Elementem na stronie, który ma za zadanie ułatwić użytkownikom nawigację po niej, jest struktura znana pod pojęciem breadcrumbs (tłum. okruszki chleba). Jest to ścieżka uwzględniająca link do strony głównej i nadrzędnych sekcji serwisu, ze wskazaniem na aktualną lokalizację. Pozwala to użytkownikowi śledzić na bieżąco, gdzie się znajduje i jaką przebył drogę w celu dotarcia do aktualnej podstrony. Tym samym może on w każdej chwili wrócić do poprzednio odwiedzonej sekcji strony.
Google, starając się dostosowywać swoje wyniki do potrzeb użytkowników, w zeszłym roku zaczęło testować wyświetlanie tego typu nawigacji w wynikach wyszukiwania. Pierwsze doniesienia na ten temat udało mi się znaleźć już w lipcu 2009. Poniżej znajduje się przykład „okruszków chleba” w Google.
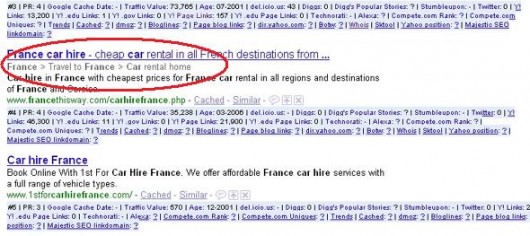
Prezentacja „okruszków chleba” w Google
Oto kilka najważniejszych informacji na temat breadcrumbs:
- tylko w przypadku strony głównej wyświetla się jej adres, a nie anchor text linka;
- klikalny jest każdy poziom oprócz adresu strony;
- ostatni link prowadzi do kategorii, w której znajduje się podstrona produktu;
- breadcrumbs nie muszą wyświetlać się dla wszystkich możliwych zapytań i dla wszystkich podstron danego serwisu;
- jeśli ścieżka do podstrony zawiera kilka zagłębień kategorii, które nie zmieściłyby się w miejscu przewidywanym na ich wyświetlenie, jej fragment zostaje zastąpiony przez wielokropek (widok na poniższym screenie).
Niektórym udało się zobaczyć breadcrumbsy w nieco innej wersji, kiedy to wyświetlały się one nie w miejscu adresu, ale tuż nad opisem strony. Można to było zauważyć w okresie, kiedy to Google testowało różne wersje tego rozwiązania.
Nie każda strona stosująca taką nawigację została jednak wyróżniona przez Google. Pojawia się zatem pytanie – co zrobić, aby uzyskać breadcrumbs w wynikach wyszukiwania? Czy mają znaczenie użyte znaczniki HTML, separator i zaufanie do domeny?
Znaczenie separatorów użytych w strukturze nawigacji
Najczęściej do oddzielenia linków w „okruszkach” używane są znaki „>>”, „>” lub „»”. Sam Matt Cutts zapytany o najlepszy separator skupił się nie na ich rodzaju, a na zamieszczeniu na stronie zestawu linków dokładnie odzwierciedlających jej hierarchię.
[youtube]http://www.youtube.com/watch?v=-LH5eyufqH0[/youtube]
(…) you should have a set of delimited links on your site that accurately reflect your site’s hierarchy.
Dodał również, że rozwiązanie to jest dość nowe, dlatego możemy się spodziewać jeszcze wielu zmian. Wygląda więc na to, że najlepiej jest obserwować inne strony i wybrać jeden z najbardziej popularnych separatorów.
Na 20 wybranych losowo stron, poszczególne znaki stosowało:
- „>” – 8 stron
- „»” – 11 stron
- inne – jedna ze stron stosowała graficzny separator, który był osadzony w stylach.
Kolejne analizy pokazały, że separatorem może być również grafika osadzona w kodzie za pomocą znacznika img, jednak takie przypadki można znaleźć wyjątkowo rzadko, podobnie jak te z grafiką osadzoną w zewnętrznym pliku CSS.
Znaczniki HTML użyte w nawigacji
Do nawigacji sugerowane jest stosowanie listy nieuporządkowanej. Wygląda jednak na to, że dla Google nie ma znaczenia, w jaki sposób zostaną rozdzielone linki w ścieżce. Na 20 analizowanych stron, listy nieuporządkowane stosowały zaledwie 3 z nich. Pozostałe do rozdzielenia stosowały spany, komórki tabel albo same separatory.
Znaczenie zaufania do domeny
Matt Cutts spytany ponownie o temat breadcrumbs zdradził nieco więcej informacji niż w styczniu. Okazuje się bowiem, że oprócz odpowiedniego oznaczenia ścieżki nawigacyjnej w kodzie, nie bez znaczenia jest stopień zaufania do domeny.
[youtube]http://www.youtube.com/watch?v=PmOjX5DlN2A[/youtube]
(…) we still do have to have a little bit of trust in your site before we will sort of say „Yes, we wanna show breadcrumbs for it”.
Myślę jednak, że w tej chwili jest stanowczo za wcześnie na wyciąganie wniosków na temat tego, które z wyróżnionych w ten sposób stron faktycznie mogły zasłużyć sobie na większe zaufanie, lub też czemu niektóre popularne serwisy obecne na rynku od wielu lat, nie dostały breadcrumbs w wynikach wyszukiwania.
Znaczenie struktury linków
Nie zauważyłam, aby struktura linków miała jakikolwiek wpływ na pojawienie się breadcrumbsów w wynikach wyszukiwania. Część analizowanych stron nie stosuje nawet przyjaznych adresów, a dodatkowe zagłębienie dla kategorii w URLu znajduje się tylko na 6 z nich.
Kilka ciekawostek na temat breadcrumbs
- Google nie pogrubia wyszukiwanych słów kluczowych, jeśli znajdują się w breadcrumbs. Wygląda jednak na to, że na początku ich testowania wyróżniał je w taki sam sposób jak obecnie w pełnym adresie strony;
- czasami Google wyświetla w breadcrumbs inne frazy niż te zastosowane na stronie;
- zdarza się również, że breadcrums wyświetlają się dla stron bez „okruszków” w kodzie – w poniższym przypadku kategoria „Thrillery” była linkiem w menu;
- w jednym z analizowanych przypadków Google, znajdując kilka kodów z „okruszkami” (katalog stron wyświetlających breadcrumbs przy każdym wyniku), wybrało pierwszy z nich do wyświetlania w wynikach wyszukiwania;
- w przypadku stron na WordPressie polecam wtyczkę Breadcrumb NavXT.
Podsumowanie
Ze względu na to, że „okruszki chleba” w wynikach wyszukiwania to stosunkowo nowe rozwiązanie, nie ma na razie konkretnych wytycznych dotyczących sposobów ich osadzenia na stronie. Ponadto, z wypowiedzi Matta wynika, że indeks stron wyświetlających breadcrumbs w Google jest dość rzadko aktualizowany, więc na razie mamy do czynienia z ich niewielką próbką. Pozostaje nam zatem obserwacja zmian tym bardziej, że są one widoczne nawet na przełomie kilku dni.

 4 min
4 min 







 Poznań
Poznań







Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.
Echhh liczyłem na jakieś wytyczne :-)
Nie ma w tej chwili zbyt wielu wytycznych ;-) Jedyne co wiadomo to to, że obowiązkowa na stronie jest ścieżka do aktualnej podstrony (osobiście sugerowałabym osadzenie jej w liście nieuporządkowanej), najlepiej oddzielona najpopularniejszymi separatorami takimi jak np. » albo >. Oprócz tego przyda się kilka dobrych backlinków, dzięki którym Google nabierze minimum zaufania do strony. A dalej trzeba pozostawić decyzję Google.
Sama mam 2 strony, które jeszcze w maju 2010 (do momentu przebudowy jednej z nich) były oparte na identycznej strukturze, tyle że jedna ma kilka lat i sporo backlinków, a druga zaledwie rok i niewiele linków nawet jak na ten czas. Starsza wyświetla linki witryn od momentu kiedy w ogóle się pojawiły, a druga nie może się na nie doczekać.
Rzeczywiście na razie nie da się nic więcej powiedzieć, a szkoda. Ja też nie zauważyłem na swoim serwisie wystąpiania breadcrumbsów w SERPach. Mimo, że jest to bardzo duży serwis z rozbudowanym breadcrumbsem …