Testy A/B to potężne narzędzie. Jak to z potężnymi narzędziami bywa, trzeba się nimi dobrze posługiwać – tylko wtedy przynoszą korzyści i nie szkodzą. Dzięki testom A/B można w łatwy sposób odpowiedzieć na pytanie: czy nowa wersja strony jest lepsza, gorsza, czy zupełnie nie wpływa na konwersję?
Kluczowe pytania w testach to: jakie zmiany testować, tak by już na starcie mieć większe prawdopodobieństwo sukcesu? Jak dzięki mniejszym (i tańszym!) zmianom osiągać zdecydowanie lepsze wyniki niż dotychczas?
Odpowiedzi na te pytania można znaleźć, wykonując trzy kroki przed rozpoczęciem testów
Fakt – dobrze zastosowane testy A/B są bardzo skuteczne
Około 44% biznesów przeprowadzatesty A/B po to, by zwiększyć konwersję. Zainteresowanie tego typu badaniami ciągle rośnie. Aż 98% firm uważa testy A/B za wartościową metodę podnoszenia konwersji.
Testy A/B dobrze wpisują się w nurt opierania wszystkich decyzji biznesowych i projektowych na potwierdzonych danych – tzw. metric-driven design. Innymi słowy, jest to metoda polegająca na wprowadzaniu tylko tych zmian, które mają faktyczny, mierzalny wpływ na metryki, np. konwersję. I to naprawdę działa. W 2013 roku 70% biznesów, które przeprowadzały testy A/B, zwiększyło konwersję.
Testować można praktycznie wszystkie rodzaje stron i serwisów, w których liczy się konwersja – liczona w pieniądzach, zapisach do newslettera, liczbie wypełnień formularza kontaktowego itd. Testują potężni (Google – 7000 testów rocznie), ważni (dzięki testom A/B Obama zebrał 60 milionów donacji więcej w kampanii prezydenckiej), ale też mniejsze i większe serwisy e-commerce’owe.
Testy A/B opierają się na genialnie prostej zasadzie – chcesz coś zmienić na stronie? Sprawdź to. Jeśli strona ze zmianami działa lepiej – zastąp nią oryginał. Dodatkowo, całą sprawę ułatwia prostota dostępnych na rynkuwyspecjalizowanychnarzędzi.
Powstaje jednak kluczowe pytanie…
Co testować?
Dwie podstawowe – aczkolwiek błędne – strategie generowania pomysłów na testy A/B to:
- Wymyślanie ich w zespole – brainstorming i intuicja,
- Kopiowanie zmian, które sprawdziły się gdzie indziej – studia przypadków oraz uniwersalne artykuły typu “najlepsze porady”.
To bardzo naiwne rozwiązania, z małą szansą na wygenerowanie jakichkolwiek pozytywnych efektów. Średnio tylko jeden na osiem testów A/B dostarcza rozstrzygających wyników i prowadzi do wprowadzenia większych zmian na stronie.
Do generowania pomysłów na testy warto podejść pragmatycznie – opierając je na wiedzy o zachowaniach, potrzebach i intencjach naszych użytkowników. Wiedzy opartej o twarde, mierzalne dane.
Brzmi strasznie, ale wcale takie nie musi być. Warto spróbować przeprowadzić testy, ale powinno się także zrobić trzy kroki przed przystąpieniem do nich.
Krok 1: Mierz – które obszary warto zmieniać?
Pierwszym etapem tworzenia skutecznego testu A/B jest wybranie potencjalnie najbardziej korzystnych obszarów – stron i procesów – na poprawie których najwięcej można zyskać.
W praktyce wykorzystuje się do tego różnego rodzaju dane ilościowe – dane o ruchu w serwisie, historię zamówień, dane o wyszukiwaniach na stronie, statystyki działu wsparcia klienta, itd.
Na to, które obszary najlepiej testować w pierwszej kolejności mają wpływ trzy główne czynniki:
- łączny ruch na stronie,
- aktualny poziom konwersji,
- możliwa, potencjalna zmiana w konwersji.
Do testów warto wybierać strony mające mają możliwie największy potencjał do poprawy, czyli te, których nawet niewielka poprawa przyniesie namacalne efekty.
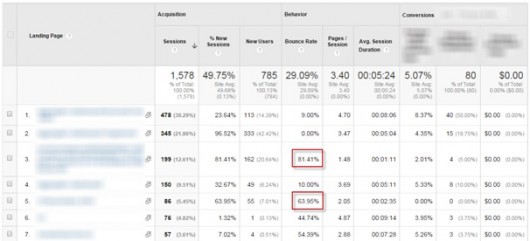
Warto również sprawdzić, na jakich stronach występuje wysoki bounce rate (użytkownicy trafiają na stronę i nie przechodzą dalej) i gdzie użytkownicy spędzają relatywnie mało czasu. Strony te mogą okazać się dobrymi kandydatami do poprawy. Przydatny okaże się tu raport Landing Pages z Google Analytics.

Raport Landing Pages w Google Analytics
W Google Analytics warto również prześledzić ścieżkę użytkowników w procesie koszykowym np. przy pomocy raportu Goal Flow – na jakich etapach najwięcej osób rezygnuje? Jeśli proces ten ma warianty – który z nich jest najrzadziej finalizowany?
Warto też spojrzeć na problem przez pryzmat innych potrzeb biznesowych, zastanówmy się chociażby, które strony są najważniejsze np. ze względów wizerunkowych?
Warto też zastanowić się, czy nie powinniśmy przeprowadzić optymalizacji stron, na których co prawda sumarycznie jest mniejszy ruch, ale jest on bardziej wartościowy ze względu np. na jego źródło pochodzenia, przez co te strony mogą generować większe zyski.
Po ukończeniu tego kroku, powinniśmy wiedzieć jakie podstrony warto testować. Kolejne etapy to próba znalezienia odpowiedzi na pytanie: co (jakie ich elementy) warto testować?
Krok 2: Słuchaj – co mówią użytkownicy?
Wiesz już, które strony nie działają tak dobrze, jak by mogły. Pozostaje pytanie: dlaczego? Wiedza na temat problemów, potrzeb i intencji użytkowników(z ang. “Voice of Customer”) pozwoli Ci znaleźć odpowiedź na to pytanie. Warto jej szukać u samego źródła – czyli u odwiedzających.
Trzeba zadawać pytania, ale przede wszystkim – słuchać. Chodzi tu o zbieranie jakościowych danych: nie potrzebujesz dużej liczby potwierdzeń, chodzi bardziej o ogólny obraz sytuacji i o zrozumienie przyczyn występowania problemów, na podstawie ograniczonej liczby obserwacji.
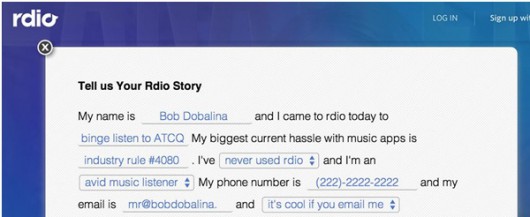
Warto rozmawiać z użytkownikiem bezpośrednio, np. podczas wywiadów. Możesz robić to również przez telefon lub Skype. Do rekrutacji użytkowników wprost ze strony możesz posłużyć się narzędziami takimi jak np. Ethnio.

Przykład pop-up’u generowanego przez narzędzie Ethnio
W ten sposób będziesz w stanie rozmawiać z użytkownikami podczas ich wizyty na Twojej stronie, co jest bardzo ważne – będą oni od razu w kontekście i nie będą potrzebowali czasu na przypomnienie sobie twojej witryny.
Duże możliwości dają równieżróżnego rodzaju ankiety. Warto jednak pamiętać, by były one jak najkrótsze, po to, by nie męczyć ich uczestników.
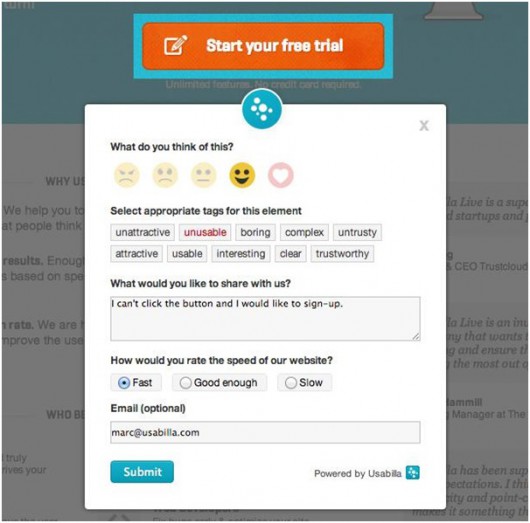
Na potrzeby testów A/B chcemy dowiedzieć się jak najwięcej o potencjalnych problemach związanych z konkretnymi elementami interfejsów. Można to tego użyć narzędzi typu Usabilla Live, które pozwalają użytkownikom w łatwy sposób klikać na elementy strony i je komentować.

Usabilla Live pozwala odwiedzającym stronę na wybranie i skomentowanie jej elementów.
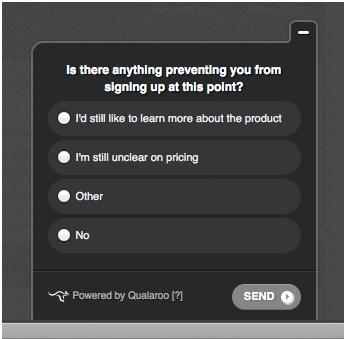
Dobrym pomysłem jest również zadawanie użytkownikom pytań wprost na stronie. Można to zrobić przez umieszczenie na stronach mikroankiet, takich jak Qualaroo, WebEngage, Survicateczy FeedbackDaddy.

Qualaroo pozwala tworzyć mikro ankiety wyświetlane użytkownikom z boku ekranu.
Tego typu narzędzia są proste i szybkiezarówno dla pytającego, jak i odpowiadającego. W ciągu kilku minut pozwalają zadać pytanie i najczęściej w ciągu kilku godzin uzyskać odpowiedzi użytkowników.
Gdy użytkownicy zbyt szybko uciekają ze strony, warto spytać dlaczego. Serwisy tego typu często potrafią wykryć moment, w którym użytkownik chce wyjść (np. klikając “x”) i zanim to nastąpi wyświetlić mu odpowiedni komunikat. Metoda ta dobrze sprawdza się w uszczelnianiu procesu koszykowego – pozwala uzyskać odpowiedź na fundamentalne pytanie – dlaczego użytkownik nie dokonał zakupu?
Warto pytać również użytkowników, którzy dokonali zakupu – co sprawiało im największe trudności? Narzędzia te, dobrze użyte, potrafią stanowić potężne wsparcie dla przeprowadzania dobrych testów A/B.
Nie można też zapominać o kopalni wiedzy o użytkownikach – działach obsługi, wsparcia technicznego i sprzedaży. To oni mają na co dzień bezpośredni kontakt z użytkownikami twojej strony lub produktu. Warto czerpać od nich wiedzę i wykorzystywać ją do zrozumienia problemów użytkowników.
Posiadając zebraną w ten sposób wiedzę, jaśniejsze będzie dla ciebie, co warto zmieniać na poszczególnych stronach. Być może nawet zaczynają pojawiać ci się pomysły na to, jakie zmiany wprowadzać. Ze szkicowaniem poprawek warto się jednak jeszcze wstrzymać.
Krok 3: Obserwuj – co robią użytkownicy?
Użytkownicy nie powiedzą ci wszystkiego – warto zobaczyć to na własne oczy. Obserwacja użytkowników Twojej strony pozwoli ci lepiej zrozumieć, w jakiś sposób zachodzą wymieniane przez nich wcześniej problemy. Dodatkowo możesz odkryć część przeszkód, o których nie wspominali(lub w ogóle sobie ich nie uświadamiali).
Parafrazując Davida Ogilviego, ludzie „nie myślą tego, co czują, nie mówią tego, co myślą, i nie robią tego, co mówią”.
W jaki sposób obserwować użytkowników? Dobrze sprawdzają się moderowane testy użyteczności. W dużym skrócie, spotykamy się z użytkownikiem, prosimy go o wykonanie kilku, ustalonych wcześniej zadań na Twojej stronie, siadamy z boku i… obserwujemy. Sesję warto nagrywać lub przynajmniej dać możliwość reszcie zespołu oglądać ją na żywo z drugiego pokoju. Oglądanie własnych użytkowników często otwiera oczy – zarówno programistom, marketerom, jak i zarządowi. Testy użyteczności są również kopalnią wiedzy potrzebnej do przeprowadzenia testów A/B.
Co jednak zrobić, gdy nie możemy sobie pozwolić na wynajęcie agencji do profesjonalnego i sprawnego przeprowadzenia rekrutacji uczestników i badań z ich udziałem naszej strony? Można próbować zrobić testy własnymi siłami, metodami “partyzanckimi”. Często jednak głównym problemem jest brak czasu. Warto przemyśleć użycie szybkich, zdalnych testów z użytkownikami przy pomocy np. UserTesting, TryMyUI lub polskiej Uxerii. Na czym one polegają? Również przygotowujemy zadania dla użytkowników do wykonania na stronie, jednak nie jesteśmy obecni podczas ich wykonywania – użytkownicy biorą udział w badaniu samodzielnie, przed własnymi komputerami (lub telefonami). Nagrania ekranu i z kamerki użytkownika dostajemy zaraz po ich ukończeniu.

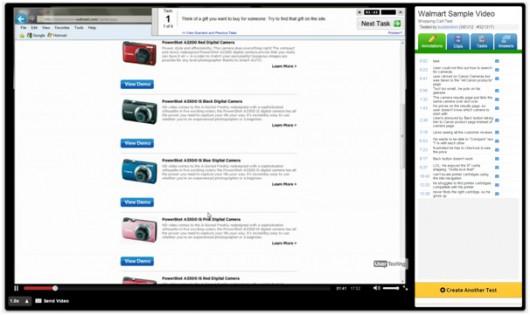
UserTesting pozwala zdalnie nagrywać zadania wykonywane przez uczestnika badania
Sesje mogą odbywać się jednocześnie, co znacznie skraca czas, w którym uzyskujemy potrzebne nam dane.
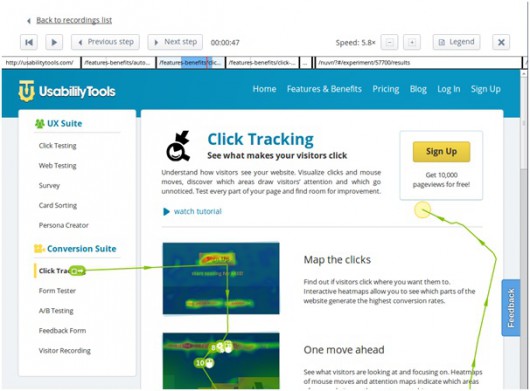
Wiedzę o zachowaniach użytkowników potrzebną do testów A/B można szukać również innymi sposobami. Istnieją dziesiątki serwisów pozwalających automatycznie zbierać takie dane, przez proste podpięcie skryptów pod stronę. Wśród nich wymienić można: ClickTale,UsabilityTools,CrazyEgg, MouseFlow, SessionCam, PTengine, LuckyOrange, HotJar…
Umożliwiają one zbieranie praktycznie każdej informacji o zachowaniach użytkowników na Twojej stronie – od kliknięć, tapnięć, scrolli, ruchów myszki, przez szczegóły użycia poszczególnych pól formularza, aż po wykrywanie pojedynczych błędów Javascriptu.

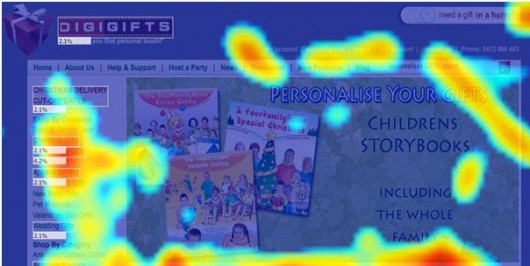
Przykład heatmapy z ClickTale

Nagranie sesji użytkownika w UsabilityTools

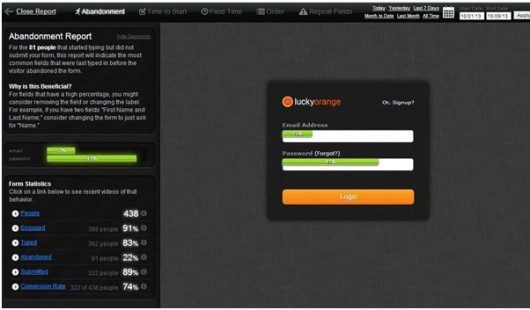
Statystyki formularza w LuckyOrange
Dzięki tego typu narzędziom odkryjesz:
- wzorce poruszania się i przeglądania konkretnych stron,
- czy odwiedzający z różnych źródeł zachowują się inaczej niż reszta,
- które treści przyciągają najwięcej uwagi,
- które przyciski na stronie są najchętniej klikane,
- które fragmenty tekstu są najtrudniej rozumiane,
- gdzie użytkownicy popełniają błędy, korzystając ze strony,
- które elementy są ignorowane i powinny zostać usunięte lub przeniesione,
- czym różni się przeglądanie stron długich i krótkich,
- jak skuteczne są treści powyżej i poniżej „linii zgięcia”,
- które pola formularza są najbardziej problematyczne – gdzie popełniane są błędy i tracony jest czas?
Warto poznać możliwości tego typu narzędzi – mogą one w znacznym stopniu pomóc zrozumieć zachowania użytkowników i wypracować najtrafniejsze hipotezy do testów A/B.
To kiedy te testy?
Dopiero wyposażeni w wiedzę o użytkownikach możemy zaczynać tworzenie testów A/B. Mierząc, pytając i obserwując, dowiedziałeś się, gdzie, co i jak najlepiej zmieniać, by osiągnąć jak najlepsze wyniki.
Wiedza ta pozwoli Ci zadać sobie dobre pytania i na ich podstawie sformułować hipotezy do testów.
Po co użytkownicy weszli do Twojego serwisu? Czy znaleźli to, po co przyszli? Dlaczego nie skonwertowali?
Dobra hipoteza powinna składać się z trzech części:
- Co chcemy zmieniać?
- Jakich efektów oczekujemy?
- Dlaczego tak sądzimy?
Przykład: Przesuniemy formularz kontaktowy powyżej linii zgięcia. Przewidujemy, że więcej osób z niego skorzysta i zapyta o wycenę naszych usług; obecnie część użytkowników może go w ogóle nie zauważać – do miejsca, w którym się on znajduje, przewija stronę tylko X% odwiedzających.
Test A/B to teraz po prostu weryfikacja Twoich dobrze udokumentowanych przypuszczeń. Twoje testy mają realną szansę przynieść widoczne wyniki nawet wtedy, jeśli testowane poprawki wydają się niewielkie. A co, jeśli okaże się, że zmodyfikowana wersja strony nie jest bardziej skuteczna? Po prostu hipoteza okazała się nieprawdziwa – obaliłeś/aś postawione wcześniej założenie, ale co najważniejsze – przeprowadzony test dołożył kolejną cegiełkę do bazy bezcennej wiedzy, którą budujesz o Twoim serwisie i jego użytkownikach.
Przedstawiony schemat trzech kroków badań poprzedzających testy A/B to pragmatyczny, iteracyjny proces stabilnych wzrostów konwersji, poprawy Usability i User Experience. Warto wprowadzić go do praktyki Twojej organizacji. Nie ważne, czy prowadzisz sklep internetowy, czy rozkręcasz inny biznes internetowy. Testy A/B pozwolą Ci nadgonić konkurencję i/lub uzyskać nad nią przewagę.
Prowadzenie testów możliwe jest nawet wtedy, jeśli brakuje ci czasu lub zasobów – warto wykorzystywać szybkie, zdalne metody, lub zatrudnić agencję, która profesjonalnie przeprowadzi ten proces za ciebie. Nie trzeba tu ryzykować – dobre agencje uzależnią cenę swoich usług od procentowego wzrostu konwersji, jaki wygenerują – masz gwarancję wyników.
Badania i dane uzyskane z testów to podstawa dobrze działających biznesów. Czy znaczy to jednak, że testować można tylko zmiany, które wynikły z badań? Nie zawsze! Nie okłamujmy się – nie wszystko musi wyniknąć z badań i opierać się na twardych danych. To, że powinna o nie być oparta większość testów, nie znaczy, że od czasu do czasu nie warto przetestować czegoś zupełnie ,,odjechanego”, niestandardowego, bazując tylko na swojej intuicji. Testy A/B są jak gra – nie zawsze jesteśmy w stanie wszystko przewidzieć. Warto jednak, by nie były to ciągle gry czysto hazardowe – nie warto strzelać w ciemno.
Podsumowując
Przeprowadzając testy A/B tylko według swojej intuicji, z dużym prawdopodobieństwem zmarnujesz sporo czasu i pieniędzy. Pomysły i hipotezy do testów powinny bazować na wiedzy zdobytej z wcześniejszych badań. Przed testami A/B warto zdefiniować, gdzie i jakie zmiany na stronie przyniosą najlepsze efekty. By wypracować pomysły na zmiany, warto pytać i obserwować użytkowników – można to robić na wiele sposobów, w tym zdalnie, przez Internet. Taki pragmatyczny proces pozwoli Ci regularnie, stabilnie zwiększać konwersję i rozszerzać wiedzę o swoim biznesie i jego klientach.

 10 min
10 min 

 Online
Online









Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 16–18 kwietnia 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!
Z kolei jeśli chcesz mieć dostęp do całej wiedzy sprawny.marketing w jednym miejscu, subskrybuj platformę premium.sprawny.marketing.
Marcin, dzięki za wzmiankę o Survicate!
@Filip: Dzięki za komentarz! Chodzi o uczestników ankiety E-consultancy w 2013 roku. W na podlikowanej stronie* wykres w sekcji „How valuable do you find the following methods for improving conversion rates?”.
Może faktycznie warto by to uszczegółowić, bo wiedza ogółu o testach A/B pewnie jest zdecydowanie niższa.
* https://econsultancy.com/blog/64095-100-amazing-stats-from-econsultancy-s-2013-reports
Bardzo dobry artykuł, trzeba szerzyć wiedzę na temat testów A/B!
Dzięki za świetny artykuł.