Jeśli szukasz pomysłu na nadanie rozpędu Twojej strategii w mediach społecznościowych , prawdopodobnie wiesz już dużo o korzyściach płynących z używania obrazów.
A ile wiesz tak naprawdę o tworzeniu grafik, które są najchętniej udostępniane?
Okazuje się, że są tony przydatnych porad, stworzonych w oparciu o badania, które dają wskazówki dotyczące tego, jak tworzyć chętnie udostępniane grafiki – idealne kolory, czcionki, tekst i więcej. Cała masa wiedzy z dziedziny projektowania, psychologii i Internetu stworzona po to, aby zdobyć więcej udostępnień i zaangażowania.
Kiedy dobrniesz do końca tego artykułu, będziesz w pełni świadomy, jak tworzyć obrazy, które sprawią, że Twoi czytelnicy nie będą mogli się oprzeć ich udostępnianiu. A wszystko to podparte badaniami i nauką.

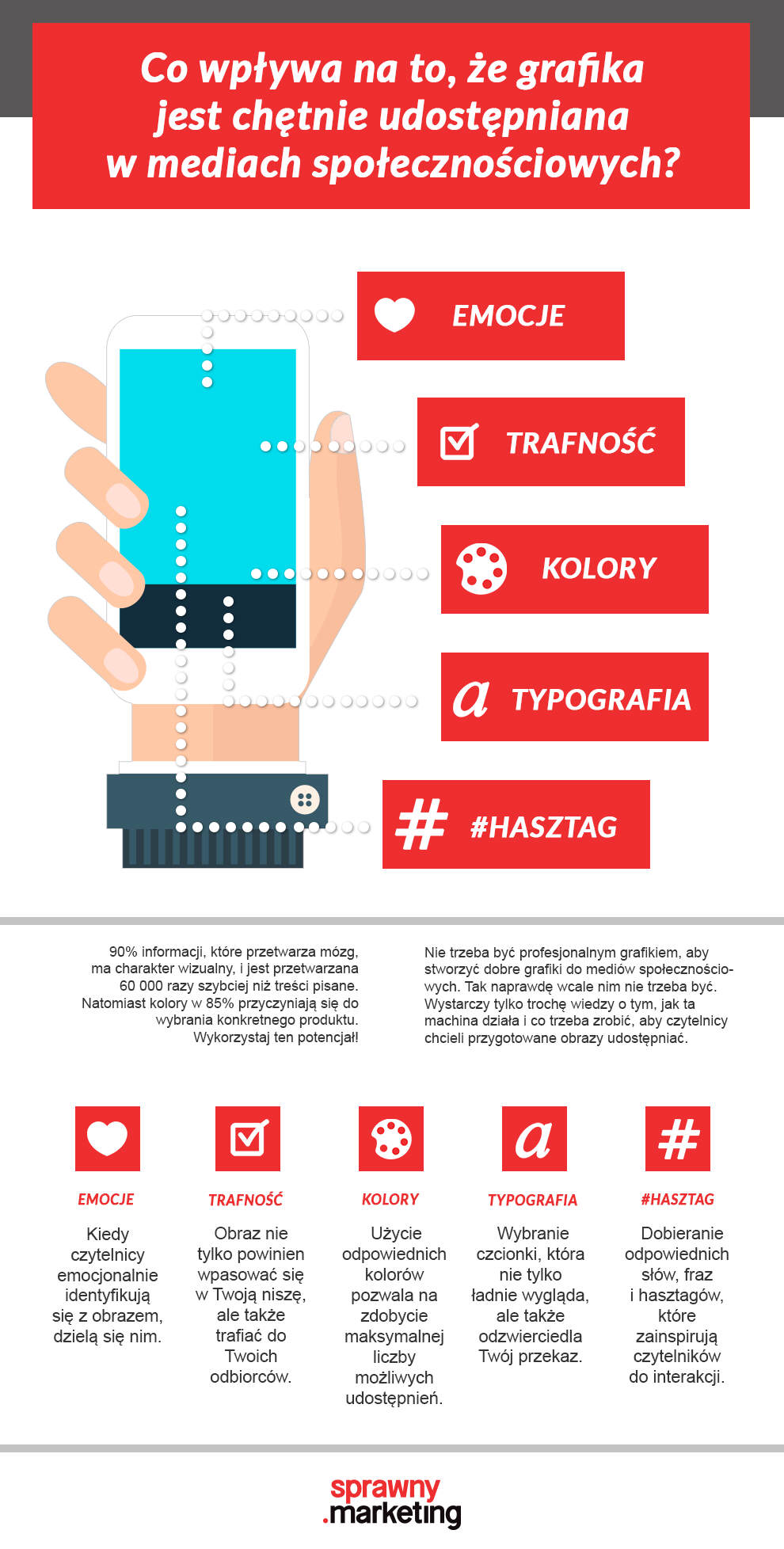
Co wpływa na to, że grafika jest chętnie udostępniana w mediach społecznościowych?
Taka grafika musi zawierać 5 komponentów:
- Emocje: kiedy czytelnicy emocjonalnie identyfikują się z obrazem, dzielą się nim.
- Trafność: obraz nie tylko powinien wpasować się w Twoją niszę, ale także trafiać do Twoich odbiorców.
- Kolory: użycie odpowiednich kolorów pozwala na zdobycie maksymalnej liczby możliwych udostępnień.
- Typografia: wybranie czcionki, która nie tylko ładnie wygląda, ale także odzwierciedla Twój przekaz.
- Hasztagi i tekst: dobieranie odpowiednich słów, fraz i hasztagów, które zainspirują czytelników do interakcji.
Z tego artykułu dowiesz się, jak możesz skorzystać z tych elementów i jak należy je ułożyć, aby stworzyć najlepsze grafiki dla portali społecznościowych, jakie potrafisz.

1. Emocje
Twórz epickie treści (albo nikt nie będzie ich udostępniał)
Zanim rozwinę myśl, jest jedna rzecz, którą muszę się podzielić:
Musisz traktować swoje obrazy jak treści.
I nie jako jakąś tam treść. Mam na myśli treść epicką, która wniesie mnóstwo wartości do życia Twojego czytelnika. Bo jest to jedyny rodzaj treści, jakie ludzie udostępniają, prawda?
Jeśli tworzysz obrazy, ponieważ masz taką potrzebę i bez przemyślenia umieszczasz je w aktualnościach – mijasz się z celem.
Twoje obrazy powinny:
- Być podparciem dla tego, o czym piszesz
- Przedstawiać statystyki
- Przedstawiać cytaty, które można łatwo udostępnić na Twitterze
- Dodawać głębi
- Być czymś więcej niż treści pisane
Upewnij się więc, że obrazy, których używasz lub które tworzysz, nie są tylko po to, by być. Traktuj je jak treści i przywiązuj wielką wagę do tego, co na nich umieszczasz.
Co sprawia, że obraz niesie za sobą ładunek emocjonalny (aż chcesz się nim podzielić)?
Emocje są największą częścią układanki zwanej udostępnianiem. Są siłą napędową wszystkich pięciu punktów z listy wymienionej powyżej – należy im więc poświęcić dużo uwagi. Co sprawia, że obraz wzbudza emocje?
Jak się okazuje, jest kilka czynników:
- Kolor:Badania nad sztuką abstrakcyjną pokazały, że sposób, w jaki kolor jest stosowany w różnych częściach grafiki odpowiada za wzbudzone emocje. Na przykład, czarny wywołuje emocje bliższe rozpaczy, z kolei jasne kolory wzbudzają radość i szczęście.
- Wybór czcionki: O tym dowiesz się więcej w paragrafie czwartym.
- Złożoność: Nie chodzi o złożoność projektów – bardziej to drugie – o złożoność emocjonalną. Badania pokazują, że im więcej emocji wzbudza Twoja grafika, tym większe prawdopodobieństwo, że osiągnie wirusowy zasięg.
- Pokazanie jednej z tych pięciu rzeczy: W badaniach opublikowanych na Harvard Business Review przeanalizowano, co sprawia, że kampanie marketingowe oraz obrazy w nich użyte tak szybko się rozprzestrzeniają w Internecie. Odkryto, że podziw, zainteresowanie, spokój, zdumienie i zdziwienie były najczęściej udostępnianymi emocjami.
Proste projekty, wielkie emocje
Nie trzeba być profesjonalnym grafikiem, aby stworzyć dobre grafiki do mediów społecznościowych. Tak naprawdę wcale nim nie trzeba być. Zajmowałem się kontem na Twitterze przez miesiące, nie mając nawet przez minutę żadnych gotowych kreacji pod ręką.
Wystarczy tylko trochę wiedzy o tym jak ta machina działa i co trzeba zrobić, aby czytelnicy chcieli przygotowane obrazy udostępniać.
Po pierwsze, nie ma magicznego szablonu, którego użycie gwarantuje podbicie Internetu. Przynajmniej nie w momencie obecnego badania. Jest jednak zasada w projektowaniu, która może zdziałać cuda, jeśli się ją wbije dobrze do głowy.
Prostota.
Psychologia projektowania pokazuje, że ludzie najlepiej reagują i najchętniej angażują się wtedy, kiedy obrazy i logotypy są rozmieszczone w prosty i przejrzysty sposób. Jest to spowodowane tym, że ludzie zalani są zbyt dużą ilością informacji. Może być to dla nich przytłaczające i sprawia, że chcą się „wyłączyć”.
Badanie dotyczące ostrzeżeń na temat palenia wykazało, na przykład, że kiedy palaczom pokazano zbyt dużo obrazów lub negatywnych informacji, byli oni bardziej skłonni do palenia, ponieważ zwracali na obrazu mniejszą uwagę.
Zasadniczo proste projekty przebijają się przez szum informacyjny i są łatwiejsze do przeprocesowania.
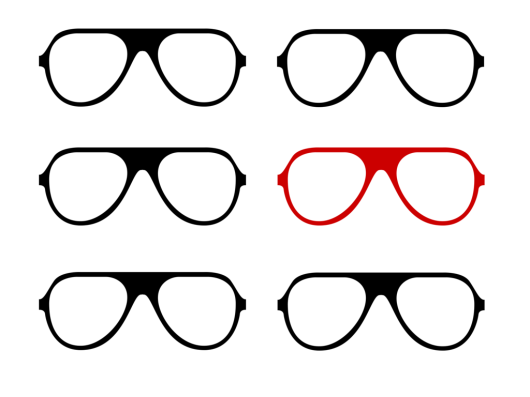
Która z tych grafik jest łatwiejsza dla ciebie do przetworzenia i wywiera większe wrażenie?
Ta:

Czy ta:

Druga, prawda? Banał. Przejrzystość i prostota się wybija. Dwa kolory, jedna czcionka i to wszystko.
Nie można też przyczepić się do przekazu. Przebija się prosto przez szum i trafia do serc (i umysłów) czytelników.
Jeśli spojrzysz na większość artykułów pod względem najczęściej udostępnianych obrazów–jak na przykład ten z Jeff Bullas – wszystkie typy obrazów łączy właśnie prostota.
Nie trzeba daleko szukać, aby zobaczyć to także w zastosowaniu. Wystarczy szybki rzut oka na Twittera bloga Buffer, aby zobaczyć, że proste, przejrzyste, świeże projekty mają mnóstwo udostępnień.

Poniżej znajdziecie kilka łatwych zasad dotyczących tego, jak tworzyć proste i wzbudzające emocje obrazy:
- Mniej znaczy więcej:Nie pozwól, aby czytelnicy nie wiedzieli, na co spojrzeć.
- Skup się na przejrzystości:Czy przekaz jest łatwy do wychwycenia?
- Postaw na dużo białej przestrzeni:Jeśli masz wątpliwości, czy czegoś nie dodać, lepiej zostaw, jak jest. Pusta przestrzeń nie jest zmarnowana, właściwie może nadać obrazom więcej wyrazu.
- Kilka filtrów i efektów: Im mniej użyjesz filtrów i efektów specjalnych, tym lepiej.
- Nie obawiaj się użyć gotowego szablonu: Aplikacje jak Share As Image i Canva dostarczają wielu szablonów, których możesz zastosować w swoim projekcie
Warto też znać rozmiary obrazu dla każdej platformy społecznościowej, na którą chcesz wstawić grafikę. Istnieje też wspaniały i na bieżąco aktualizowany przewodnik tutaj.
2. Trafność
Wybór odpowiedniego obrazu
Trafność jest ważna w content marketingu. Upewnij się, że to, co robisz, pasuje do tego, dla kogo to robisz. Ale jest to szczególnie ważne, kiedy wybierasz właściwy obraz.
Pozwól mi wyjaśnić:
90% informacji, które przetwarza mózg, ma charakter wizualny, i jest przetwarzana 60 000 razy szybciej niż treści pisane. Oznacza to, że kiedy mózg najpierw widzi obraz, próbuje połączyć to, co widzisz, z tym, co powinieneś widzieć.
Czyli: Twój mózg sprawdza, czy ta grafika ma sens.
Jeśli Twój obraz nie pasuje do Twojej:
- marki
- niszy
- aktualności
wtedy odwrócisz uwagę swoich czytelników od grafiki i przycisku udostępniania i skierujesz ją na kolejny post w ich aktualnościach na profilu.
Wyróżniające się obrazy, które nie mają sensu, powodują zatrzymanie na nich wzroku czytelnika, nie oznacza to jednak, że zostaną udostępnione. Dlatego czytasz ten artykuł, prawda?
Chciałbym, abyś pomyślał bardziej przewrotnie na temat doboru obrazu. Zamiast pytać standardowo: „Jaki sens udostępniania tego?”, chcę, abyś pomyślał:
„Czy moi czytelnicy zobaczą sens udostępniania tego?”
Może wydawać się, że to tylko mała zmiana, ale sprowadza się ona do dużej różnicy w tym, jak będziesz postrzegać obrazy. Będziesz musiał rozważyć, jak dana grafika będzie postrzegana przez zarówno Twoją społeczność, jak i społeczność Twoich fanów.
Aby wyczuć, co jest istotne, a co nie, musisz zrobić rozeznanie w swojej niszy i wśród autorytetów, które często udostępniają grafiki. A także wśród grafik, które udostępniają ich obserwujący.
Poświęć kilka minut na takie ćwiczenie:
- Wejdź na Twittera
- Znajdź pięć autorytetów ze swojej branży (lub wśród konkurencji)
- Zobacz, jakie obrazy, które udostępniają, są udostępniane dalej.
- Zwróć uwagę, jaki element wspólny mają te grafiki.
- Pomyśl, jak mogą się one wpasować do Twoich treści.
Co jeśli, nasza marka nie jest wizualna?
Dobre pytanie.
Co, jeśli, to, co liczy się jako wartościowe dla firmy, nie może być odzwierciedlone na fotografii? Jest jednak jedna rzecz, która łączy Ciebie i Twoich czytelników:
Jesteście ludźmi.
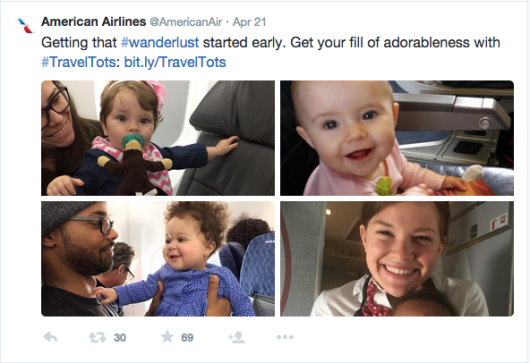
Weźmy, na przykład, aktualności na Twitterze linii lotniczych the American Airlines, @AmericanAir. Nie ma zbyt wiele rzeczy, które są wizualnie powiązane z tą tematyką, ale ludzie używają ich usług każdego dnia.
Dlaczego więc nie robić im zdjęć, kiedy świetnie się bawią na pokładzie?

Trafność oznacza, że Twój obraz ma sens dla czytelnika. Jeśli jesteś jednak firmą, dla której trudno znaleźć wizualną reprezentację tego, co robi, znajdź alternatywę w postaci osób, które pokazują, jak korzystają z Twoich usług.
Czy obrazy abstrakcyjne dobrze się sprawdzają?
Obrazki abstrakcyjne – trafiające w sedno poprzez swoją reprezentację – są często używane w mediach społecznościowych. Buffer, na przykład, często ich używa w swoich aktualnościach.
Ale czy trafiają one do odbiorców?
Odpowiedź brzmi: zależy od tego, jaki cel chcesz osiągnąć.
Tak jak Kevan omawiał to w swoim artykule na temat tworzenia treści wizualnych na Twittera, abstrakcyjne grafiki nadal mogą mieć wpływ na liczbę udostępnień i zaangażowanie, ponieważ każdy obraz jest lepszy niż brak jakiejkolwiek grafiki. Ale tak jak widziałeś wcześniej, proste projekty dają największy oddźwięk.
Jeśli więc tylko chcesz zwiększyć zaangażowanie i zwrócić uwagę na konkretny temat, możesz używać dowolnych abstrakcyjnych grafik.
Jeśli jednak chcesz osiągnąć maksimum zaangażowania i udostepnień, najlepiej zdecydować się na oczywistą grafikę, lub prosty, łatwy do przetworzenia projekt graficzny, tak, aby czytelnik mniej pracy włożył w zrozumienie tego, co chcesz przekazać.
Wartość jest pojęciem względnym…
Kilka tygodni temu poszedłem do teatru, żeby obejrzeć spektakl komediowy. Występujący na scenie rozebrali na części gatunek komedii, który istnieje od wieków – od jaskiniowców po Chrisa Rocka i opowiadali o tym, co sprawia, że komedia jest zabawna. W połowie spektaklu powiedzieli coś, co zapadła mi głęboko w pamięć:
“Nie chodzi o to, co Ciebie bawi, chodzi o to, co bawi Twoją publiczność”
To samo dotyczy treści i obrazów, które tworzysz. Nie chodzi o to, co Ty byś udostępnił, chodzi o to, co udostępnią potem Twoi czytelnicy.
Kiedy wybierasz lub tworzysz grafiki, zadaj sobie pytania:
- Co pasuje do mojej niszy?
- Czy pasuje to do mojej marki?
- Czy łatwo to zrozumieć?
- Czy moi odbiorcy to udostępnią?
Jeśli odpowiesz tak na wszystkie te pytania – grafika jest trafna, a Twoi odbiorcy na nią zareagują.
3. Kolory
3 kolory, których potrzebujesz, żeby zdobyć najwyższą liczbę udostępnień
[Tweet „Według Neila Patela kolory w 85% przyczyniają się do wybrania konkretnego produktu. „]
W kolorach drzemie siła.
Według Neila Patela, tak naprawdę kolory w 85% przyczyniają się do wybrania konkretnego produktu. Rzucając też okiem na moją domową biblioteczkę, stwierdzam, że ponad połowa książek, które kupiłem pod wpływem impulsu, ma pomarańczowy na okładce – kolor, który wywołuje emocje impulsywne.
Przeprowadzonych zostało wiele badań dotyczących tego, jak kolory wpływają na osoby z różnych krajów i kultur, lub jak mogą one wesprzeć przedstawiane tezy.
Na przykład tutaj znajdziecie świetną infografikę na temat wpływu różnych kolorów na ludzi z różnych części świata.
Jednak mało dotychczas było wiadomo o tym, jak kolory wpływają na chęć udostępniania grafik.
Do teraz.
Badanie przeprowadzone niedawno przez Georgia Tech, w którym zanalizowano ponad 1 000 000 obrazów z platformy Pinterest, zamieszczonych w latach 2009 – 2011, pod względem trendów w kolorach w korelacji ze współczynnikiem udostępnień. Wyniki?
- Czerwony, fioletowy i różowy inspirowały do udostępniania
- Zielony, czarny, niebieski, oraz żółty zniechęcały użytkowników do udostępniania
Przyczyna leży w tym, że te trzy kolory — czerwony, fioletowy, różowy – kojarzą się z emocjami instynktownymi tj. porażką, czy seksualnym uniesieniem, zarówno wśród mężczyzn, jak i wśród kobiet.
Kiedy następnym razem będziesz tworzyć grafikę, pamiętaj, że celem jest wyróżnienie się z użyciem jednego z tych trzech kolorów, aby osiągnąć maksymalną liczbę udostępnień.

Jak użyć tych kolorów w grafikach?
Teraz wiesz, jakie kolory się sprawdzają, nie oznacza to jednak, że teraz wszystkie Twoje grafiki pochłonie czerwień, róż lub fiolet. Zamiast tego użyj tych kolorów do wyróżnienia istotnych elementów w swojej grafice.
Spójrz na ten obraz, który stworzyłem dla Share As Image Blog, na temat tego, dlaczego powinno dodawać się grafiki do postów na blogu:

Poprzez podkreślenie najważniejszej informacji, grafika została udostępniona 60 (ze 125) razy. To prosta zmiana, ale jeśli używając tych kolorów podkreślisz rzeczy, które chcesz, aby odbiorcy zapamiętali, możesz osiągnąć znaczący wzrost liczby udostępnień.
A co jeśli Twoje grafiki nie mają tekstu?
Nadal możesz stosować te same zasady poprzez zaakcentowanie najważniejszej rzeczy w jednym z tych trzech kolorów:

Lub zmienić tło obrazów:

Zadanie polega na tym, aby umiejętnie wpasować te kolory w Twoją grafikę, a nie forsować ich na siłę. Zwiększą one liczbę udostępnień, ale nie niszcz swoich treści używając ich bezmyślnie.
4. Typografia
Dobranie odpowiedniej czcionki
Łatwo jest myśleć, że wybór czcionki to łatwe zadanie dla grafika.
Prawda jest taka, że jest to język ciała Twojej grafiki. Wiele mówi Twojemu czytelnikowi, chociaż nie zdaje on sobie z tego sprawy.
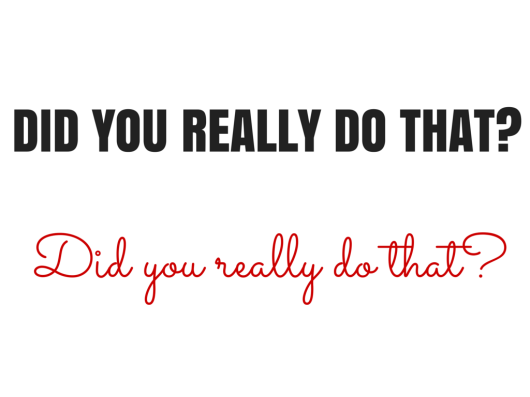
Nie do końca wiesz, o czym mowa? Spójrz na te napisy:

Ogromna różnica, prawda?
Czcionka wpływa na wszystko, poczynając od poglądów politycznych, do tego, czy jesteś optymistą, czy pesymistą i jak długo ktoś będzie czytał artykuł..
Ale co muszą zrobić, aby grafika była częściej udostępniana?
To proste. Zawsze chodzi o emocje. Projekt może:
- Motywować czytelników
- Nakłaniać do podjęcia decyzji
- Zachęcać do udostępniania
Wszystko sprowadza się do przekazu, który chcesz uzyskać i emocji, jakie chcesz wywołać. W tym pokazie slajdów znajduje się długa lista typów czcionek i korespondujących do nich emocji:
Krótki przewodnik po tym, jaką czcionkę wybrać
Należy tutaj szukać czegoś więcej niż słowa, które napiszesz. Upewnij się, że czcionka pasuje do Twojego przekazu. Nie jest to tak skomplikowane, jak myślisz. Poniżej w trzech krokach opisuję, w jaki sposób wybrać najlepszą czcionkę do Twojej grafiki:
- Wybierz emocję: Wiesz już, że to emocje są siłą napędową udostępnień. Ustal więc, jakie emocje chcesz, aby odczuli Twoi odbiorcy.
- Stwórz trzy napisy do jednego grafiki: wybierz trzy czcionki, które Twoim zdaniem pasują do przekazu. Następnie stwórz trzy wersje jednej grafiki i porównaj ze sobą. Najlepiej, jak w międzyczasie zrobisz sobie przerwę na kawę, a po powrocie podjęcie decyzji będzie dużo prostsze.
- Wybierz najbardziej czytelną czcionkę:Jeśli Twoi odbiorcy nie mogą jej odczytać, przekaz do nich nie dotrze. Unikaj czcionek najładniejszych i wybierz taką, która ma największą moc w przekazie.
5. Hasztagi i tekst
Jak zoptymalizować tekst, aby osiągnąć maksimum #sukcesu i władzy
Udowodniłem już, że wybranie odpowiedniej czcionki ma duży wpływ na emocje. Co jeśli chodzi o tekst sam w sobie – jak dobrze go zoptymalizować, aby był udostępniany?
Okazuje się, że nie ma na to magicznej reguły, która sprawdza się przy wszystkich tekstach na obrazkach. Wszystko, co można tak naprawdę zrobić, to odpowiedzieć na te pytania:
- Czy pasuje to do mojego projektu?
- Czy czcionka pasuje do przekazu?
- Czy jest trafiona?
- Czy odbiorców to zainteresuje?
Im silniejszy przekaz, tym większa szansa na to, że obraz zostanie udostępniony. Zerknij, na przykład, na kampanię This Girl Can w Wielkiej Brytanii.
Ich strategia marketingowa była prosta: używać grafik motywujących, na których znajduje się prawdziwa kobieta, a także mocny przekaz u góry, który można szerzyć – i który ma sprawić, że wzrośniea świadomość kobiet na temat sportu i wysiłku.
Wyniki są powalające:

I nie są powalające tylko z emocjonalnego punktu widzenia. W mniej niż pół roku udało się zbudować społeczność 62 500 fanów, a współczynnik zaangażowania we wszystkie ich wpisy jest także wysoki.
Chociaż w pierwotnej wersji, przekazem nie jest hasztag na obrazku, tekst i tak został jednym, z tych używanych przez użytkowników każdego dnia.

Ale co powinieneś zrobić, jeśli nie masz hasztagu lub przekazu, którymi chciałbyś się podzielić? Nie martw się; nadal możesz zdobyć o 847% więcej udostepnień.
Używając cytatów w swoich grafikach, możesz zamienić nudny, przyziemny tweet w mocną grafikę. Tak długo, jak spełnia punkty opisane powyżej oczywiście. Wybierz treść, którą chcesz przekazać i zamień ją w ciekawą grafikę, która będzie chętnie udostępniana w social media, jak na przykład ta:

Podbij Internet
Podsumujmy to, czego nauczyliśmy się dotychczas.
Obraz, musi spełniać 6 warunków poniżej, aby być udostępniany:
- Emocje: Twoi odbiorcy muszą być w jakiś sposób poruszeni, patrząc na Twoją grafikę
- Proste rozmieszczenie: Jeśli będzie za dużo elementów, odwiedziesz czytelników od użycia przycisku udostępniania. Trzymaj się prostych i przejrzystych form, które są łatwe do przetworzenia.
- Trafna grafika: Fotografie z banków zdjęć, tła i filtry powinny być spójne z Twoją marką, z tym, co robisz. Jeśli tak nie będzie, odbiorcy tego nie udostępnią.
- Odpowiednie kolory: Używaj kolorów, które najlepiej pasują do Twojej marki, ale pamiętaj, że kolor czerwony, różowy i fioletowy jest najchętniej udostępniany.
- Mocna czcionka: Upewnij się, że wyrazy, których używasz, pasują do czcionki. Chcesz budować jednolity przekaz.
- Tekst i hasztagi: Cytaty są dobre, ale mocny przekaz i hasztagi mogą szybciej rozprzestrzenić się w Internecie.
Co teraz? Mam dla Ciebie małe zadanie, jeśli się na nie zgodzisz.
- Otwórz aplikację do tworzenia grafik (polecam Share As Image)
- Wybierz szablon, który pasuje do platformy społecznościowej, z której korzystasz najczęściej.
- Stwórz grafikę do kolejnego wpisu, stosując się do wyżej wymienionych zasad.
- Udostępnij link w komentarzach pod postem.
- Daj znać, jakie są wyniki.
Jedyne pytanie, które pozostało – co stworzysz?
Źródła grafik: Pablo, UnSplash, IconFinder Źródło: Bufferapp Tłumaczenie: Monika Pachciarz
 13 min
13 min 

 Online
Online



Przypominamy, że wielkimi krokami zbliża się konferencja I ♥ Marketing & Technology, która odbędzie się już 16–18 kwietnia 2024 roku oraz organizowane przez nas 33 szkolenia z zakresu marketingu.
Jeśli chcesz być zawsze na bieżąco, zamów prenumeratę magazynu sprawny.marketing!
Z kolei jeśli chcesz mieć dostęp do całej wiedzy sprawny.marketing w jednym miejscu, subskrybuj platformę premium.sprawny.marketing.
Nareszcie dobry artykuł w języku polskim, super
Przejrzystość i prostota
Jej celem jest na pewno nie czekaj z tym