Zastanawiasz się, jak poprawić UX w swoim sklepie internetowym, aby sprzedawać więcej i mieć lojalnych klientów? Na początku warto poświęcić parę chwil, aby przeanalizować, co tak naprawdę kryje się pod pojęciem user experience. Dzięki temu artykułowi zrozumiesz, jak myśleć o doświadczeniach użytkownika i jak usprawniać swój sklep.
Czym jest UX i czym się różni od UI?
User experience (ang. doświadczenie użytkownika) to termin, który często jest rozumiany zbyt wąsko i utożsamiany jest w praktyce z tym, co w profesjonalnym żargonie określa się mianem UI (ang. user interface – interfejs użytkownika). UX to obszar zdecydowanie szerszy i wiąże się praktycznie ze wszystkimi aspektami komunikacji między sklepem a użytkownikiem, a nawet między marką i konsumentem.
No dobrze, ale zacznijmy od rzeczy prostych i łatwiejszych do uchwycenia. W wąskim rozumieniu UX można faktycznie potraktować jako interfejs użytkownika i procesy, których realizację wspiera. W związku z tym chcąc poprawić funkcjonowanie sklepu, tak aby był bardziej użyteczny i łatwiej się z niego korzystało, należy przyjrzeć się takim kwestiom, jak:
- Estetyka – czy kolorystyka i typografia nie utrudniają czytania?
- Logika – czy wszelkie komunikaty są zrozumiałe, pojawiają się w odpowiednich miejscach i są spójne?
- Mechanika – czy strona ładuje się szybko, czy linki działają, czy wyszukiwarka zwraca wartościowe odpowiedzi?
Przykładowe grupy czynników, na które warto zwracać uwagę przy projektowaniu, badaniu i optymalizacji sklepów internetowych pod kątem UX:
Estetyka
- Dopasowanie do urządzeń różnej wielkości
- Kolorystyka (tła, tekstu, elementów nawigacji)
- Typografia (font, interlinie, styl nagłówków i linków)
- Układ (marginesy, wyraźny podział sekcji)
Logika
- Spójność komunikatów
- Zrozumiała sekwencja kroków (np. w koszyku lub konfiguracji produktu)
- Jasne kryteria podziału na kategorie
- Cena (zrozumiała dla użytkownika, bez niespodzianek)
Mechanika
- Szybkość ładowania strony
- Poprawnie działające linki wewnętrzne
- „Inteligentna” wyszukiwarka sugerująca odpowiednie wyniki
- Elementy wspierające przeglądanie oferty (sortowanie, filtrowanie)
Takie podejście nie zamyka jednak tematu. Nie sposób też postawić jasnej granicy między doświadczeniami użytkownika wywoływanymi przez elementy graficznego interfejsu, przebieg poszczególnych procesów czy też trudne do zidentyfikowania odczucia, takie jak zaufanie, poczucie zaangażowania czy też brak pewności co do słuszności dokonywanego wyboru.
Praca nad UX bez wsparcia w postaci przemyślanej strategii marki, głębszej analizy zachowań użytkowników, bez badań potrzeb grupy docelowej rzeczywiście niewiele różni się od projektowania UI. To natomiast bardzo często sprowadza się po prostu do podążania za standardami dotyczącymi wyświetlania na urządzeniach mobilnych, tworzenia czytelnego stylu elementów graficznych, dbania o wydajność i unikania błędów technicznych.
Heurystyki i mitologia w UX
W celu wyeliminowania błędów często w pracach nad UX stosuje się między innymi podejście zwane analizą heurystyczną, które opiera się na weryfikacji, czy badany sklep spełnia szereg wcześniej przyjętych, uniwersalnych założeń. Trzeba zadbać, aby przyjęte zasady (heurystyki) były każdorazowo oceniane zdroworozsądkowo i aby nie były zbyt szczegółowe. W świecie projektowania i UX istnieje wiele mitów. Nie sposób wymienić wszystkich, ale na poniższej liście znajdziesz kilka wartych wymienienia przykładów:
- Pop-up’y pogarszają użyteczność. W większości przypadków to prawda. Gdy użytkownik opuszcza sklep, możemy zachęcić go wyskakującym komunikatem do szybkiego zapisu na newslettera i odebrania określonej korzyści (zwykle rabatu na kolejne zakupy).
- Każdy zasób powinien być możliwy do znalezienia w zasięgu 3 kliknięć. Mit ten został obalony wielokrotnie. Ważniejsze jest to, aby użytkownik miał kontrolę nad procesami i na każdym etapie był informowany, gdzie się znajduje (np. menu okruszkowe lub informacja o liczbie kroków w koszyku).
- Przyciski CTA (ang. call to action – wezwanie do akcji) powinny być zielone, aby zachęcać do kliknięcia. Teoria kolorów w projektowaniu bez wątpienia ma znaczenie, ale nie należy tego typu haseł traktować doktrynalnie. Jeśli identyfikacja wizualna opiera się na kolorze zielonym, to elementy nawigacyjne na ścieżce konwersji, których zadaniem jest się wyróżniać, powinny mieć inną kolorystykę.
- Nagłówki tekstowe są nieładne i służą tylko celom SEO. Nie jest to do końca prawdą, ponieważ dobrze redagowane nagłówki na stronie głównej, stronach kategorii czy produktów mogą stanowić użyteczny komunikat. Dzięki niemu klient może się upewnić, że znalazł się w odpowiednim miejscu na stronie.
„Dobrze” nie wystarczy
Jednak czy dążenie do zachowania standardów może wystarczyć, aby zachwycić użytkownika? Wyeliminowanie błędów i utrudnień to za mało. Gdy coś nie działa lub działa w sposób toporny, użytkownik się złości – mamy do czynienia z negatywnymi emocjami i złym UX. Musimy dbać, aby takie sytuacje nie miały miejsca. Niestety samo zapewnienie działania sklepu nie gwarantuje jeszcze pozytywnych doświadczeń. Poprawna strona, to nie to samo co dostarczająca pozytywnych wrażeń.
Szukając analogii w codziennym życiu, można to porównać do spotkania towarzyskiego, podczas którego poznają się nowe osoby. To, że nikt nikogo nie nazwał grubasem, na nikogo nie napluł czy nie zasnął pod stołem, nie oznacza jeszcze, że goście będą sobą wzajemnie zachwyceni i zostaną przyjaciółmi. Muszą zrobić coś jeszcze, aby wywrzeć pozytywne wrażenie i zostać zapamiętanymi.
Właśnie do takiego stanu powinno się dążyć, zarządzając e-sklepem (lub jakąkolwiek inną witryną w e-commerce i nie tylko). To niemożliwe, aby każdy użytkownik stawał się wyznawcą Twojej marki i wracał codziennie, aby zostawić Ci swoje pieniądze. Jednak podchodząc do tematu w ten sposób, myśląc w takich kategoriach, masz szansę zmaksymalizować liczbę zadowolonych użytkowników, z których spora część zostanie Twoimi klientami, a najlepiej – lojalnymi klientami, wspierającymi na własną rękę dalszą promocję Twojego biznesu.
Zwykły niezwykły fryzjer
Poznaj Francisa „Franza” Jakoba, który dzięki swojemu zaangażowanemu, empatycznemu podejściu do prowadzenia salonu fryzjerskiego został zaproszony do kanadyjskiego parlamentu i którego historia została opisana na łamach szeregu portali na całym świecie. Franz zasłynął dzięki reportażowi opisującemu, jak bardzo się stara, aby ostrzyc autystycznego chłopca. Strzyżenie dzieci z autyzmem bywa bardzo trudne, bo ciężko z nimi nawiązać kontakt. Nie można też oczekiwać, że będą spokojnie siedzieć w miejscu i cierpliwie czekać, aż fryzjer zakończy swoją pracę. Reportaż pokazuje, także na innych przykładach, jak Franz traktuje swoich gości wymagających specjalnego podejścia. Bohater całego zamieszania sam o sobie napisał tak: „Jestem tylko fryzjerem, który wykonuje swoją pracę tak, jak powinien – dla każdego klienta”.
Tak też każdy przedsiębiorca prowadzący e-biznes powinien myśleć o swojej witrynie. Pracując nad UX w e-commerce, należy uwzględnić indywidualne różnice i potrzeby każdego z użytkowników. Nie można ignorować przy tym potrzeb ludzi z różnego rodzaju, okresową lub trwałą, niepełnosprawnością (należy przez to rozumieć także użytkownika smartfona z plastrem na palcu lub kogoś z wadą wzroku, kto nie ma pod ręką okularów).
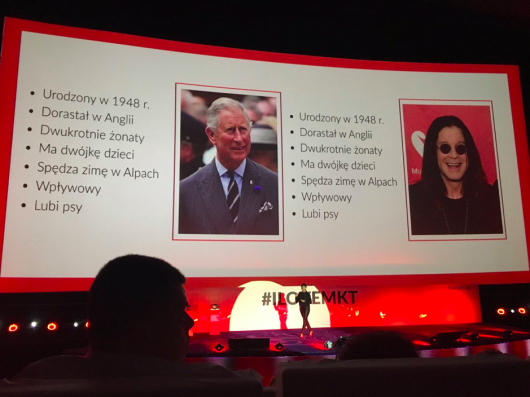
Zajmując się UX, czy też w ogóle marketingiem i komunikacją, należy pamiętać, że każdy użytkownik jest inny, ma inne preferencje i inne przygotowanie. Ten sam człowiek może też w przypadku różnych sesji korzystać ze sklepu w różnych kontekstach (czas, urządzenie, intencja etc.) i mieć inne potrzeby. Poniższy fragment prezentacji Barbary Stawarz z ostatniej edycji konferencji „I <3 Marketing & Social Media” ładnie obrazuje to, że ogólne dane demograficzne, a czasem nawet profilowanie w oparciu o zainteresowania i dodatkowe cechy, może prowadzić w ślepą uliczkę:

Zrób o jeden krok więcej
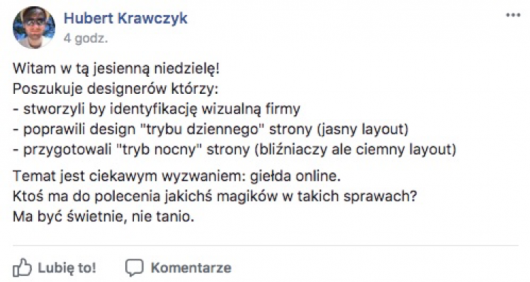
Aby prawdziwie zadbać o UX, należy nieustannie myśleć o tym, jak można ułatwić użytkownikowi życie i usprawnić proces wyboru oraz zakupu produktu (na każdym etapie procesu). Oto ciekawy przykład takiego nastawienia – wdrożenie trybu dziennego i nocnego w serwisie:

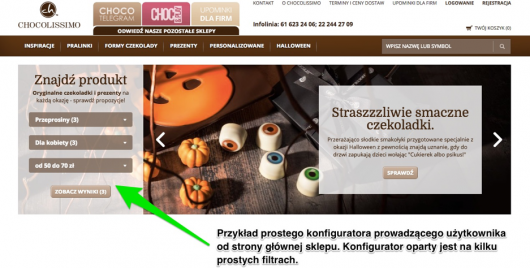
W wielu przypadkach należy w ogóle zastanowić się, w jaki sposób użytkownik ma być prowadzony w sklepie. Zazwyczaj proste menu, przejrzysty podział na kategorie i prezentacja produktów w formie siatki lub listy wystarczą. Jednak czasem użytkownika warto zainspirować lub po prostu pomóc mu w wyborze odpowiedniego produktu. W tym celu stosuje się różnego rodzaju konfiguratory, które z jednej strony są wyzwaniem dla projektanta, lecz z drugiej mogą stanowić nieocenioną pomoc dla użytkownika.

Źródło: https://chocolissimo.pl/
Szerokie podejście do UX
Wiedza i doświadczenie są niezbędne w procesie badań, projektowania i optymalizacji pod kątem użyteczności. Jednocześnie UX nie należy traktować jako jakiegoś niedostępnego obszaru wiedzy tajemnej.
User experience wymaga myślenia strategicznego i zachęcam do patrzenia na to zjawiska szeroko. Na UX w ogromnym stopniu wpływać mogą na przykład marka sklepu i sposób jej komunikacji, która zaczyna się już w tytule i opisie strony w wyszukiwarce Google, w reklamie na Facebooku, recenzji na blogu, a nawet w dyskusji internautów na Messengerze (wszak nośnikiem marki jest świadomość konsumentów, a nie marketera).
Nawet nie znając tajników dotyczących usability, accessibility, testów czy badań z użytkownikami, w bardzo prosty sposób można diametralnie zwiększyć użyteczność sklepu za pomocą dwóch prostych zabiegów – przyspieszenia go (na co wpływają głównie silnik sklepu i infrastruktura serwerowa) oraz wprowadzenia bieżącej obsługi klienta (np. za pomocą czatu i wsparcia w mediach społecznościowych).
Narzędzia do sprawdzenia szybkości strony:
– Google PageSpeed Insights,
– GTmetrix,
– Pingdom Website Speed Test,
– ByteCheck,
– raport „Szybkość witryny” w sekcji Zachowanie w Google Analytics.
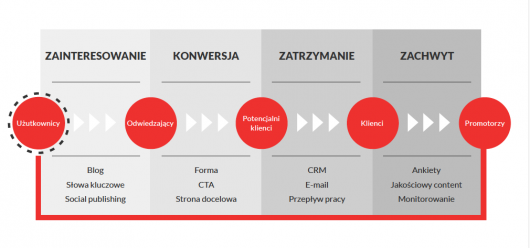
Warto dodać, że UX nie działa w próżni i procesy związane z doświadczeniami użytkownika powinny być analizowane w kontekście budowania marki czy też taktyk pozyskiwania ruchu. Dokładnie na tym opiera się taktyka inbound marketingu proponowana przez Hubspot w modelu Attract, Convert, Close, Delight.

Ponadto nie należy zapominać, że każda sytuacja wymaga indywidualnej oceny. Można powiedzieć, że nikt nie lubi kolejek, i traktować to jako tezę nie do podważenia. Jednak zupełnie czym innym jest kolejka w supermarkecie, gdy większość kas dookoła klienta jest pozamykana, a czym innym kolejka, w której koczuje się kilkanaście godzin, oczekując nowego iPhone’a. W drugim przypadku będzie wręcz, paradoksalnie, elementem budującym pozytywne doświadczenia użytkownika. Dlatego dbaj o UX w szerokim i wąskim ujęciu – pamiętaj o eliminowaniu błędów technicznych, ale także o obsłudze klienta i konsekwentnie realizowanej strategii marki, a Twoi klienci będą zadowoleni i z pewnością wrócą na kolejne zakupy.

 5 min
5 min 

 Warszawa
Warszawa










Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.
Bardzo ciekawy i obszerny artykuł. Zgadzam się, że do UX trzeba podejść kompleksowo i uwzględnić wiele czynników, a także myśleć trochę poza schematem. Wtedy jest szansa na zapewnienie wartościowych wrażeń użytkownika.