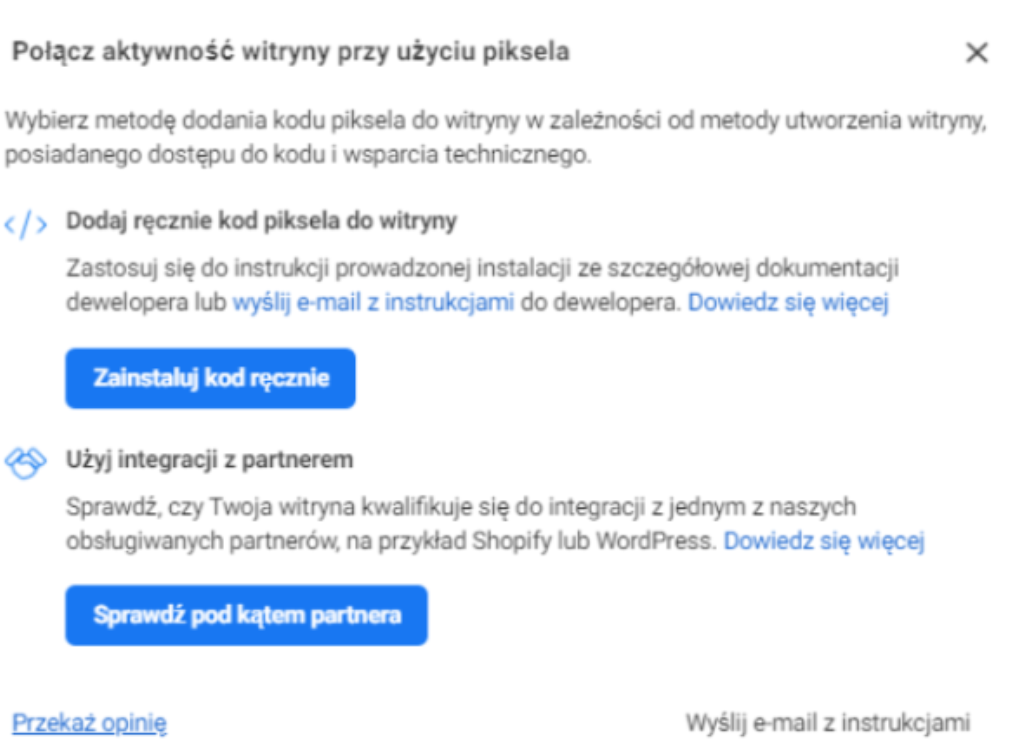
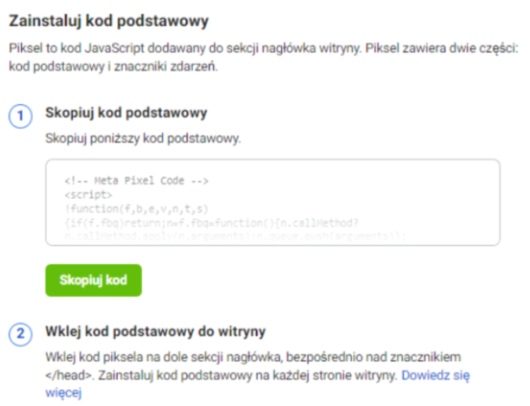
- Następnie „Zainstaluj kod ręcznie” i kopiujemy kod.


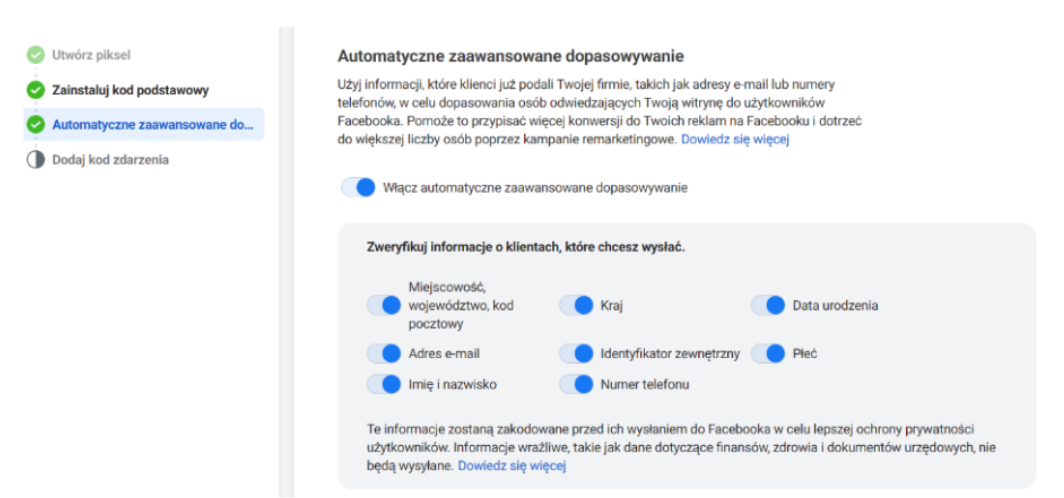
- Tutaj ważne jest, aby w następnym kroku włączyć automatyczne dopasowanie. Dzięki temu piksel może wykorzystywać dane użytkowników, np. wypełniających formularz na stronie, podając e-mail itd. Pozwala to na lepszą optymalizację reklam.

UWAGA! Ta opcja nie będzie dostępna, jeśli firma została sklasyfikowana jako należąca do następujących branż z ograniczeniami: m.in. bankowość, pożyczki, usługi finansowe, ubezpieczenia, farmaceutyki i zdrowie.
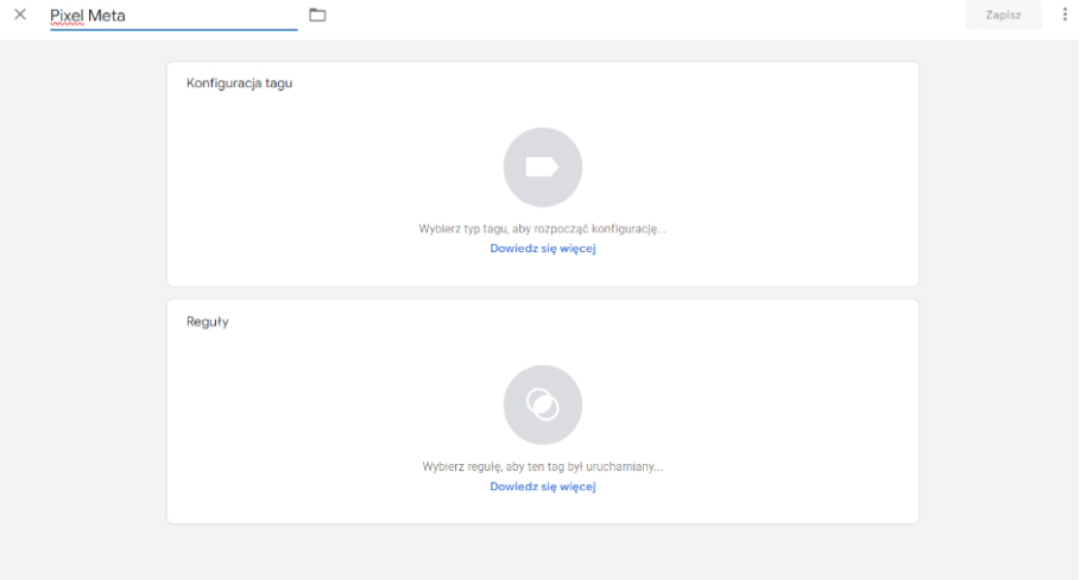
- Przechodzimy do Google Tag Managera pod tym adresem i otwieramy kontener połączony z naszą stroną. Następnie tworzymy nowy Tag.

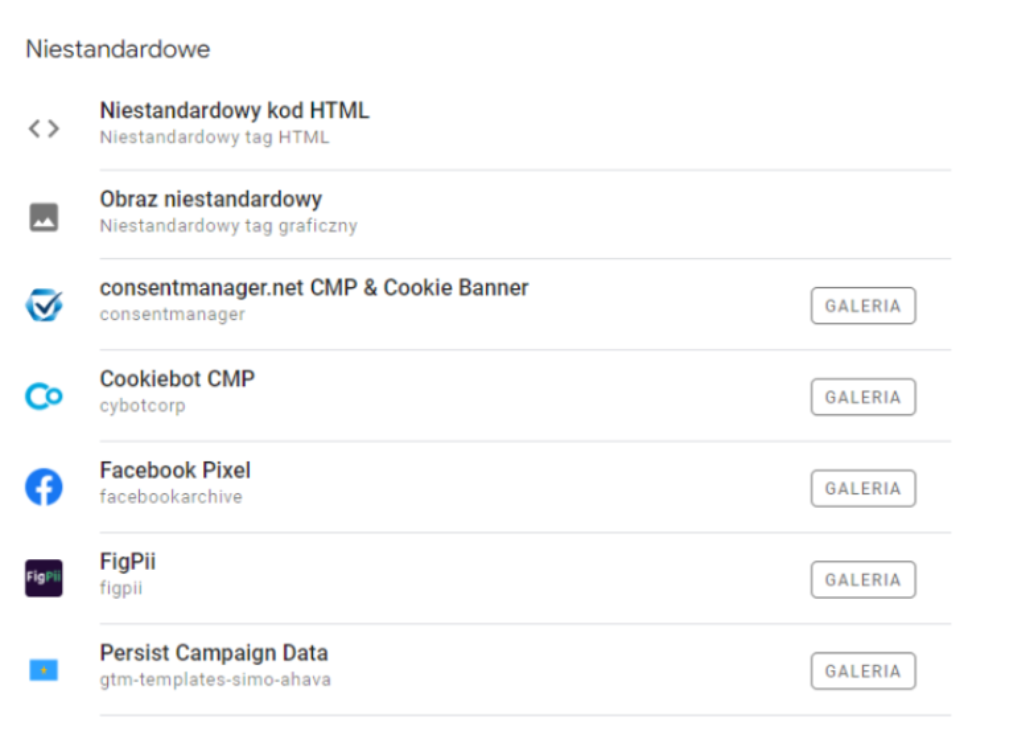
- Wybieramy typ tagu i tu UWAGA! Mamy dwie możliwie ścieżki.: niestandardowy kod HTML lub nowy tag Facebook Pixel.

- Jeśli szablon „Facebook Pixel” nie jest widoczny od razu, na samej górze powinno być miejsce, w którym możesz wybrać szablony.

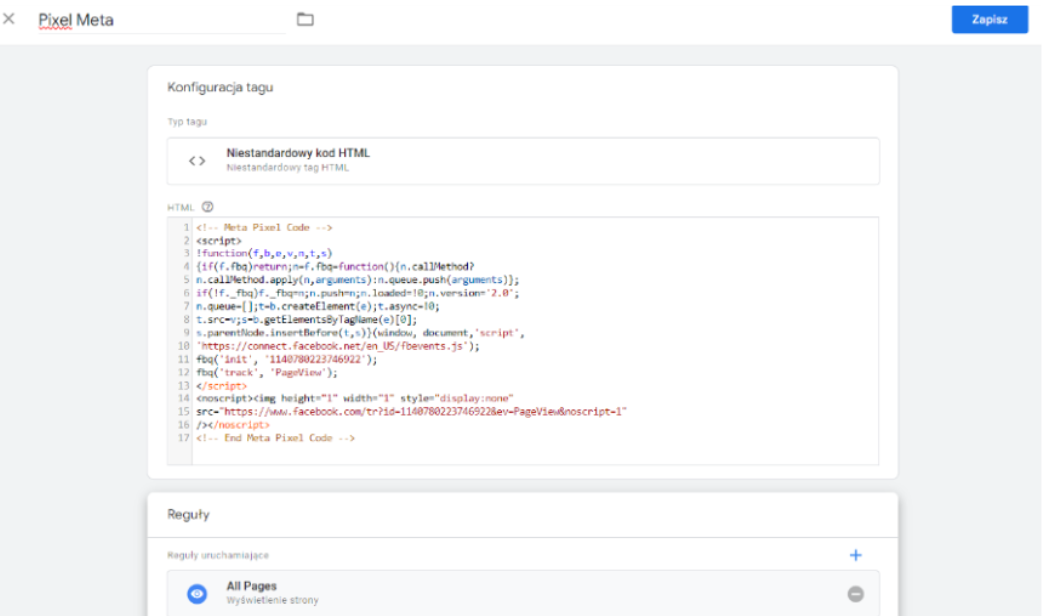
W przypadku typu tagu niestandardowy kod HTML wybieramy regułę All Pages, która uruchomi dany tag. Reguła All Pages uruchomi Tag na każdej podstronie.

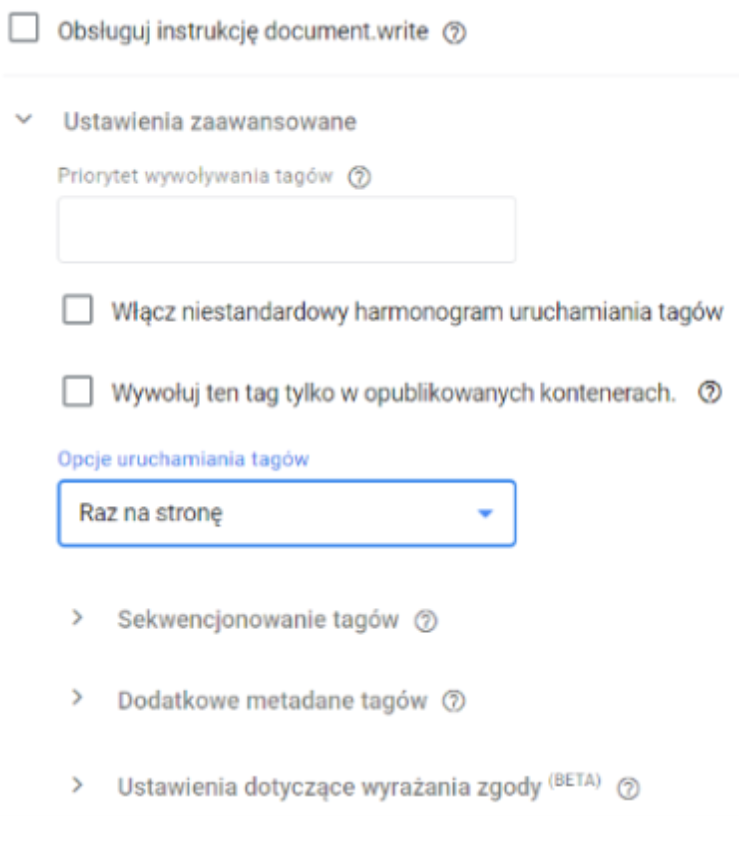
- Dodatkowo w ustawieniach zaawansowanych warto zaznaczyć opcję uruchamiania tagów „Raz na stronę”.

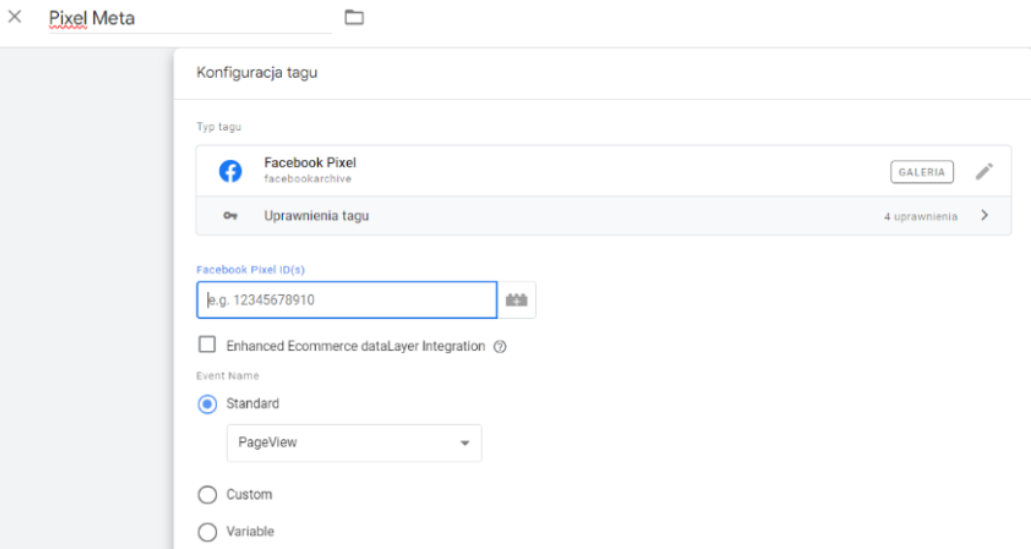
W przypadku szablonu Facebook Piksel sytuacja jest nieco prostsza. W miejsce Pixel ID(s) po prostu kopiujemy numer ID naszego piksela, który znajdziemy w Menadżerze zdarzeń na Facebooku. Tutaj automatycznie przypisywane jest zdarzenie PageView.

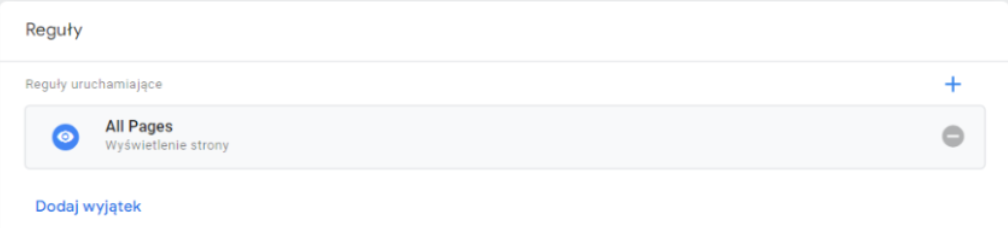
Poniżej w sekcji Reguły należy dodać regułę, że tag będzie się uruchamiał na każdej podstronie.

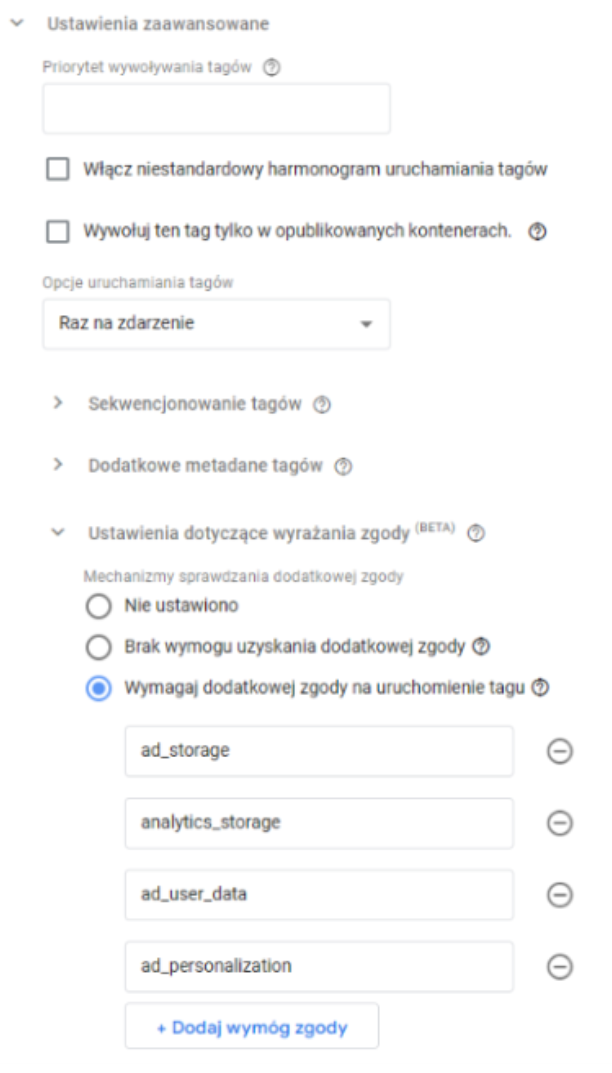
Dodatkowo w tagu niestandardowy HTML oraz Facebook Piksel, jeśli mamy wdrożony banner ciasteczkowy na stronie, musimy ustawić wymaganie dodatkowej zgody na uruchomienie tagu. Opcja ta znajduje się w sekcji „Ustawienia zaawansowane”

Dodajemy poniższe parametry consent mode:
- ad_storage
- analytics storage
- ad_user_data
- ad_personalization
I gotowe!
Aby upewnić się, że piksel jest poprawnie zaimplementowany, warto skorzystać z wtyczki Meta Pixel Helper lub opcji „Testowanie zdarzeń”, którą znajdziesz w Menadżerze zdarzeń.

Implementacja API konwersji
Jeśli chodzi o sposób implementacji API konwersji, sytuacja jest nieco bardziej skomplikowana. API konwersji może być wdrożone na trzy sposoby:
- Konfiguracja za pomocą integracji partnerskiej. Mamy możliwość integracji z platformami handlowymi (np. WooCommerce, Shopify, Wix) oraz niehandlowymi (np. WordPress czy Menedżer Tagów Google).
- Za pomocą bramy API konwersji.
- Konfiguracja ręczna po stronie serwera. Będzie tutaj potrzebna pomoc ze strony działu IT, któremu wysyłamy specjalną instrukcję wdrożeniową API konwersji do Facebooka.
W tym miejscu Facebook porównał różne metody wdrożenia, które pomogą wybrać tą najbardziej odpowiadającą Twoim potrzebom. Najprostszą metodą wdrożenia API jest opcja pierwsza, czyli za pomocą integracji partnerskiej.
W zależności od partnera przebieg implementacji jest nieco inny, ale Facebook skutecznie prowadzi krok po kroku, jak należy dokonać takiego wdrożenia.
- Przejdź do Menedżera zdarzeń.
- Przejdź do zakładki Źródła danych i po prawej stronie wybierz piksel, dla którego chcesz wdrożyć API konwersji.
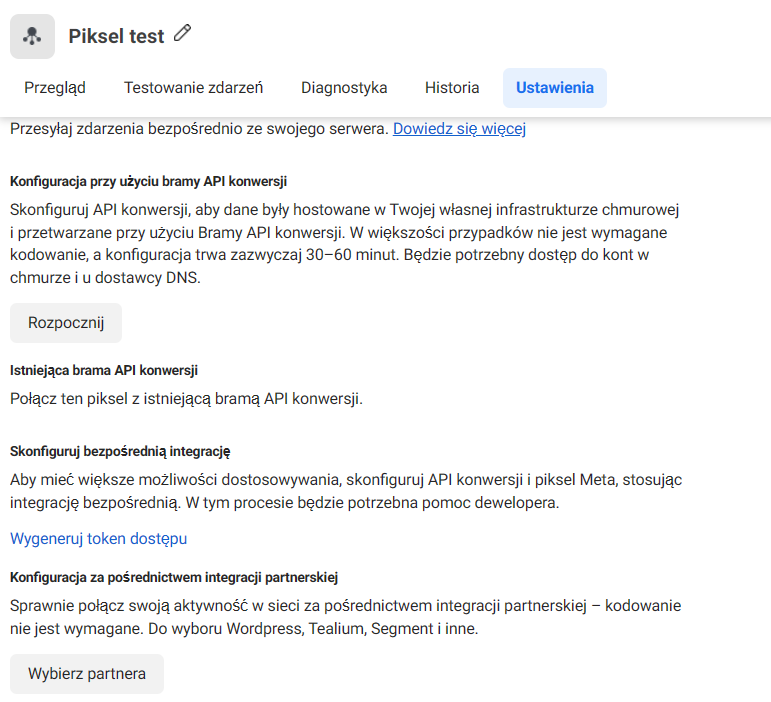
- Następnie w sekcji Ustawienia przewiń w dół do API konwersji
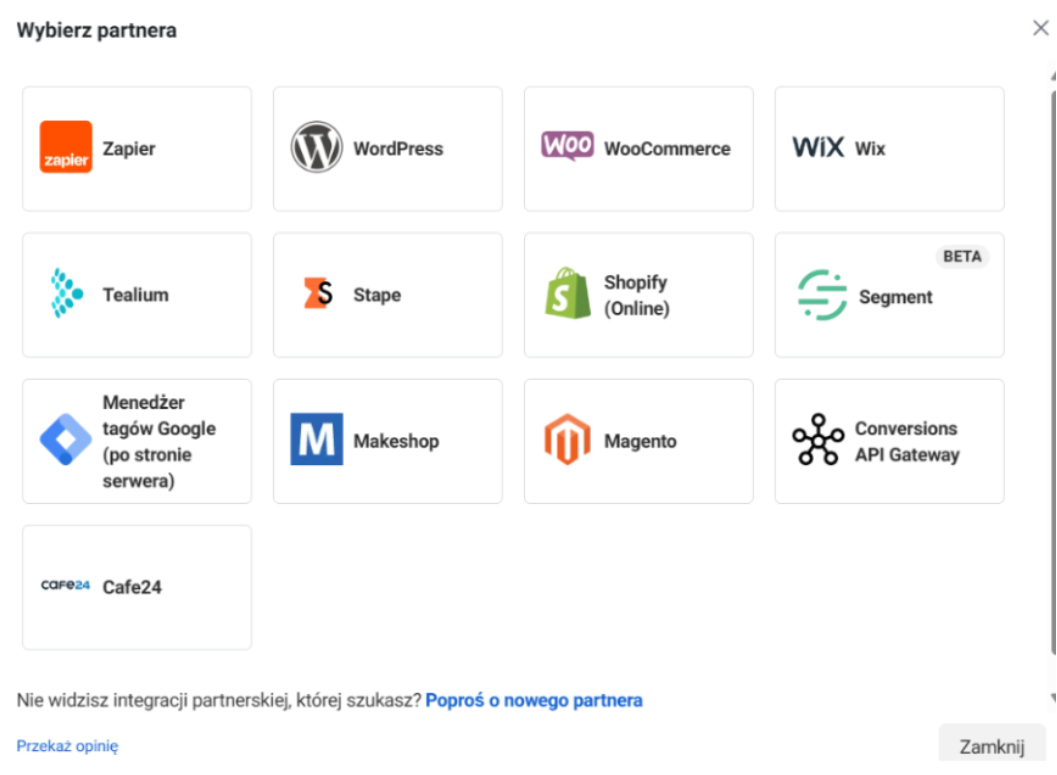
- W sekcji Konfiguracja za pośrednictwem integracji partnerskiej, kliknij Wybierz partnera.

- Wybierz swojego dostawcę z dostępnych opcji.

- Następnie wystarczy postępować zgodnie z instrukcjami dostarczonymi dla wybranego partnera przez Facebooka.
Aby dokonać konfiguracji ręcznej, która – tak jak wspomniałam – będzie wymagała pomocy dewelopera, należy postępować zgodnie z poniższymi krokami:
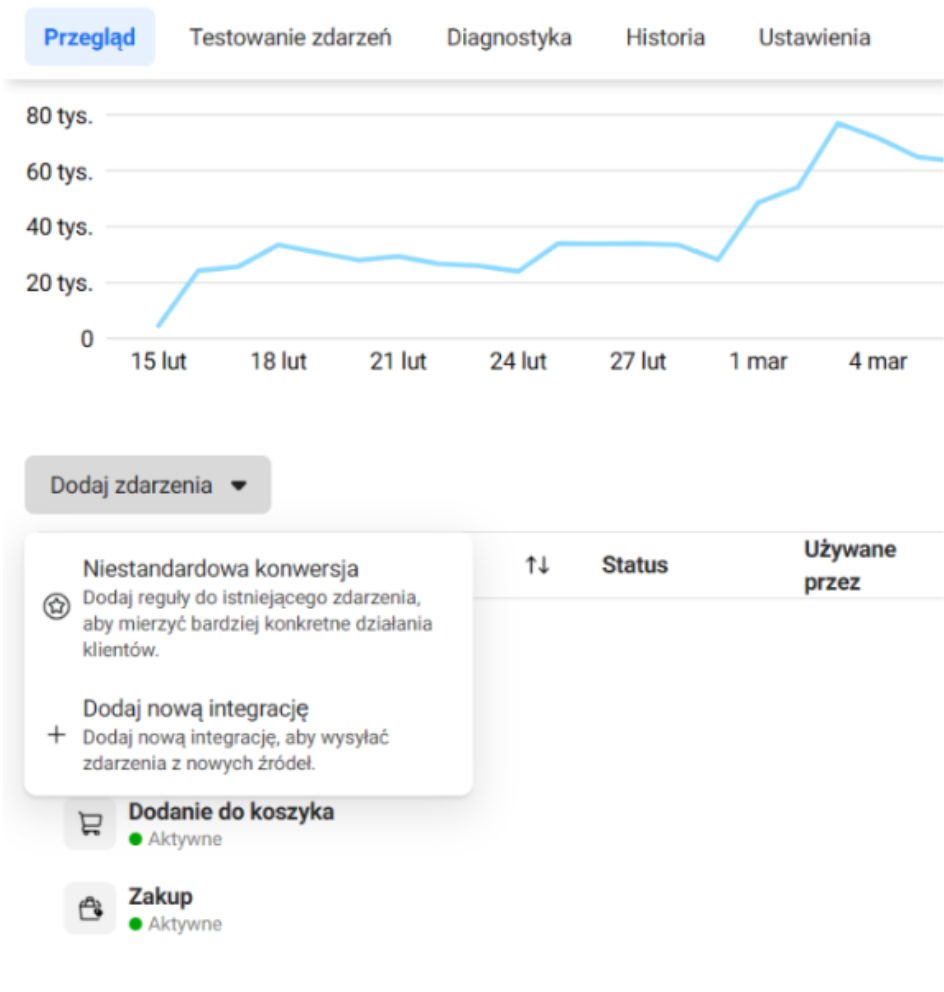
- Ponownie przechodzimy do interesującego nas piksela w Menadżerze zdarzeń. Klikamy Dodaj nową integrację i wybieramy API konwersji.

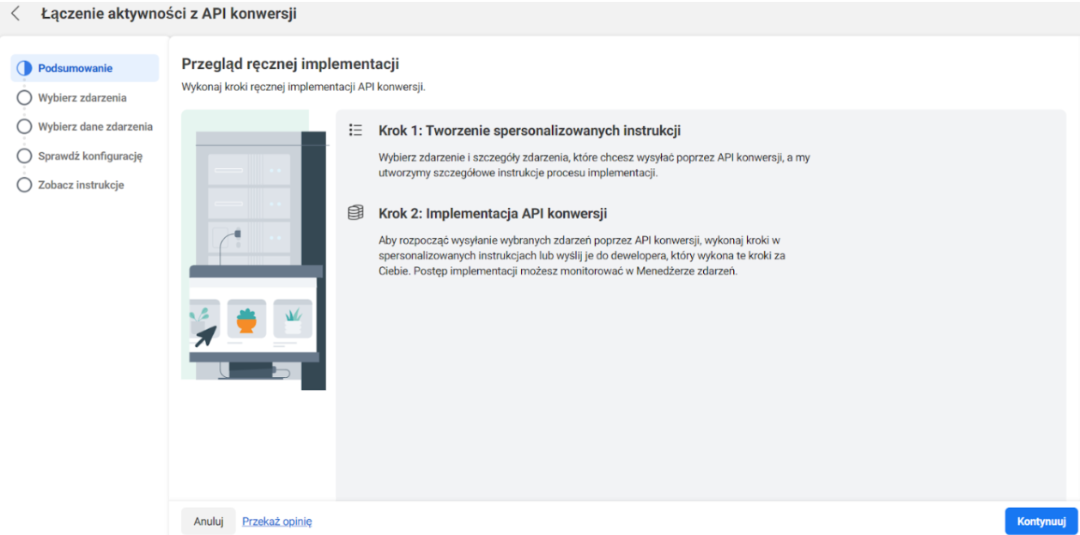
- Następnie jako metodę wybieramy konfigurację ręczną i klikamy Skonfiguruj. Widzimy, że Facebook przeprowadzi nas przez kolejne kroki.

- Przechodzimy do kolejnego kroku konfiguracji zdarzeń. Wybieramy tu takie zdarzenia, które chcemy, aby były zbierane przez API konwersji.
PORADA
Facebook rekomenduje wysyłanie wszystkich zdarzeń, które aktualnie są wysyłane za pomocą piksela, oraz dodatkowych zdarzeń, których nie da się zmierzyć za jego pomocą. Taki zabieg pozwoli mierzyć dodatkowe zdarzenia i ułatwi dokładniejsze przypisywanie konwersji.
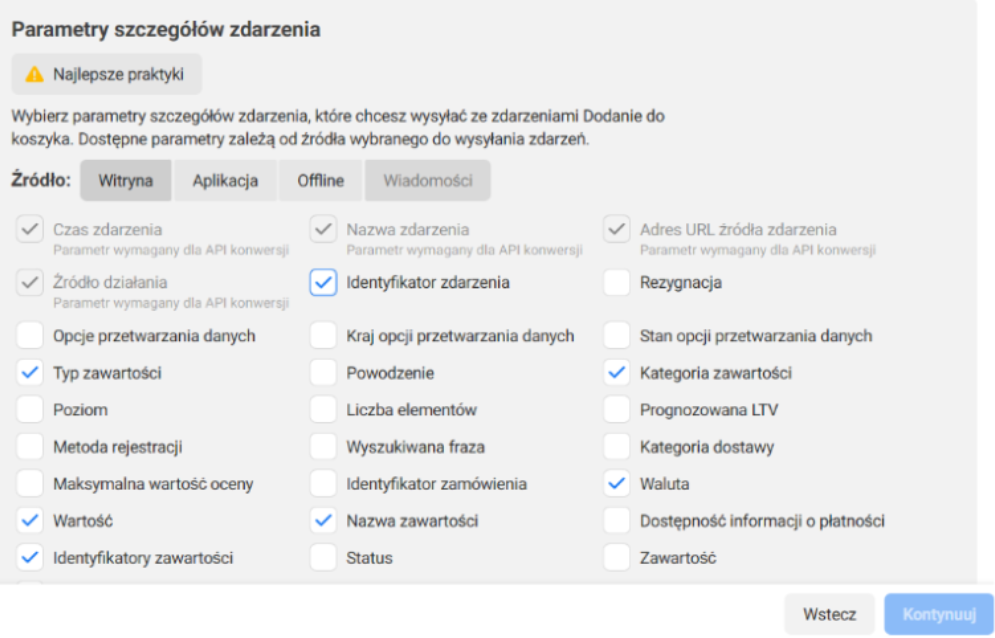
- Kolejno przechodzimy do wyboru parametrów zdarzenia. Jednym z najważniejszych parametrów, jakie chcemy trackować, to identyfikator zdarzenia (event_id). Dzięki niemu możliwa jest deduplikacja (niepowielanie) zdarzeń zbieranych przez piksel Meta i API konwersji. Do deduplikacji konieczny jest również parametr event_name, ale on jest automatycznie zaznaczony przez Facebooka. Warto pamiętać, że identyfikator zdarzenia (np. zakupu przez użytkownika) będzie taki sam dla piksela Meta oraz API konwersji. Facebook rozpoznaje identyczność zdarzeń właśnie na podstawie tego ID (oraz nazwy zdarzenia) i wtedy zdarzenie jest deduplikowane.

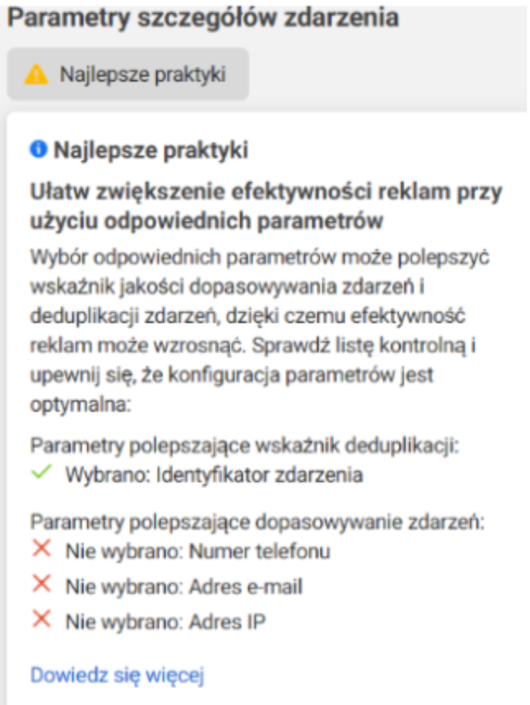
- Skorzystajmy również z zakładki Najlepsze praktyki, w której Facebook rekomenduje, jakie parametry powinniśmy zaznaczyć.

- Kolejno potwierdzamy swój wybór i wysyłamy instrukcję swojemu deweloperowi. Jeśli chcesz przekazać mu więcej informacji o API konwersji, znajdziesz je tutaj.
Czy możliwe jest korzystanie zarówno z API konwersji, jak i piksela do zbierania danych?
Jest możliwe, a nawet rekomendowane przez samego Facebooka. Zbierane dane są wówczas dokładniejsze – pamiętajmy, że poprawność działania piksela jest często blokowana np. przez adblocki.
API konwersji pozwala na „wypełnienie tej pustki”. Istnieje jednak ryzyko ich duplikacji – Facebook to samo zdarzenie przesłane przez piksel i API konwersji może traktować jako dwa różne. Co na to Meta?
Aby rozwiązać ten problem, Meta stworzyła narzędzie zwane deduplikacją zdarzeń. Tak jak pisałam wyżej, polega to na tym, że zdarzenie generowane przez piksel i API powinny mieć takie samo event_id. Wtedy Facebook traktuje te „dwa zdarzenia” jako jedno.
Wykorzystanie piksela Meta i API konwersji jest kluczowym elementem strategii każdego marketera dążącego do prowadzenia skutecznych kampanii reklamowych. Dzięki nim możliwa jest nie tylko lepsza optymalizacja działań promocyjnych, ale również osiągnięcie znacznie lepszych wyników biznesowych, co przekłada się na zwiększenie ROI i maksymalizację sukcesu marketingowego.
Integracja obu tych narzędzi nie tylko pozwala na dokładniejsze zbieranie danych, ale przyczynia się również do lepszej optymalizacji kampanii, a co za tym idzie – lepszych wyników.
A jeśli chcesz dowiedzieć się więcej na temat tego, jak skutecznie promować się na Facebooku, zapisz się na szkolenie z Facebook Ads! ❤️

 9 min
9 min 

 online
online







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.