Optymalizacja współczynnika konwersji to najnowsza miłość e-marketingowców – koniec końców cóż wart jest ruch, który nie skutkuje konwersją? Niestety (lub na szczęście, zależy jak spojrzeć) optymalizacja konwersji nie jest grą, w której wygrywałby najbogatszy. Pieniądze, które możesz wyłożyć są tu równie istotne jak twoja kreatywność. Dzięki temu szanse są równiejsze. Twój zamożny, większy konkurent może oczywiście kupić sobie więcej ruchu niż ty, ale nie może pokonać cię w konkurencji na współczynnik konwersji (chyba, że mu na to pozwolisz).
Każda witryna ma inne cele konwersyjne, zatem sama optymalizacja konwersji też jest różna. Na twoim miejscu nie liczyłbym, że wierne zastosowanie się do jakiegoś poradnika przyniesie twojej witrynie automatyczny wzrost konwersji. To bardzo możliwe, że co zadziałało u innych, nie zadziała u ciebie.
Zatem, optymalizację współczynnika konwersji należy dostosowywać ściśle do optymalizowanej witryny. Z drugiej strony jest też prawdą, że przez lata pracy (i w toku ponad 1000 testów A/B, jakie przeprowadziłem) zaobserwowałem kilka ogólnych schematów, których stosowanie przynosi świetne wyniki. Warto byś znał te ogólne schematy, dzięki nim łatwiej będzie ci odkrywać własne sposoby na podnoszenie konwersji. W tym artykule omówię je wszystkie na przykładach konkretnych witryn. Zacznijmy od omówienia roli designu (projektu) witryny.
Rola designu
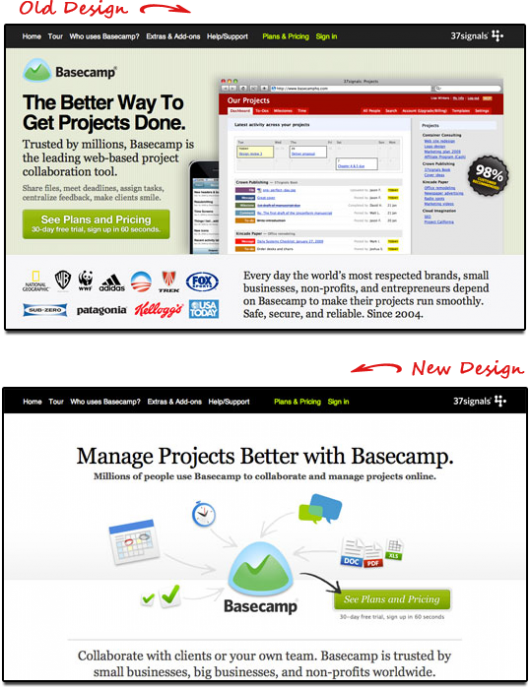
Istnieje sporo czynników wpływających na konwersję, a projekt witryny jest najważniejszym z nich. Różnica między dobrym i złym projektem sprowadza się do niepozostawiania użytkownikowi wątpliwości jakich działań się od niego oczekuje. Spójrz na poniższy przykład:

(powyżej: główna strona Basecampa przed i po zmianie designu. Zmiana przyniosła 14% wzrost współczynnika konwersji)
Jaki czynnik podniósł konwersję aż o 14%? Przejrzysty design. Nowy design klarownie wiedzie użytkownika ku linkowi Plans and Pricing („abonamenty i cennik” – przyp. tłum.), podczas gdy stary design zarzucał go mnogością możliwości. Wciąż jeszcze chcesz dowodów, że uproszczenie projektu zwiększy konwersję? Spójrz na poniższe wyniki:

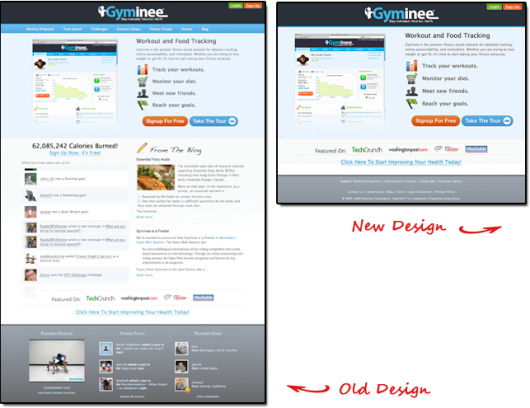
(powyżej: zmiana projektu głównej strony Gyminee przyniosła 20% wzrost konwersji)
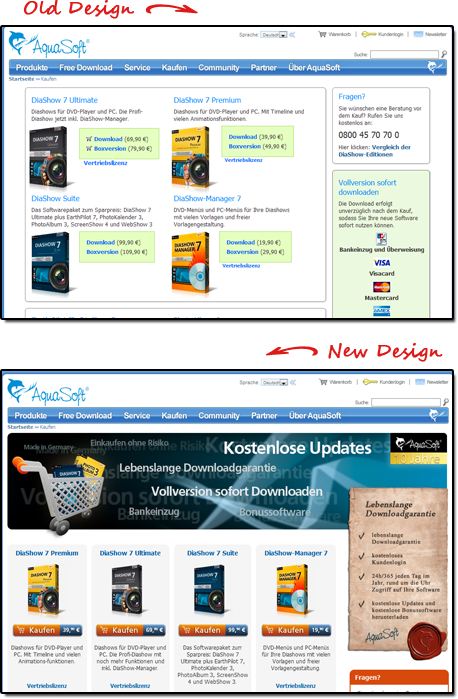
Poza odciążaniem użytkownika od dokonywania licznych wyborów, konwersję podniesie też design pokazujący twoją firmę jako profesjonalną i godną zaufania. Spójrz na poniższe studium przypadku: nowy projekt strony sprzedaży został wzbogacony o elementy budujące zaufanie (pieczęć, gwarancja zwrotu ceny, referencje), a i sam projekt graficzny został lekko zmieniony (kolorystyka, przyciski zamiast linków, layout), co nadało mu profesjonalnego sznytu. Zwróć uwagę, że sprzedaż (nie sama konwersja) wzrosła o 20% tylko pod wpływem zmiany designu. Żadnych nowych produktów, ruchu – tylko optymalizacja konwersji:

(powyżej: zmiana projektu strony sprzedażowej AquaSoft przyniosła 20% wzrost sprzedaży)
Istnieje oczywiście więcej studiów przypadku, w których zmiana designu odegrała kluczową rolę w optymalizacji współczynnika konwersji. Sprawdź te pod poniższymi linkami:
Jak podnieśliśmy konwersję na Voices.com o 400%
Nowy projekt strony głównej Skype.com
Przeprojektowanie strony głównej olimpiady w Vancouver
Rola nagłówka i copy
Wagę nowootrzymanego maila oceniasz po nazwisku nadawcy i po temacie – na tej podstawie podejmujesz decyzję o otwarciu go i przeczytaniu lub odłożeniu na później. Podobnie robi użytkownik trafiający na twoją witrynę: patrzy na design/brand ORAZ na nagłówek. Uwaga użytkowników to najkosztowniejszy zasób w internecie, a użytkownicy inwestują ją właśnie w nagłówek – nie zmarnuj tego.
Spójrz na poniższe studium przypadku: w 37signals przetestowali różne nagłówki, a najlepszy z nich podniósł współczynnik konwersji o 30%.

(powyżej: testowy nagłówek usługi Highrise: 30% wzrost współczynnika konwersji)
Najlepiej wypadł nagłówek “30-day Free Trial on All Accounts” („30-dniowy okres próbny dla wszystkich abonamentów” – przyp. tłum.), a najgorszy okazał się nagłówek “Start a HighRise Account” („Załóż konto na HighRise” – przyp. tłum.). Zauważ, że zwyciężył nagłówek przejrzysty, pozbawiony nonsensu. Użytkownik obecny na podstronie rejestracji wie już przecież, że przyszedł tu założyć konto na HighRise. Z kolei zwycięski nagłówek przekonuje zainteresowanego już wstępnie użytkownika, że rejestracja jest wolna od zobowiązań, bo można skorzystać z 30-dniowego, darmowego okresu próbnego.
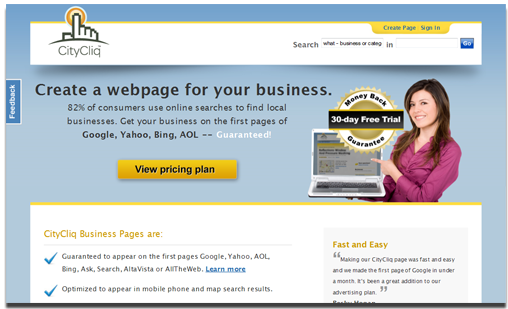
Inny przykład obrazujący wagę nagłówka: CityCliq, startup z branży marketingu lokalnego, przeprowadził testy A/B różnych nagłówków.

(powyżej: testy nagłówków CityCliq: 90% wzrost konwersji)
Przetestowano następujące nagłówki:
- Businesses grow faster online! („Firmy rosną szybciej online!”) – zbyt niekonkretny, poza tym co z tego, że rosną szybciej,
- Get found faster! („Daj się szybciej znaleźć”) – znaleźć gdzie?,
- Online advertising that works! („reklama internetowa, która działa!”) – niezbyt oryginalne,
- Create a webpage for your business („stwórz witrynę dla swojej firmy”) – przejrzyste, zwięzłe i do rzeczy.
Zwycięski nagłówek “create a webpage for your business” precyzyjnie mówi użytkownikowi co CityCliq może dla niego zrobić, nic więc dziwnego, że podniósł konwersję o 90%. Po prostu nie każ użytkownikowi myśleć.
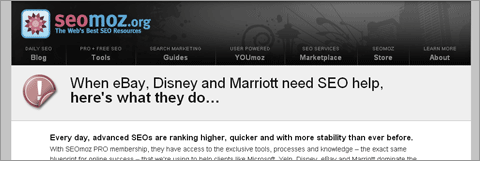
Jeśli nagłówek przykuł uwagę użytkownika, w następnej kolejności spogląda on na treść witryny (tekstową, wideo). To właśnie dlatego połączenie optymalizacji nagłówka i treści okazuje się tak efektywne, jak pokazał to przykład SEOmoz:

(powyżej: Jak Conversion Rate Experts pomogli SEOmozowi zarobić 1 milion dolarów)
Przetestowali różnorodne nagłówki i treści na landing page’u abonamentu Pro. Zauważyli, że najlepsze efekty przyniosło połączenie przykuwającego uwagę nagłówka i treści opowiadającej klarownie o abonamencie Pro (a bez znaczenia okazała się długość tej treści).
Oto lista innych studiów przypadku, które wykazały wagę optymalizacji jednocześnie nagłówka i treści:
- Dustin Curtis, “You should follow me on Twitter here” – wzrost konwersji o 12,8%
- studium przypadku Marketing Experiments Response Capture – trzycyfrowy wzrost konwersji
- SiteTuners: studia przypadków optymalizacji landing page’y
- Toolbar Paid Search Landing Page Test – 73% wzrost pobrań
Rola Call-to-Action
Zatem, zoptymalizowałeś design strony, zoptymalizowałeś nagłówki i treść. Twoi użytkownicy są zainteresowani twoją ofertą i gotowi z niej skorzystać. Niestety, zanim zaczniesz świętować sukces optymalizacji konwersji, musisz pokonać jeszcze ostatnią przeszkodę. Tak, to właśnie call-to-action jest tą ostatnią przeszkodą. Gdybyś, za SEOmozem, chciał uznać call-to-action za element niestotny z punktu widzenia optymalizacji konwersji, przeczytaj poniższe studia przypadku. Pokazują one, że nawet proste testy A/B elementów call-to-action mogą przynieść duży przyrost konwersji.
Mocno zmotywowany użytkownik wypatrzy nawet najgorzej przygotowany button call-to-action. Powinieneś jednak optymalizować witrynę z myślą o zajętym, średniozainteresowanym użytkowniku. Jeśli użytkownik będzie miał trudność z odkryciu twojej oferty, możesz być pewny, że kliknie przycisk „wstecz” (a przycisk ten jest najgorszym wrogiem optymalizacji konwersji).

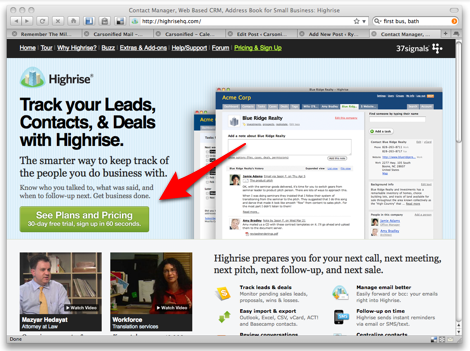
(powyżej: call-to-action w wykonaniu ekipy 37signals: wzrost konwersji o 200%)
Wszędobylski od niedawna przycisk “See Plans and Pricing” („sprawdź abonamenty i cennik”) w wypadku usługi HighRise przyniósł 200% wzrost liczby rejestracji. Przytaczam ten przykład nie dlatego żebyś użył tego tekstu na wszystkich swoich przyciskach – u ciebie mógłby nie zadziałać. Chcę tylko wykazać, że nawet niewielkie pozornie zmiany z obszarze call-to-action mogą mieć duży wpływ na współczynnik konwersji. A najlepsze w call-to-action jest, że można je łatwo testować. Taki test możesz uruchomić w – dosłownie – 5 minut.
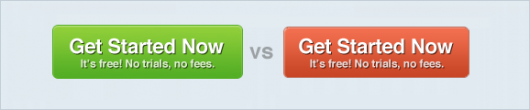
Inną często testowaną rzeczą jest kolor przycisków. Najlepsze są kolory jasne, takie jak czerwień – przyciągają wzrok i kierują na siebie uwagę użytkownika. Przykładowo: Dmix równolegle z testowaniem czy lepszy jest tekst “Signup for free” („Zarejestruj się za darmo”) czy “Get Started Now” („Zacznij teraz”), sprawdzał też, czy lepszy jest przycisk czerwony czy zielony.

(powyżej: Dmix testuje: 72% wzrost konwersji)
Jak więc już wspominałem, w dziedzinie call-to-action niewielkie zmiany mogą przynieść wielkie rezultaty. Spójrz na poniższy przypadek:

(powyżej: strona domowa Soocial: 28% wzrost współczynnika konwersji)
Zwróć uwagę, że tak wielki wzrost konwersji osiągnięto dodając po prostu tekst „It’s free” („za darmo”) obok przycisku. To prosta zmiana, a skoro tak, to dlaczego nie przetestować innych, podobnych? Przecież to banalne, a efekty mogą być zadziwiające.
Poniżej kilka innych studiów przypadku, dowodzących jak zmiany w obszarze call-to-action podniosły współczynnik konwersji:
- Get Feedback v/s Respond Now – 13% wzrost konwersji
- Another Red v/s Green button case study – 21% wzrost konwersji
- RIPT Apparel’s Buy Now button test – 6,3% wzrost sprzedaży
- Firefox Download button test – 3% wzrost liczby pobrań
Co jeszcze możesz zrobić
Powyżej przedstawiłem podstawowe obszary, którymi powinieneś się zainteresować budując własny plan optymalizacyjny. Ogólna zasada jest jedna: klient nie zamierza wkładać wysiłku w zorientowanie się w twojej ofercie i możliwościach skorzystania z niej. Powinieneś zaprojektować cały proces tak, by wszystko było proste i oczywiste, prowadząc użytkownika za rękę od nagłówka, przez treść aż po call-to-action.
Cały czas pamiętaj o jednym: możesz przeczytać multum studiów przypadku i nauczyć się na pamięć wszystkich moich rad, ale nie unikniesz kreatywnego myślenia. Optymalizacja musi być dostosowana do twojej konkretnej witryny, z jej konkretnym audytorium i konkretnymi celami. Klucz do wysokiej konwersji to ciągłe eksperymenty i testy.
[źródło: Lessons Learned from 21 Case Studies in Conversion Rate Optimization]

 6 min
6 min 

 Warszawa
Warszawa










Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 29–30 października 2025 roku.
Zapoznaj się także z ofertą organizowanych przez nas szkoleń z zakresu marketingu.
Fajne. Szkoda tylko, że małe firmy nie są w stanie sobie pozwolić na wynajęcie kogoś do optymalizacji takiego czegoś. Szczególnie, że aby wycisnąć max z klienta (przynajmniej w Polsce) odrazu wmawia się, że trzeba od razu zmienić całą stronę www itp.
A samemu testowanie może zmienić stronę w jeszcze większą masakrę jak nie wie jak to się powinno robić. Więc wychodzi na to że pozostaje trwać przy kiepskich stronach i liczyć na cud…. Eh :/
Swietny artykul. Przydalby sie do przekonywania klientow ze warto inwestowac w elegancki, przejrzysty design :)
świetne