Optymalizacja strony w większości przypadków kojarzy się wyłącznie z przyspieszeniem jej ładowania, czyli z aspektem czysto technicznym. To jednak niesie za sobą wiele innych, bardzo istotnych zalet, które wpływają na konwersję, pozycję w wyszukiwarce Google, a także wizerunek i profesjonalizm marki. Zobaczmy, jak w 5 krokach wykonać najważniejsze optymalizacje na stronie opartej na WordPressie.
Z pewnością zastanawiasz się, co jeszcze możesz zrobić, aby Twoja strona wyświetlała się wyżej w wynikach wyszukiwania, przyciągała więcej odwiedzających, zachęcała ich do powrotu i charakteryzowała się wyższym współczynnikiem konwersji. Oczywiście, ogromny wpływ na pozycję w Google ma treść na stronie i tradycyjna „optymalizacja SEO” pod kątem słów kluczowych, wykorzystywanych fraz i użytych nagłówków. O tym już z pewnością wiesz, jednak na pozycję w Google i konwersję wpływają także inne rzeczy, a jednym z często pomijanych aspektów jest optymalizacja witryny pod kątem szybkości.
Mając szybko działającą stronę, zyskujemy już na starcie – użytkownik znacznie chętniej przejdzie do kolejnej podstrony, gdy nasza witryna załaduje mu się szybko.
Oprócz czysto subiektywnych odczuć, prędkość działania strony wpływa na pozycję w wyszukiwarce Google, a także zwiększa konwersję.
Jest to niezwykle istotne w przypadku sklepów internetowych – statystyki od lat pokazują, że każda niepotrzebna sekunda oczekiwania na otwarcie strony wpływa negatywnie na konwersję. Co zatem zrobić, aby zapewnić sobie jak najszybsze ładowanie strony?
1. Postaw na szybki hosting pod WordPressa
Zanim zaczniesz wprowadzać zmiany bezpośrednio na swojej stronie, najpierw zadbaj o fundament, na którym się ona znajduje. Jest nim hosting, czyli serwer, na którym strona jest umieszczona. Nawet najlepiej zoptymalizowana strona na WordPressie będzie działać wolno, gdy winny jest za to hosting.
Wybierz usługę, która nie nakłada żadnych zbędnych limitów – nie ma nic gorszego niż limit miesięcznego transferu, który może się skończyć niczym megabajty w pakiecie Internetu mobilnego, przez co strona znacznie spowolni.
Wybierz serwer, który korzysta z szybkich procesorów oraz dysków twardych SSD (najlepiej NVMe).
Przejrzyj różnego rodzaju testy hostingu pod WordPressa i zwróć uwagę na to, który dostawca charakteryzuje się najniższym TTFB, czyli czasem reakcji serwera. Jest to czas, jaki serwer potrzebuje, aby zareagować na żądanie użytkownika i w ogóle zacząć przesyłać do niego dane strony. Jeśli czas ten jest wysoki, to nawet najlepsza optymalizacja nie pomoże.
Postaw na usługodawcę, który w razie problemów zaoferuje Ci wsparcie. Sprawdź opinie na profilach firmy w Google czy na Facebooku – żadna recenzja nie odda tego, co wieloletni klienci mówią o danej firmie. Jeśli nie wiesz, jaki hosting pod WordPress wybrać, to sprawdź ofertę firmy LH.pl. Hosting LH.pl został wyróżniony jako najszybszy hosting pod WordPressa, a także uzyskał najniższy TTFB i najkrótszy czas ładowania strony w teście CHIP.pl.
2. Włącz cache w WordPressie
Pamięć podręczna cache potrafi znacząco odciążyć serwer i sprawić, że strona ładuje się znacznie szybciej. Używając cache, znacznie ogranicza się liczbę zapytań do bazy danych, zamiast tego serwując stronę w formie statycznej (tylko dynamiczne elementy nie są cache’owane). Jak coś takiego wdrożyć? Najlepiej użyć do tego odpowiedniej wtyczki.
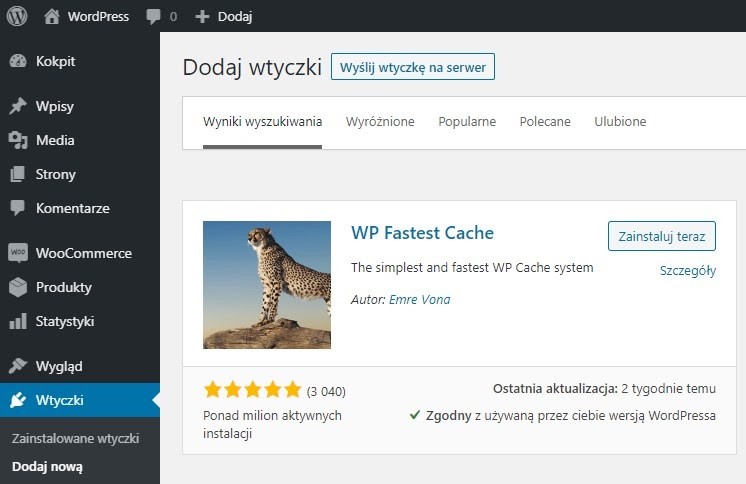
W repozytorium WordPressa znajdziesz mnóstwo darmowych wtyczek pozwalających włączyć cache. Do najpopularniejszych wtyczek należą WP Super Cache, W3 Total Cache czy też WP Fastest Cache.

W większości przypadków wystarczy zainstalować wtyczkę cache. W przypadku W3 Total Cache dostępnych jest nieco więcej opcji konfiguracji, więc jeśli nie jesteś pewien, jak coś ustawić, to możesz wybrać WP Super Cache lub WP Fastest Cache – to wtyczki, które prowadzą użytkownika nieco bardziej za rękę.
3. Ustaw PHP w najnowszej wersji 7.4 (lub przynajmniej 7.3)
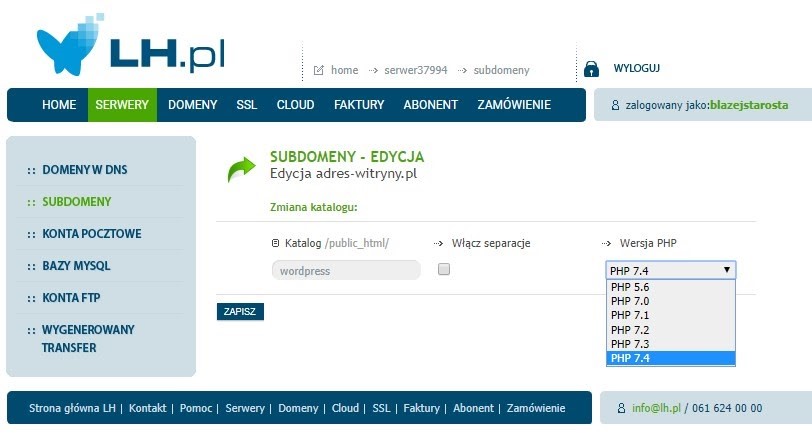
Na każdym hostingu możesz zmienić wersję PHP, która jest wykorzystywana na serwerze. To również coś, co potrafi znacząco wpływać na wydajność strony, zwłaszcza jeśli masz domyślnie ustawioną starszą wersję, np. PHP 5.6.
W panelu klienta swojego hostingu zmień wersję PHP na wyższą – minimum na PHP 7.3. To wersja, w której wprowadzono najwięcej zmian, mających bezpośrednie przełożenie na szybkość ładowania witryny. Oczywiście jeśli posiadasz możliwość ustawienia nowszej wersji, np. PHP 7.4, to skorzystaj z niej.

Ustawienie najnowszej wersji PHP jest w stanie dać zauważalny wzrost wydajności. Podstrony będą otwierać się szybciej, gdyż witryna będzie optymalniej wykonywać wszystkie funkcje.
4. Zobacz, jak zoptymalizować zdjęcia w WordPressie
Zdjęcia na stronie to coś oczywistego, co przyciąga uwagę użytkownika, zwłaszcza w czasach minimalizmu graficznego. Od lat dominują czyste, białe, minimalistyczne strony, na których głównym ozdobnikiem są fotografie. Niestety, wielu niedoświadczonych właścicieli stron nie wie, jak zoptymalizować zdjęcia w WordPressie, czego efektem są witryny ładujące fotografie w rozdzielczości 4K i ważące kilka megabajtów.
Jest wiele rzeczy, które możesz zrobić, aby zoptymalizować zdjęcia w WordPressie. Do najważniejszych należą:
- używanie odpowiedniego formatu dla określonych obrazków,
- kompresja zdjęć,
- ograniczenie rozdzielczości zdjęć,
- konwersja zdjęć na format WebP.
Do klasycznych fotografii zawsze używaj formatu JPG. Formatu PNG używaj tylko wtedy, gdy umieszczasz zrzut ekranu, grafikę wektorową, elementy z jednolitym kolorem lub grafiki wymagające zachowania przezroczystości.
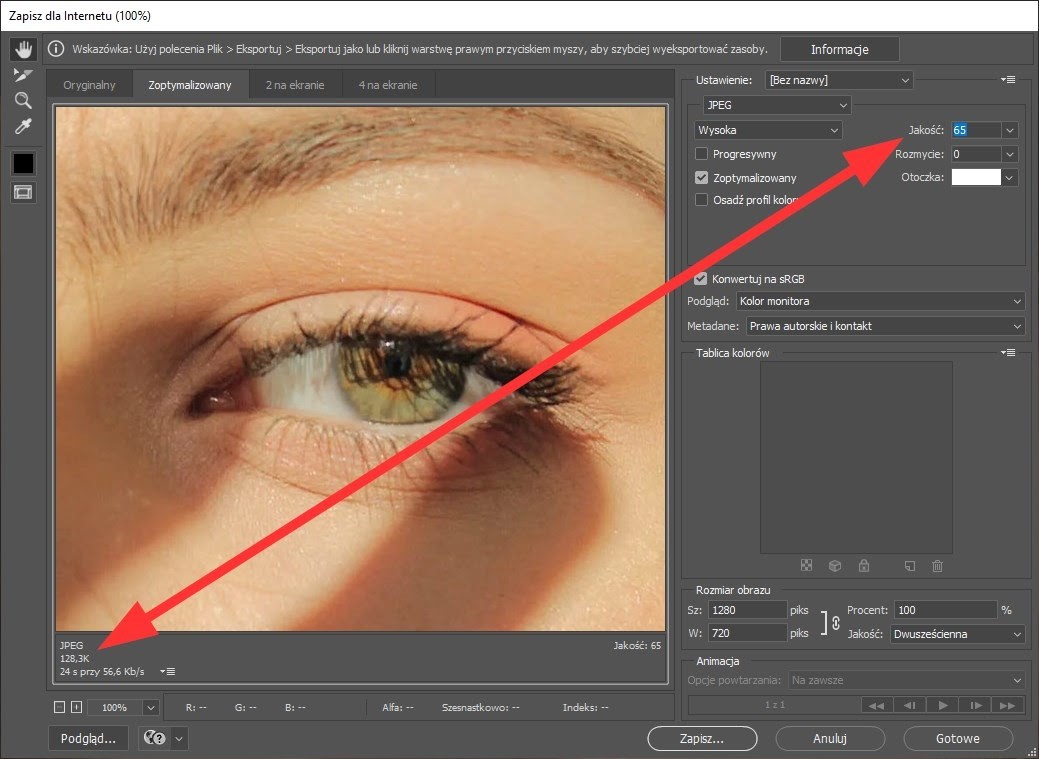
Zapisując zdjęcie w programie graficznym, dostosuj poziom kompresji. Dobieraj zawsze odpowiedni balans pomiędzy jakością a wagą pliku końcowego. Zazwyczaj możesz tego dokonać bezpośrednio w oknie zapisu pliku graficznego – balansując suwakiem jakości zwróć uwagę na to, jak zmienia się zdjęcie oraz waga pliku wynikowego.

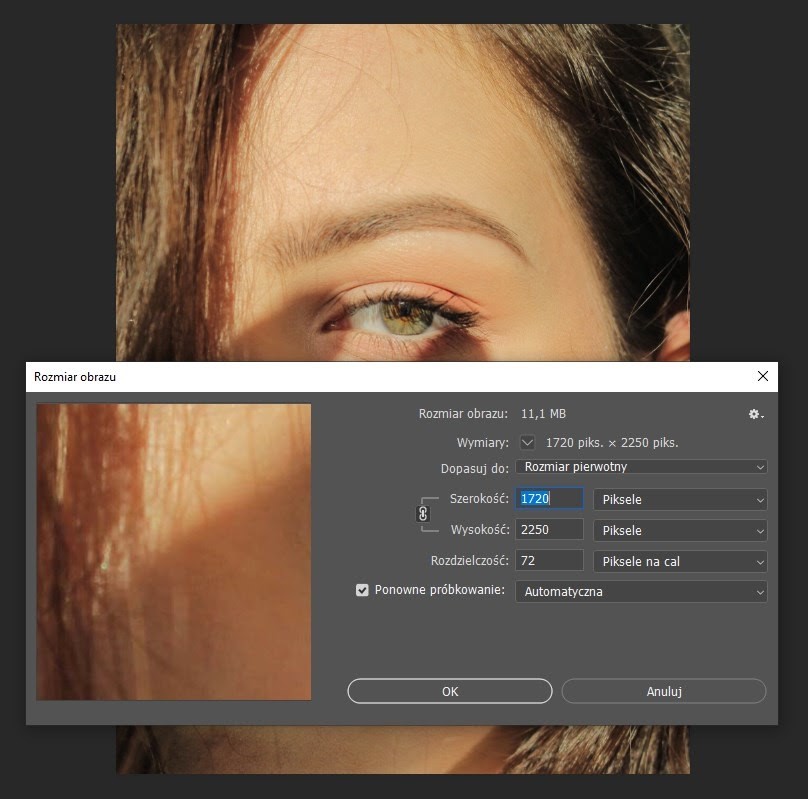
Nie umieszczaj nigdy zdjęć w nadmiernie wysokich rozdzielczościach. Możesz skorzystać z wtyczki w WordPressie, która automatycznie dostosowuje rozmiar zbyt dużej fotografii na podstawie Twoich ustawień, a także przeprowadzi od razu kompresję (np. wtyczka Robin Image Optimizer). Alternatywnie możesz po prostu każde zdjęcie dostosować w ulubionym programie graficznym i tam zmienić rozmiar zbyt dużego obrazka.

Zapoznaj się także z formatem WebP. To nowoczesny format od Google, który zastępuje JPG oraz PNG. Zachowuje przezroczystość, więc można go użyć do wszystkich rodzajów zdjęć, a jednocześnie oferuje mniejszą wagę oraz jest premiowany przez Google. W WordPressie można go wdrożyć chociażby za pomocą wtyczki WebP Express.
Więcej o wdrożeniu tych zaleceń dowiesz się z artykułu, w którym szczegółowo opisaliśmy, jak optymalizować zdjęcia w WordPressie. Znajdziesz tam konkretne rozwiązania i instrukcje konfiguracji potrzebnych narzędzi.
5. Usuń niepotrzebne wtyczki i motywy, które obciążają stronę
Wtyczki w WordPressie są przydatne, jednak należy je zarezerwować na sytuacje, w których faktycznie ich użycie jest wskazane i ułatwia sprawę. Staraj się ograniczać liczbę wtyczek. W nadmiarze stanowią one nie tylko dodatkowe obciążenie strony, ale również dodają kolejne elementy, które trzeba aktualizować. Luki we wtyczkach są bowiem najczęstszym źródłem ataków, więc należy wykonywać cykliczne uaktualnienia.
Zawsze sprawdzaj, czy to, co chcesz zrobić za pomocą wtyczki, można zrobić bez jej użycia. Jeśli tak, to zapoznaj się z rozwiązaniem bezwtyczkowym – jeżeli jesteś w stanie wdrożyć to samo bez wtyczki, to prawdopodobniej będzie to lepsze rozwiązanie.
Usuń także motywy, które były testowane na etapie budowania strony WWW. Jeżeli wybór padł już na jeden motyw, reszta jest Ci całkowicie zbędna. Pozostaw tylko aktywny motyw, a także jeden z domyślnych motywów WordPressa jako „rezerwę”.
Optymalizacja WordPressa
Jak widzisz, optymalizacja WordPressa i przyspieszenie działania strony nie zawsze wymagają skomplikowanych działań. Czasem wystarczy 5 prostych kroków, aby skrócić czas ładowania strony, a co za tym idzie – poprawić konwersję i wzmocnić swoją pozycję w Google. Zachęcam Cię, abyś także testował szybkość swojej witryny w takich narzędziach, jak GTMetrix czy Google PageSpeed Insights – możesz na bieżąco sprawdzać, jak wykonanie każdej porady wpływa na szybkość działania strony. Im wyższy wynik tam osiągniesz, tym lepiej!

 6 min
6 min 

 Poznań
Poznań







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.